UPDATE:2023.8.4
- CATEGORY
- デザインのこと
気持ち良いUIと動きとは?
 どうも、うめはらです!
どうも、うめはらです!今日は、「気持ち良いUIと動きとは?」というテーマで書いていきます。
はじめに
はじめに、「良いUIと動きって何だろう?」という点から考えてみました。調べてみると、下記の意味がありました。
良いUIとは、「ユーザーが考えなくても、それが何か分かるようになっていること」。
引用 : ポップインサイトより
良い動きとは、「ユーザーの注目を惹きつける表現をすること」。
引用 : COOSYBLOGより
これらが完璧なデザインというのは、簡単で使いやすく、とっても見やすい印象があります。
また、見た目の動きを上手に使って、ユーザーの操作に良い反応を見せることもできます。
今回は、自社の参考例を元に良いUIと動きについて分析していこうと思います。
株式会社グラフトンノートさんのデザイン分析
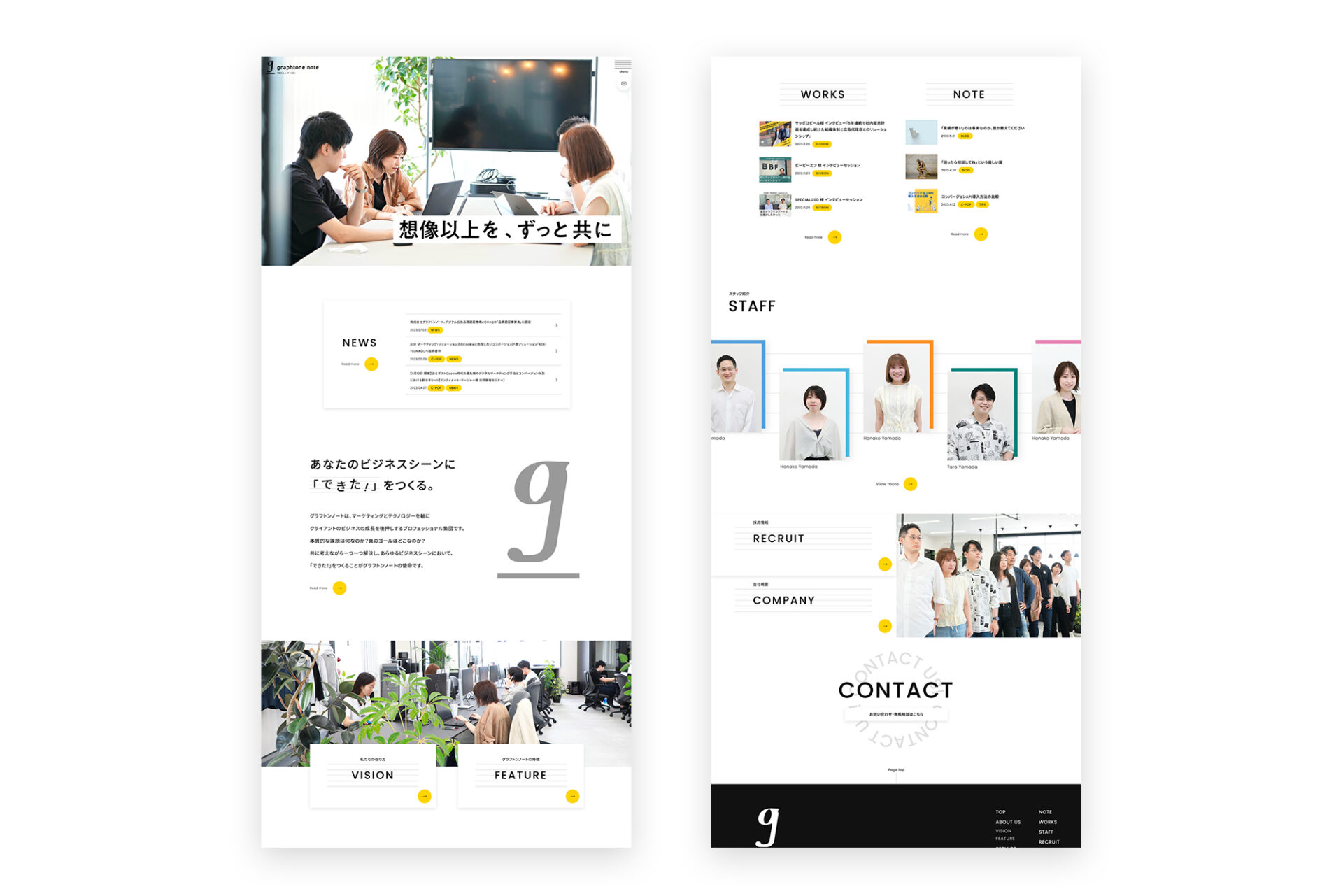
