UPDATE:2024.2.2
- CATEGORY
グリッドレイアウトを簡単に!「CSS Grid Generator」
 グリッドレイアウトとは
グリッドレイアウトとは要素を格子状に並べて自由に配置することができるCSSです。
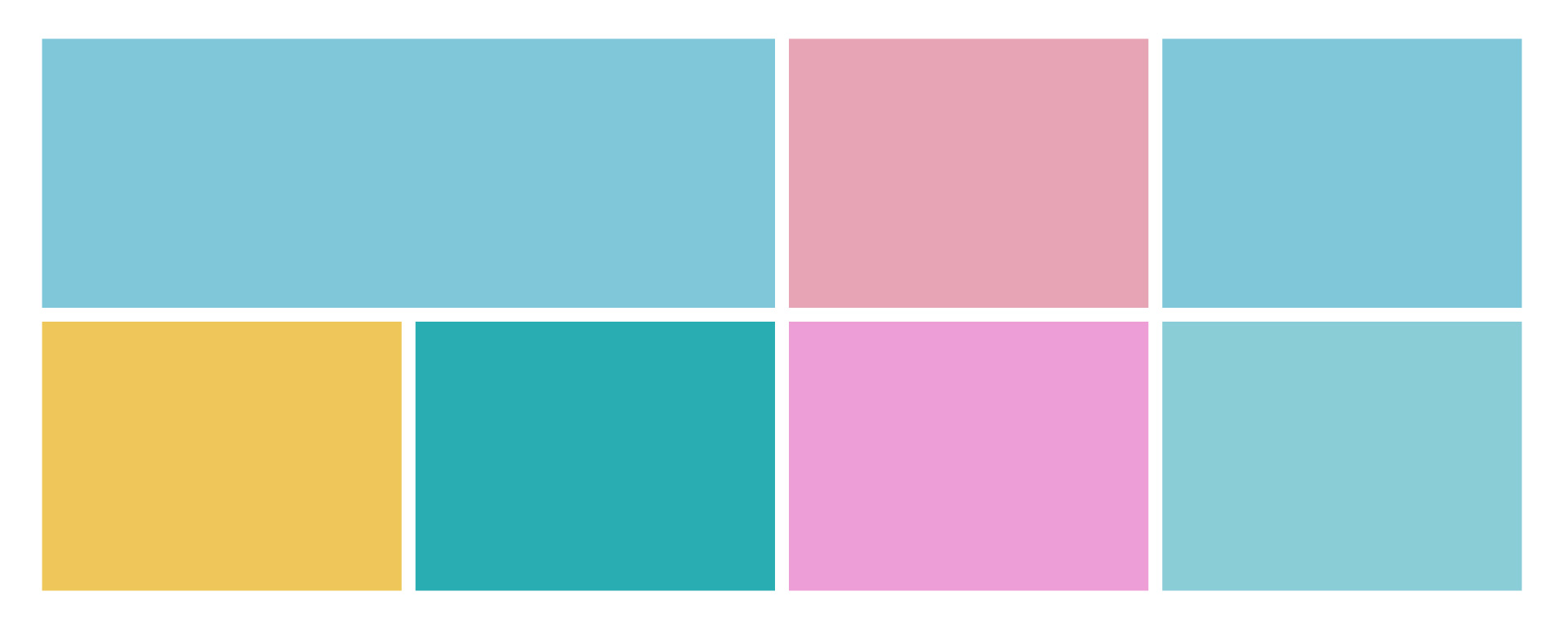
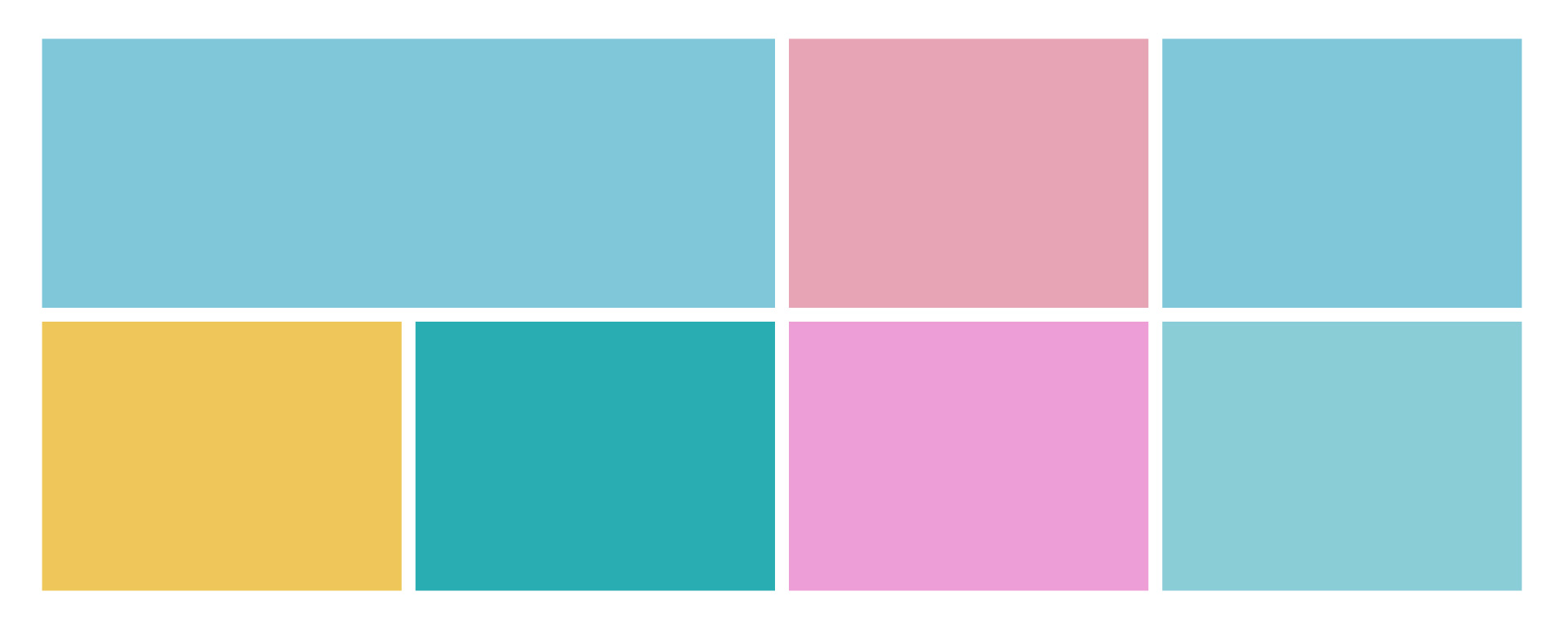
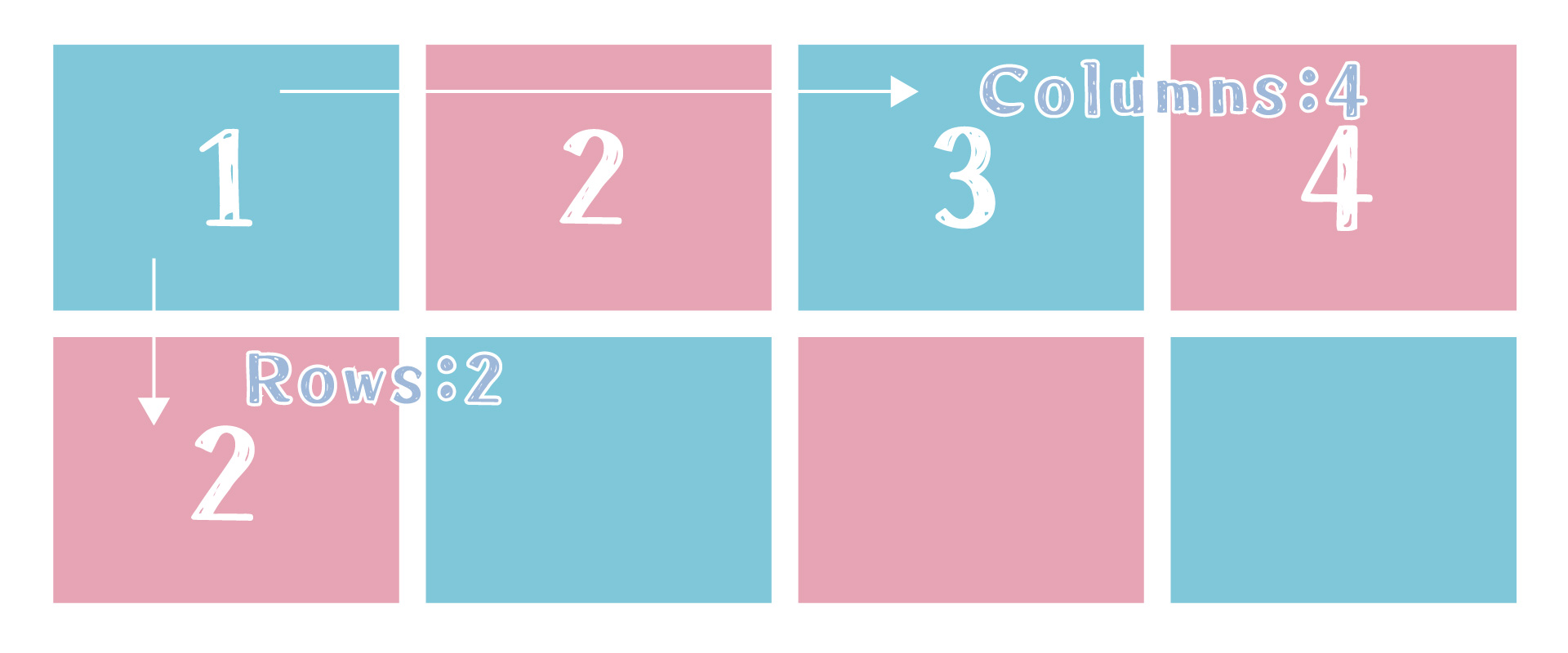
例えばこのようなレイアウトがグリッドレイアウトです。

