UPDATE:2023.7.7
- CATEGORY
HTML Standard(HTML5)とCSS3で90年代ホームページを作ってみる。
今日は七夕ですね。まぁ、それはそれとして
コーダーとして日々最新のホームページ事情やデザインをチェックしていると
時々ふと90年代~2000年代初頭くらいのホームページが懐かしく恋しくなることがあります。
そう思う方に向けて、『90年代~2000年代初頭くらいのホームページ』を一番イメージしやすい
有名なホームページをご紹介します。
この形、懐かしい……なんだかホッとさえします。
でも懐かしさを感じるくらいに大好きなのに
私、こんな感じのホームページを作ったことがありません。
そんなわけで、今回は『90年代~2000年代初頭くらいのホームページ』を作ってみることにします。
90年代~2000年代初頭くらいのホームページとは?
必要不可欠な要素『フレーム』
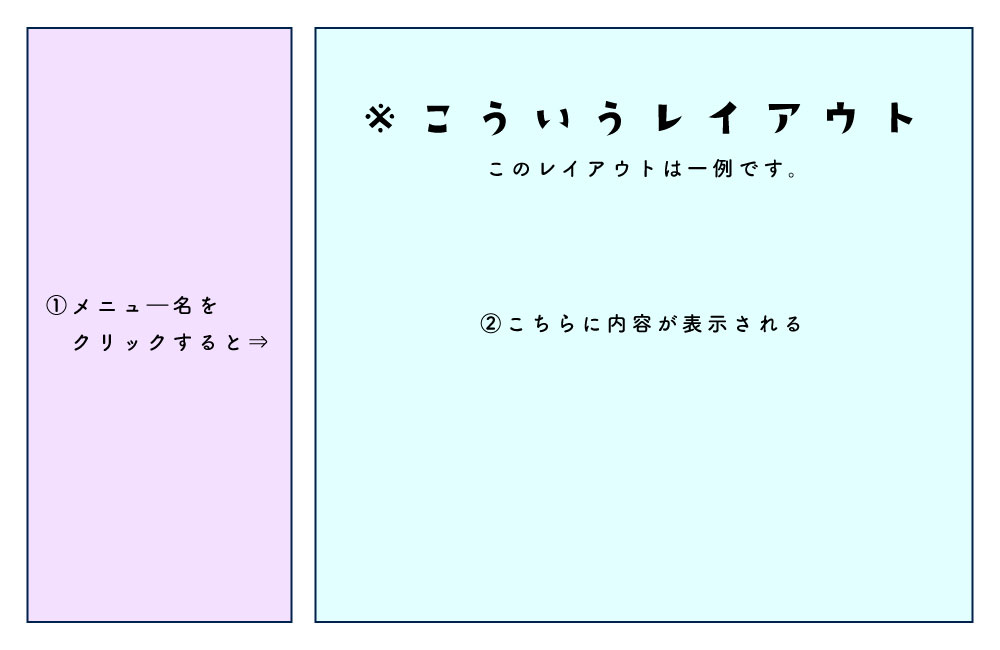
たとえば『90年代~2000年代初頭くらいのホームページ』といえば
先の例にも利用されているフレーム(frame)を使ったレイアウトでしょう。

そのほか必要なものは以下でしょうか。
しかし、HTMLの仕様は初期から大きく変わっています。
実は現在のHTMLの仕様では廃止されています。
そんな……frameが使えないなんて……
そもそも私はアプリコットデザインに入社とほぼ同時期にWEB業界のいろはを学んだので、
今のホームページ制作で使われているHTMLの標準仕様(HTML Living StandardとCSS3)しか知りません。
つまりframe要素の使い方がわかりません。
……
……
……
ここまで考えて『90年代~2000年代初頭くらいのホームページ』を作るのを一瞬諦めようとしましたが、
