UPDATE:2020.11.25
- CATEGORY
cssのネタ帳~ニューモーフィズムっぽいボタン~
2020年のwebデザイントレンドになるんではないかと言われていた「スキューモーフィズム」
そもそもスキューモーフィズムとは…
スキューモーフィズム(英: skeuomorphism)またはリッチデザイン(英: Rich Design)とは、他の物質に似せるために行うデザインや装飾を指す用語である。wikipediaより引用
よく例に挙げられるのが、iPhoneのインターフェイスです。
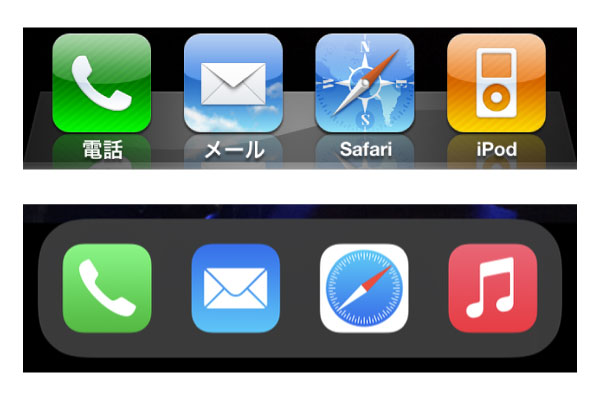
iOS 6のデザインと、iOS 14のデザイン比較

現実世界のボタンを模すことで「押せる!」ということが伝わってきます。
アイコンの下には映り込みまであり、よりリアルに演出されていますね。
それがiOS 7以降、フラットなデザインとなりました。
Windowsも7以前では立体的なUIが使用されていましたが、8以降ではフラットデザインへと変化しました。
そんな一昔前感のあるスキューモーフィズムですが、
・まるで雑誌の1ページようなレイアウトのwebデザイン
・紙に印刷したかのようなテクスチャのwebデザイン
などなど、以前のリアルな物体感!とは少し違った形で再ブームが起こるのではないかな~と思っています。
(ちなみに↑の黄色い線も「蛍光ペンでマークしたような」装飾ですね)
そんなスキューモーフィズムとフラットデザインの良いとこ取りの派生形を
「ニューモーフィズム」と言うそうです。ニュー+スキューモーフィズムですね。
cssで、ニューモーフィズムっぽいボタン! うっすら浮かび上がるようなボタンになりました。
マウスオン・タップで、凹んだような見た目になります。
ポイントは光が当たっていることを表現する点です。(このボタンの場合左上)
そのため背景とボタン本体には白が使えない、というのが難点でしょうか…