似たことが出来るフレックスレイアウトに比べると自由度が高い分
覚えるプロパティが多いので理解するまでに時間がかかるのがデメリットかと思います。
グリッドレイアウトを簡単に! 「CSS Grid Generator」
自由度が高い分、使い方を覚えるまでは作りたいレイアウトを作成するのに時間がかかるグリッドレイアウトですが
「CSS Grid Generator」を使えば直感的かつ簡単に作りたいレイアウトを作成することができます◎
「CSS Grid Generator」の使い方
冒頭のグリッドレイアウトを例にジェネレータを使ってみましょう

まずは「CSS Grid Generator」にアクセスします。
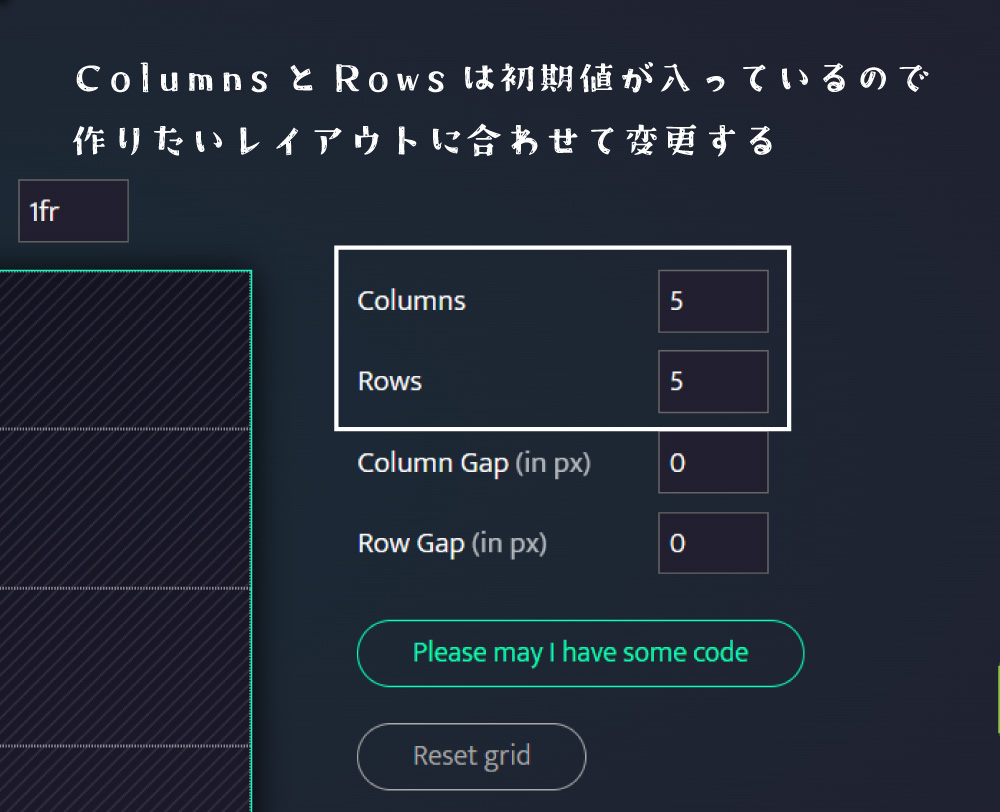
 表示された画面右の「Columns」「Rows」に初期値で5が入っているので、
表示された画面右の「Columns」「Rows」に初期値で5が入っているので、作りたいグリッドレイアウトに合わせて数値を変更します。

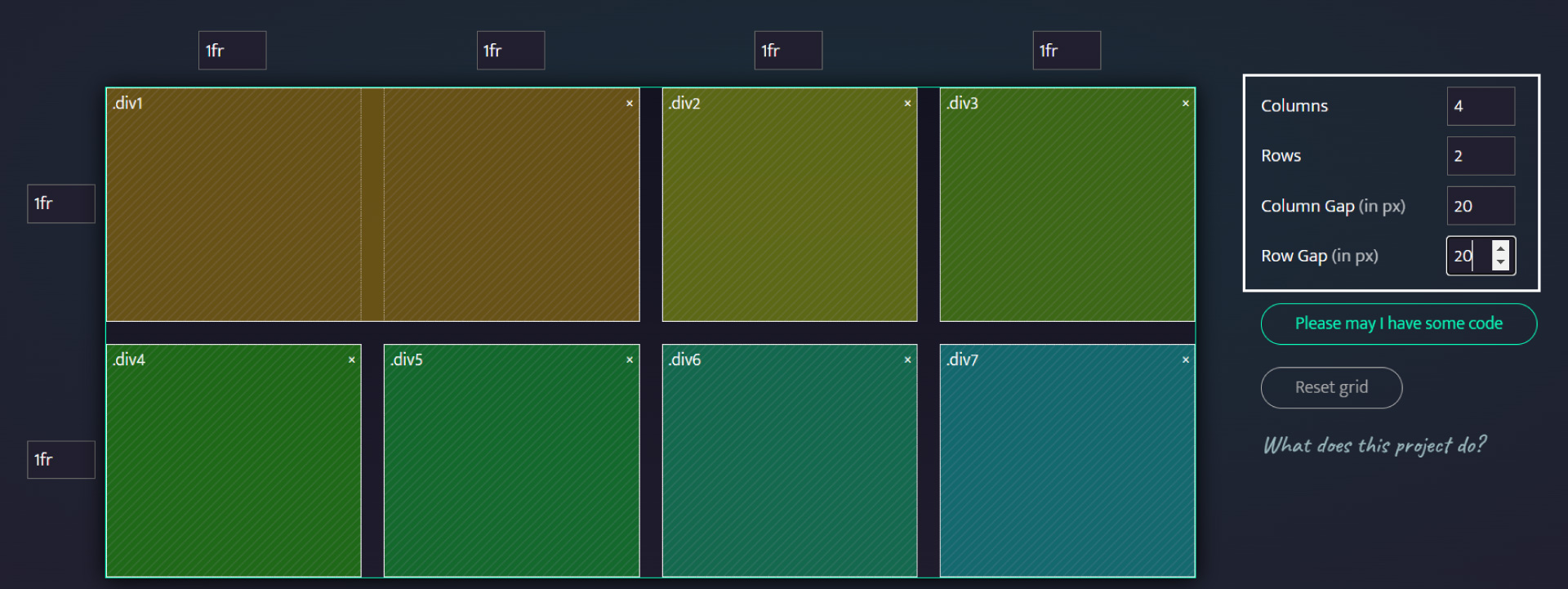
今回は横に「4」、縦に「2」のレイアウトなので「Columns:4」「Rows:2」と入力しましょう。