ならば「今現在のHTMLの仕様で『90年代~2000年代初頭くらいの見た目のホームページ』を作る」に目標を変更しました。
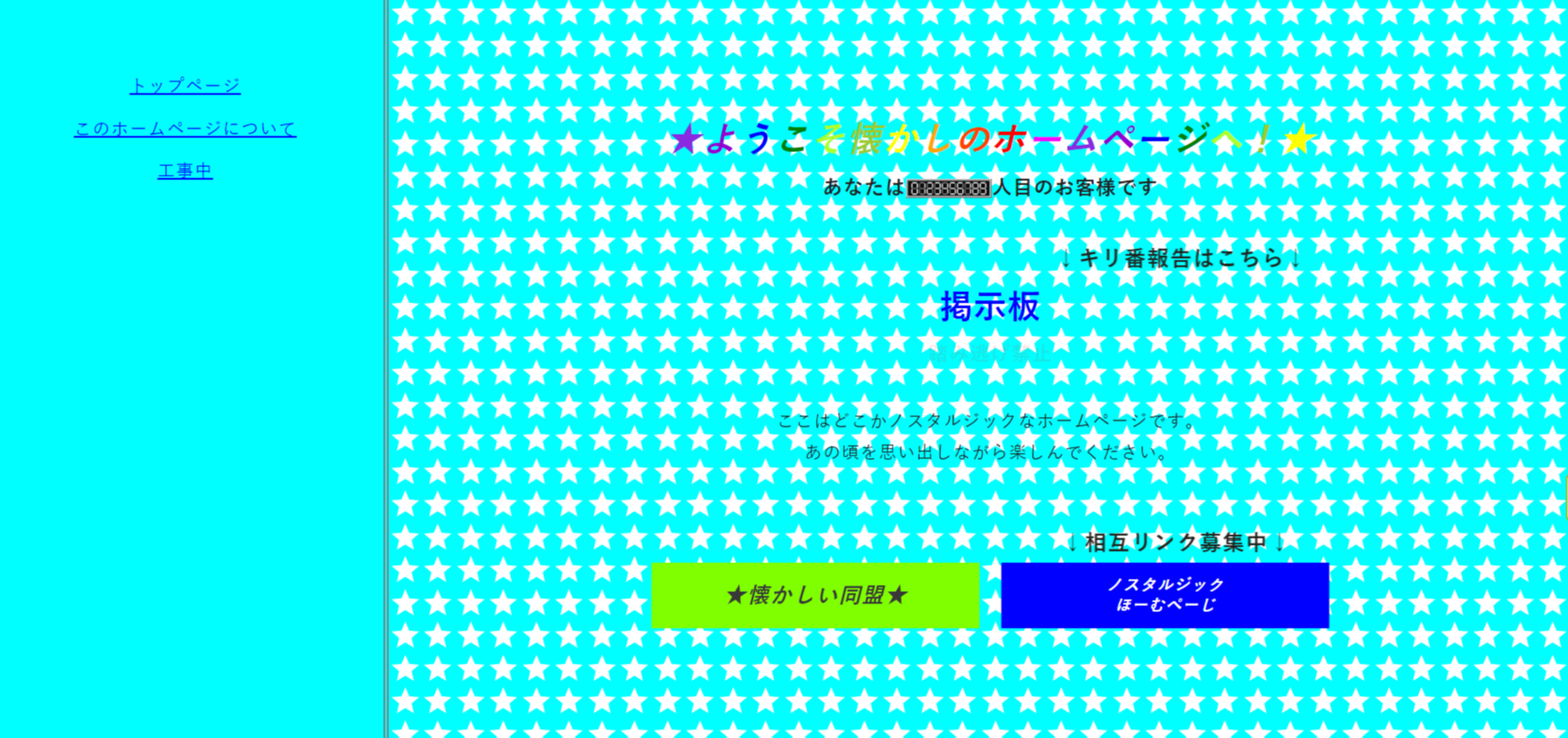
現在のHTMLの仕様で作った
『90年代~2000年代初頭くらいの見た目のホームページ』
そして出来上がったのがこちらです。※「HTML」部分をクリックして非表示にし、0.5倍で見ると見やすいかもしれません。(1.0倍だとレイアウト崩れます)
※レスポンシブしてないのでスマホからだと崩れます。パソコンから見てください(あの頃にレスポンシブなんて存在しなかったからね)
 こだわった部分は『流れる文字』と『虹色の文字』です。
こだわった部分は『流れる文字』と『虹色の文字』です。虹色の文字は苦労が見え隠れすると思います。(もうちょっとうまいやり方があったかもしれません、、、)
そしてframe要素を使わずにラジオボタンとJavaScriptでフレームっぽく見せることにも成功しました。
反省点としてはtable要素を使い忘れてしまったことでしょうか。
終わりに
いかがでしょうか、ちゃんと『90年代~2000年代初頭くらいの見た目のホームページ』に見えましたか?
「昔のホームページって今ほど複雑ではないでしょう?」と思われるかもしれませんが、作ってみると意外と大変です。
(今回は普通に現在の仕様のHTMLを使って作りましたが、
むしろアニメーションがcssで表現できなかった昔の方が作るのは大変だったのでは…?)
今も昔もホームページを作る作業の労力は変わらないのかもしれませんね。
























・謎の文字や画像が繰り返される背景
・謎の横に流れる文字
・謎の点滅する文字
・謎の虹色の文字
・謎のキリ番制度
・謎の…