UPDATE:2024.1.26
- CATEGORY
- マーケティング
【ブログ運用担当者へ】はじめてのGA4「とりあえずここだけ見ておけば完璧!」

こんにちは!
1月ブログをなかなか更新できておらずすみません、、、反省。
遅ればせながら、本年も皆様どうぞよろしくお願いいたします。
さて、本題に入りますが
最近わたしは、WEBサイトを公開されたお客様で運用サポートプランをご希望のお客様向けに
月に1回、GA4レポートの分析 / アドバイスをさせていただいております。
WEBサイトは公開したら終わり!というわけでなく
むしろ公開後がスタートになり、数値を分析しながら改善を繰り返すことが重要となります。
アプリコットデザインにWEBサイト制作をご依頼されるお客様のうち
WordPressからご自身で記事を投稿できるブログページを作る方が大多数ですが
ブログページを設けられたお客様から
というお問い合わせをいただくことがあります。
GA4画面を開くと、とにかく色んな数値が出てきてゾッとする・・・・という気持ちは私もよく分かります笑
そこで、今回は初めてGA4をご利用される方 かつ、コーポレートサイトやサービスサイト等で
ブログを運用されている方向けに、
「とりあえずGA4でここをチェックしておけば完璧!」という
見るべきページや指標等をお伝えしたいと思います。
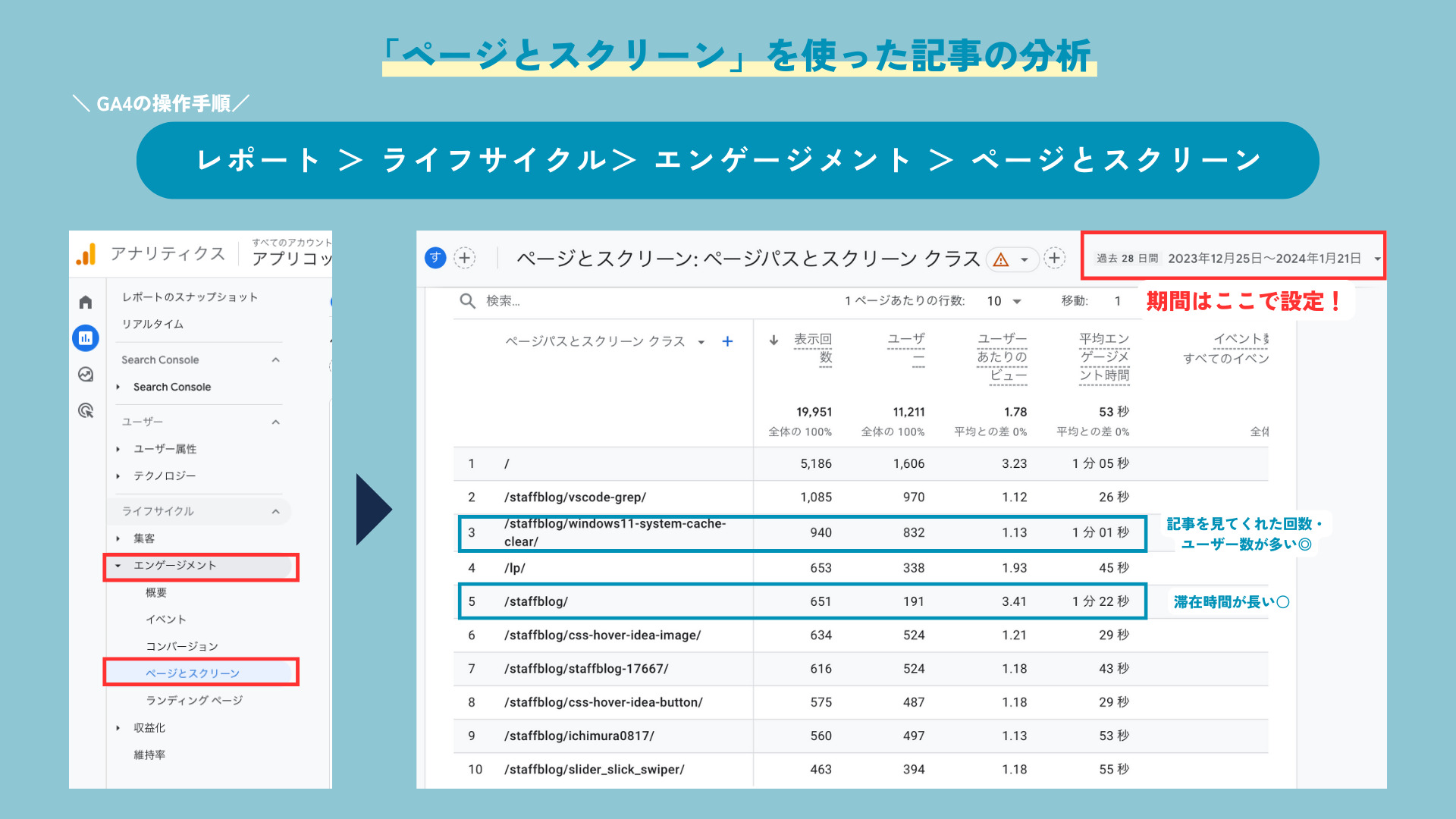
1. 「ページとスクリーン」を使った記事の分析
 GA4を開いて、図のように
GA4を開いて、図のようにレポート > ライフサイクル> エンゲージメント > ページとスクリーン という流れで操作してみてください。
・表示回数:
ページビュー数(PV数)。ブログ記事がどれくらい読まれたか(表示されたか)を示す。
回数なので同じ人が複数回表示してもカウントされる。
・ユーザー:
記事ごとの訪問者数(人数)。
人数なので同じ人が複数回表示してもカウントされない(同じ人が複数表示した場合、1としてカウントされる)。
・平均エンゲージメント時間:
自分のブログが読まれている時間。
・ユーザーあたりのビュー:
このページを見た人が別のページへどれくらい遷移したか?