「Column Gap」「Row Gap」はグリッドの隙間の設定です。
今回は「20px」としてみました。
これで基本のレイアウトは反映されると思いますが、
今回作りたいレイアウトは一部のグリッドアイテムが連結していますね。
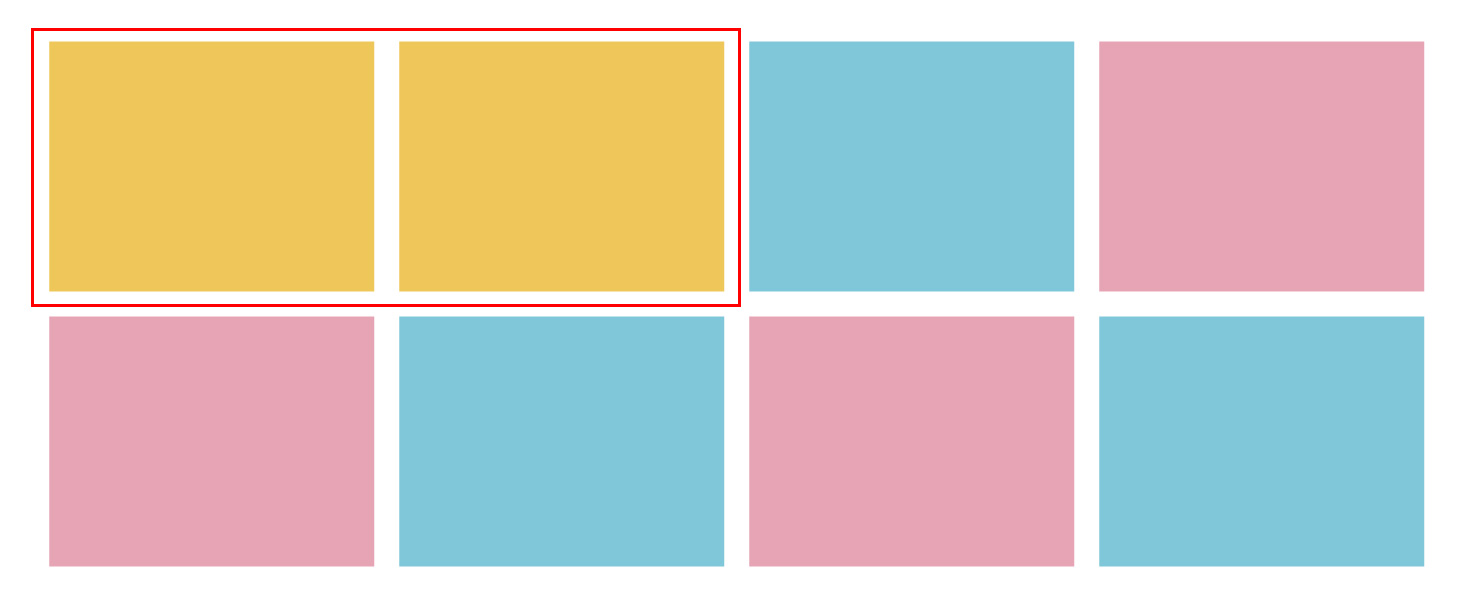
 繋げたいグリッドアイテム同士はマウスでドラッグアンドドロップ、
繋げたいグリッドアイテム同士はマウスでドラッグアンドドロップ、それ以外のグリッドアイテムは普通にクリックすると図のような色がついて
作りたいレイアウトの形になると思います。
 あとは「Please may I have some code」のボタンを押下すれば
あとは「Please may I have some code」のボタンを押下すればHTMLとCSSが表示されるのでコピペで使えるようになります!
とても簡単ですね!
最後に
グリッドレイアウトは便利だけど、使い方が複雑でついフレックスボックスを使いがちだった私ですが、このジェネレータならばグリッドレイアウトがとても簡単になるので
今後はどんどん活用してグリッドレイアウトを積極的に使って行こうと思います。