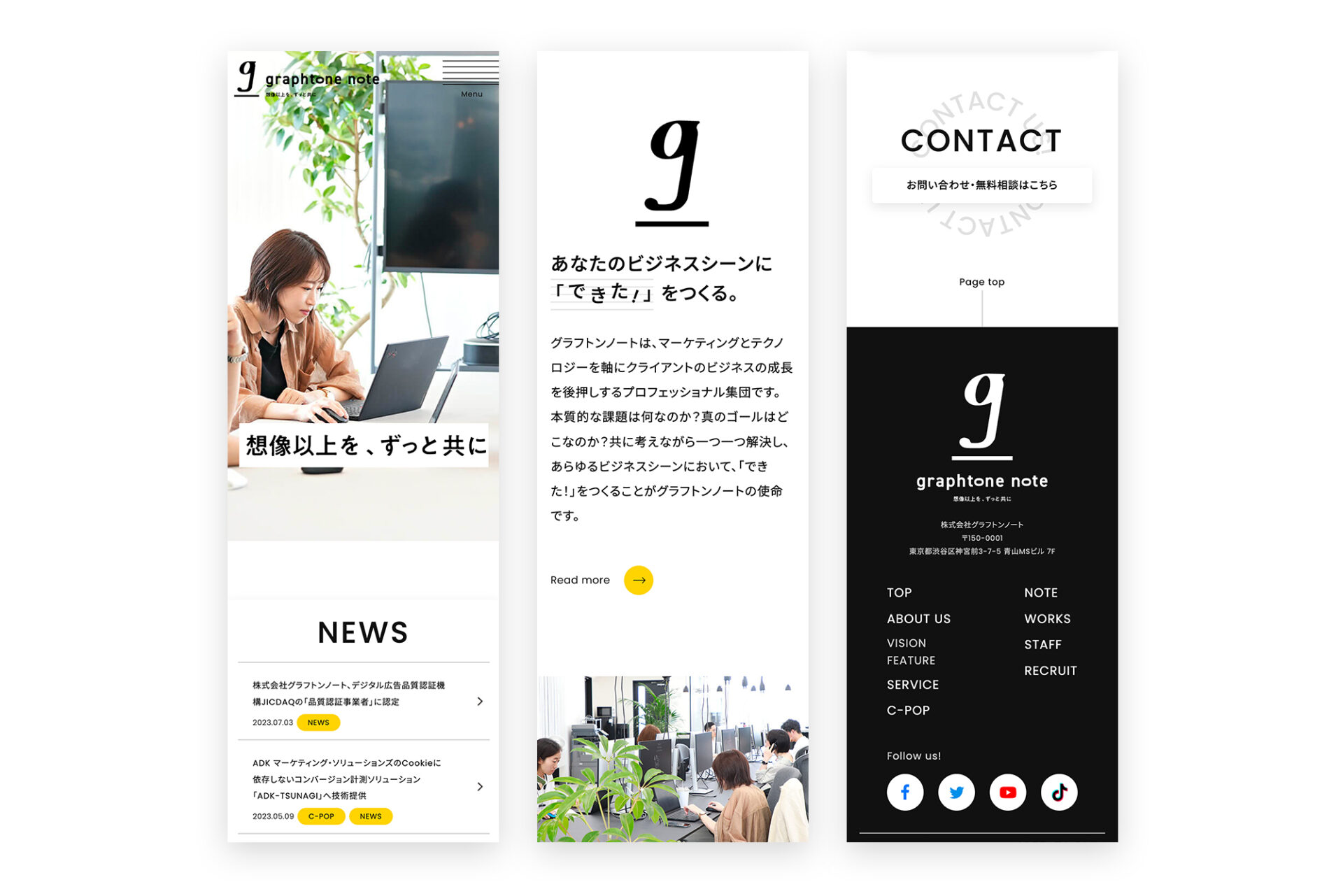
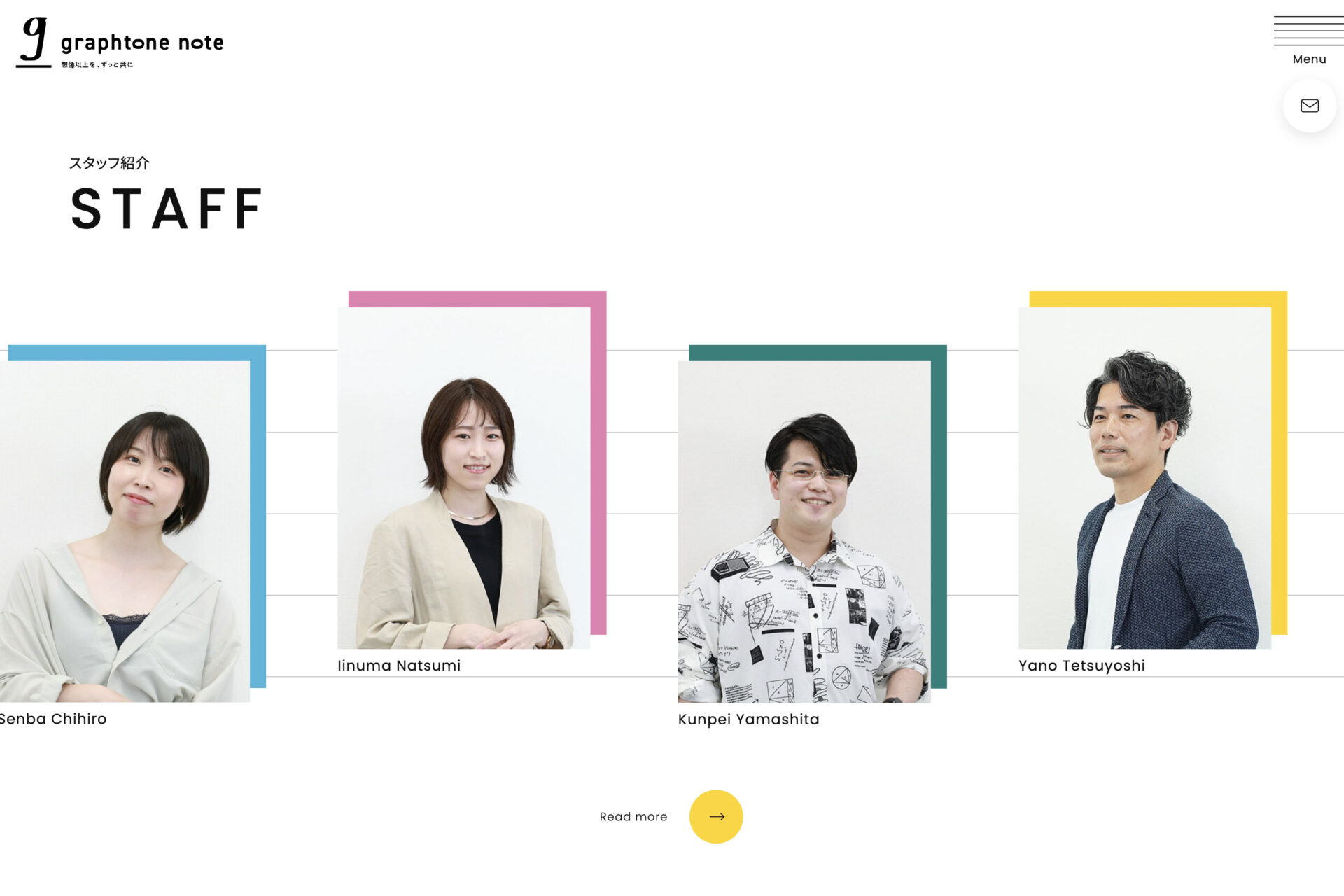
今回、お見せする実績はグラフトンノートさんのホームページです。


ホームページ・ロゴデザインは石田(杉ちゃん)が担当しました。
ブランドコンセプトである「想像以上を、ずっと共に」をビジュアルで表現しています。
黄色のコーポレートカラーや音符マーク、信頼性ある写真からブランドメッセージが強く伝わってきます。
ロゴの音符マークはグラフトンノートが楽曲(仕事)を奏でるための架空の音符です。
「g」の下のラインは五線譜の一番上のラインをイメージしています。
五線譜内にとどまらない、誰も想像しえない楽曲をクライアントと共につくる(お客様の想像以上の成果を出す)
という意志を表現しています。

ノート(noto)と楽譜のビジュアル表現により、ユーザーに親近感と信頼性を提供し、
長く共に歩むことを約束するブランドイメージを築いています。
右上のMenuが五線譜になっているのも注目ポイントです!
