UPDATE:2024.4.26
- CATEGORY
CSSのイージング作成ジェネレーター「Easings – Generate Cubic Bezier Easing Curves」の紹介
 CSSのアニメーションは「ease-in-out」などあらかじめ定義された値を設定する他、
CSSのアニメーションは「ease-in-out」などあらかじめ定義された値を設定する他、3次ベジェ曲線でイージングを設定することができる「cubic-bezier() 関数」を使って
より柔軟にアニメーション速度を設定することもできます。
animation-timing-function
ただ、このcubic-bezier() 関数は3次ベジェ曲線の数値で設定するので、
通常は慣れるまで設定が難しいです。
今回はcubic-bezier() 関数(イージング)を誰でも簡単に作成できるジェネレーターをご紹介します。
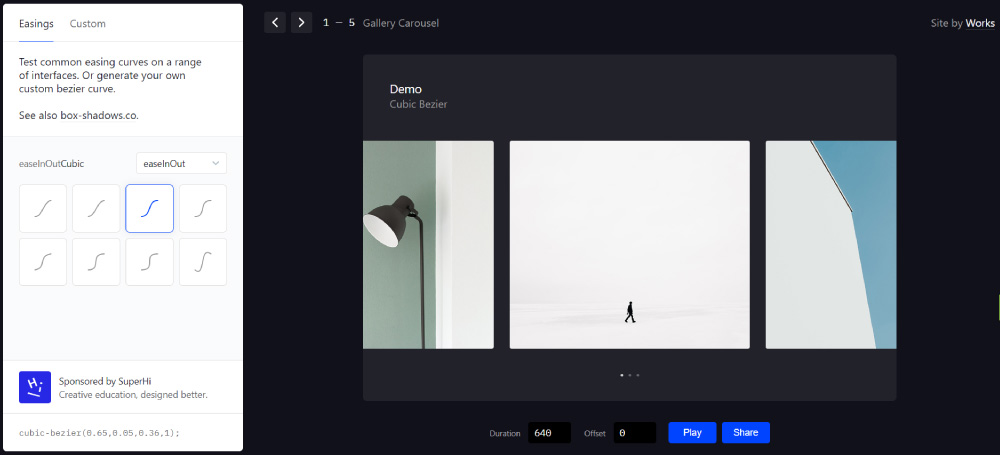
Easings – Generate Cubic Bezier Easing Curves
 このジェネレータを使えば視覚的にわかりやすくイージングを作成できます。
このジェネレータを使えば視覚的にわかりやすくイージングを作成できます。たとえば「Easings」タブにはいくつか動きのサンプルがあるので、
それを選択して「play」ボタンをクリックすると実際のアニメーションの動きが確認できます。
気に入った動きがあれば下部の「cubic-bezier」をコピペして使用すればOK!
また、「Custom」タブでは3次ベジェ曲線を画面上で動かして
アニメーションの動きを作成することも出来ます。
こちらも同様に気に入った動きができたら「cubic-bezier」をコピペして使用すればOK!
簡単ですね。
さいごに
イージングを簡単に作成するには今回紹介したジェネレーターのほかにも、同じく実際の動きを確認して使える「イージング関数チートシート」も便利です。