余白のデザイン
ホームページのレイアウトは、情報の整理と視覚的な快適さに配慮しています。
そのポイントとなっているのが余白です。
うまく余白を取り入れることで見出しやコンテンツの配置が分かりやすく、
必要な情報へのアクセスがスムーズです。
それが、ページ全体に開放感と心地よさをもたらしています。

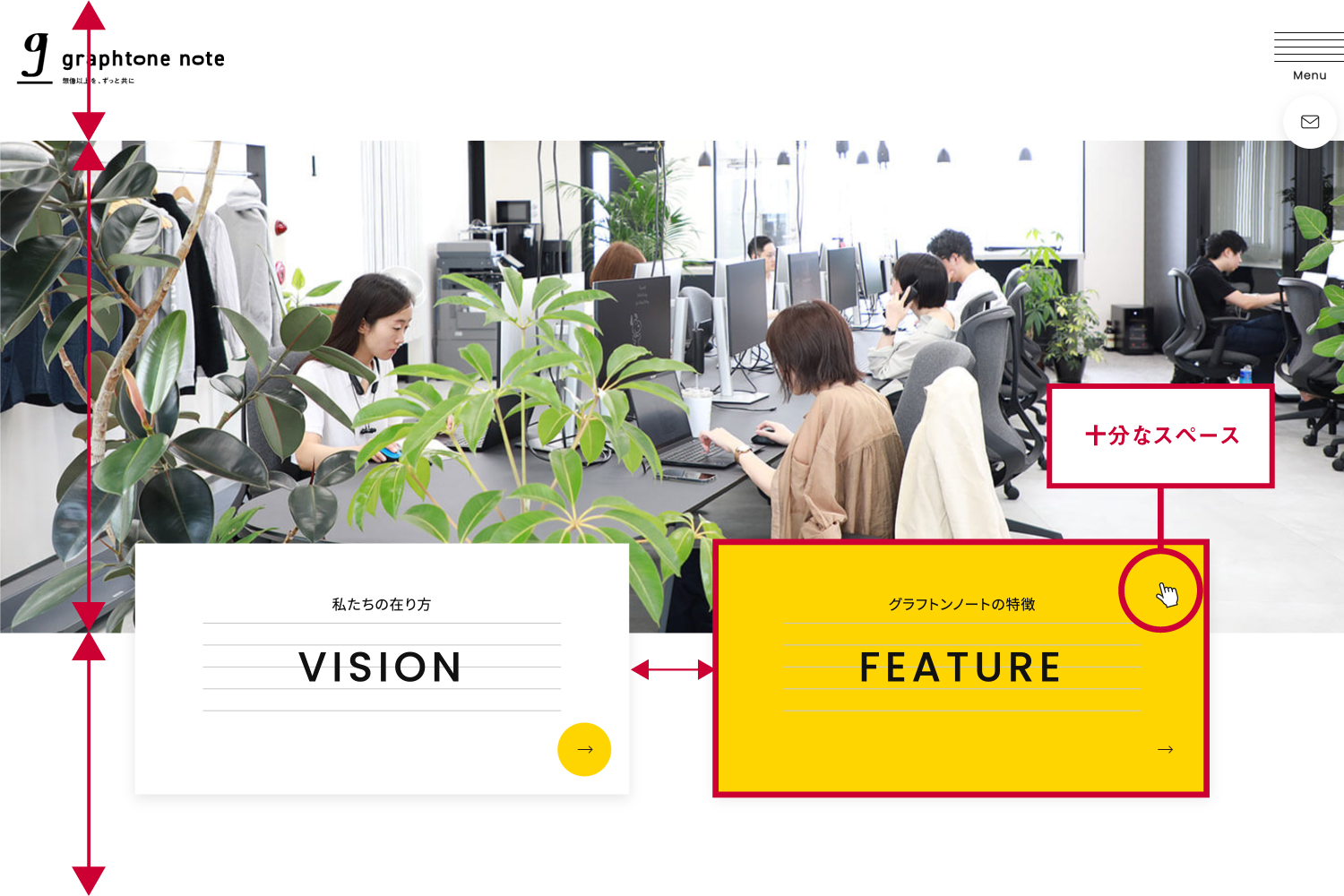
例えば、上のように写真の上下と”VISION””FEATURE”の要素(余白)にゆとりを持たせることで
ユーザーが操作しやすくなっています。
ここでは、
・マウスを乗せたときの反応
・反応エリアの設計
の二つがポイントです。
・・・
冒頭の引用文にもあった通り、よいUIとは「ユーザーが考えなくても、それが何か分かるようになっていること」です。
上の例は、それが表現できています。
表現できているということは、先程の二つの工程や余白(UI)が緻密に設計されているということです。
(緻密に設計されていてすごい!)
見習っていきます!
アニメーションの活用
次にアニメーションの活用についてです。
グラフトンノートのホームページでは、効果的なアニメーションを使っています。
↓例えば、このアニメーション。
五線譜を飛び越える動きを取り入れることで、コンセプトの「想像以上」という表現力を高めています。
このような動きはデザインに活気と魅力を加えます。
特にロゴのアニメーションはブランドの印象を強め、訪問者(ユーザー)の興味を引きたてる効果があります。
今の動きを体現する工程は最低3つ以上あります。
・ロゴが出てくるタイミング
・右にずれるタイミング
・色が薄くなるタイミング
・見出しと説明文が出てくるタイミング
・移動するスピード
これらの工程をうまく組み合わせることでアニメーションは完成します。
・・・
はじめの引用文にもあった通り、良い動きとは、「ユーザーの注目を惹きつける表現をすること」です。
惹きつけるためのほんの一つの動きに幾つもの工程が組み込まれています。
(コーダーさんの凄さが伝わってきます!)
まとめ
ここでまとめさせていただきます。良いUIとは、ユーザーが何も考えずに操作でき、必要な情報が一目でわかるものです。
それはシンプルで一貫したデザイン、明確なメッセージ、視覚的な快適さが必要です。
また、動きのあるデザインはユーザーの注意を引き、一定の感情や興味を引き出せます。
今回紹介したグラフトンノートさんのホームページは、これらの要素を巧みに組み合わせた良い例です。
ブランドのメッセージを一貫して伝え、訪問者(ユーザー)に快適な体験を提供しています。
これらの要素を考慮しながら、最も効果的で魅力的なホームページを制作・運用することで
ブランドやサービスに対して長期的な信頼と興味を持てるのだと思います。
さいごに
と、デザイン分析を踏まえ、「気持ち良いUIと動きとは?」ついて書かせていただきました。引き続き、このような分析を交えて、日頃の気づきを書いていこうと思います。
これがデザイン制作・取り組み方の参考になれば幸いです。
それではまた◎
▼グラフトンノートさんのホームページはこちら
https://graphtone-note.co.jp/