(例えば 1.0の場合は全員この記事しか見ていない、2.0の場合はこの記事の後に他の記事やページに遷移した)
つまり、この「ページとスクリーン」では
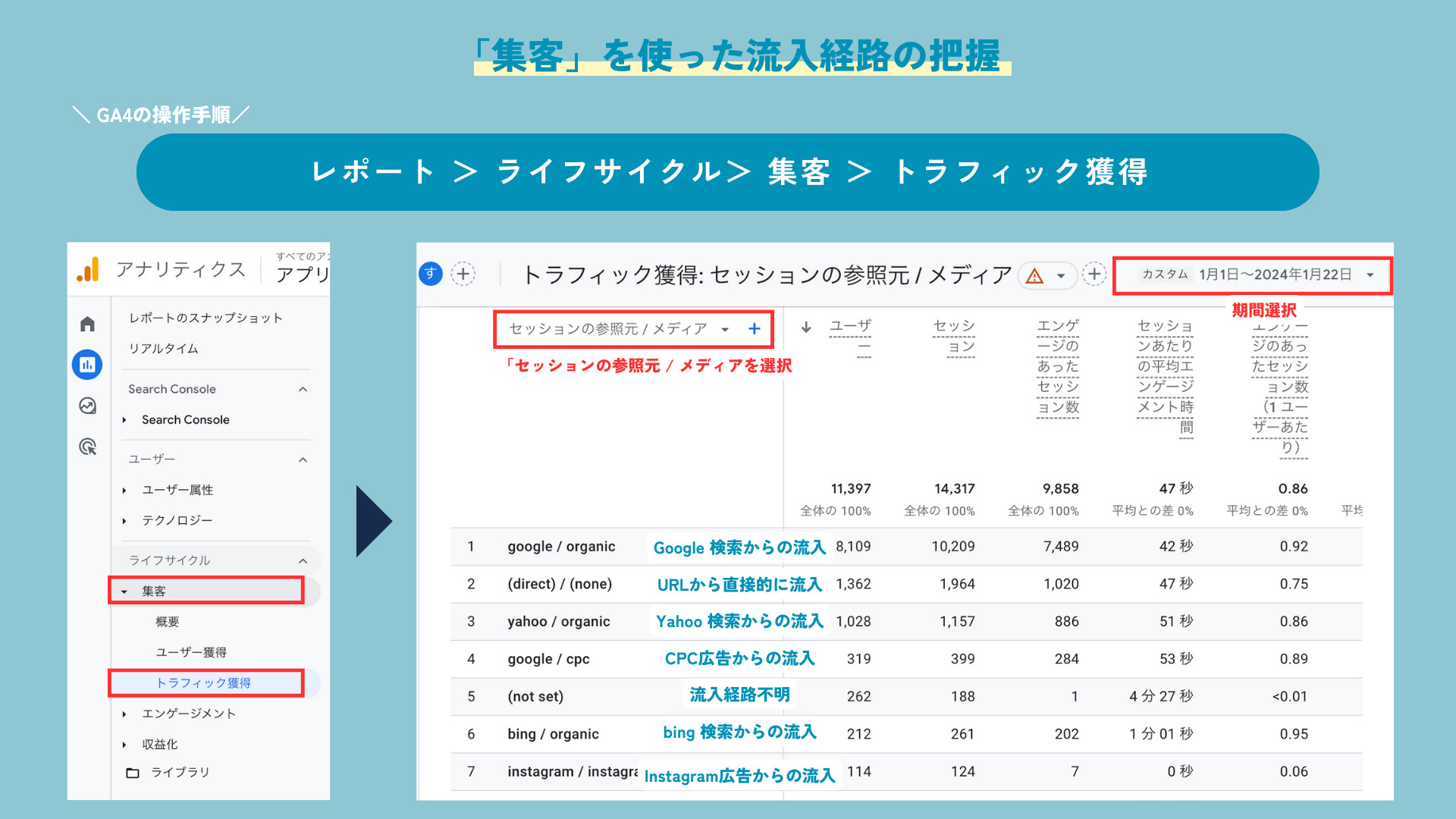
2. 「集客」を使った流入経路の把握
 図のように
図のようにレポート > ライフサイクル> 集客 > トラフィック獲得 という流れで操作してみてください。
例えば、
広告からの流入は比較的滞在時間は短く、
自然検索からの流入は滞在時間が長いなど、流入経路別の傾向を比較することができます。
この数値を定期的に確認しておくことで、どの流入経路からのユーザーを増やすべきなのか
戦略を立てやすくなります。
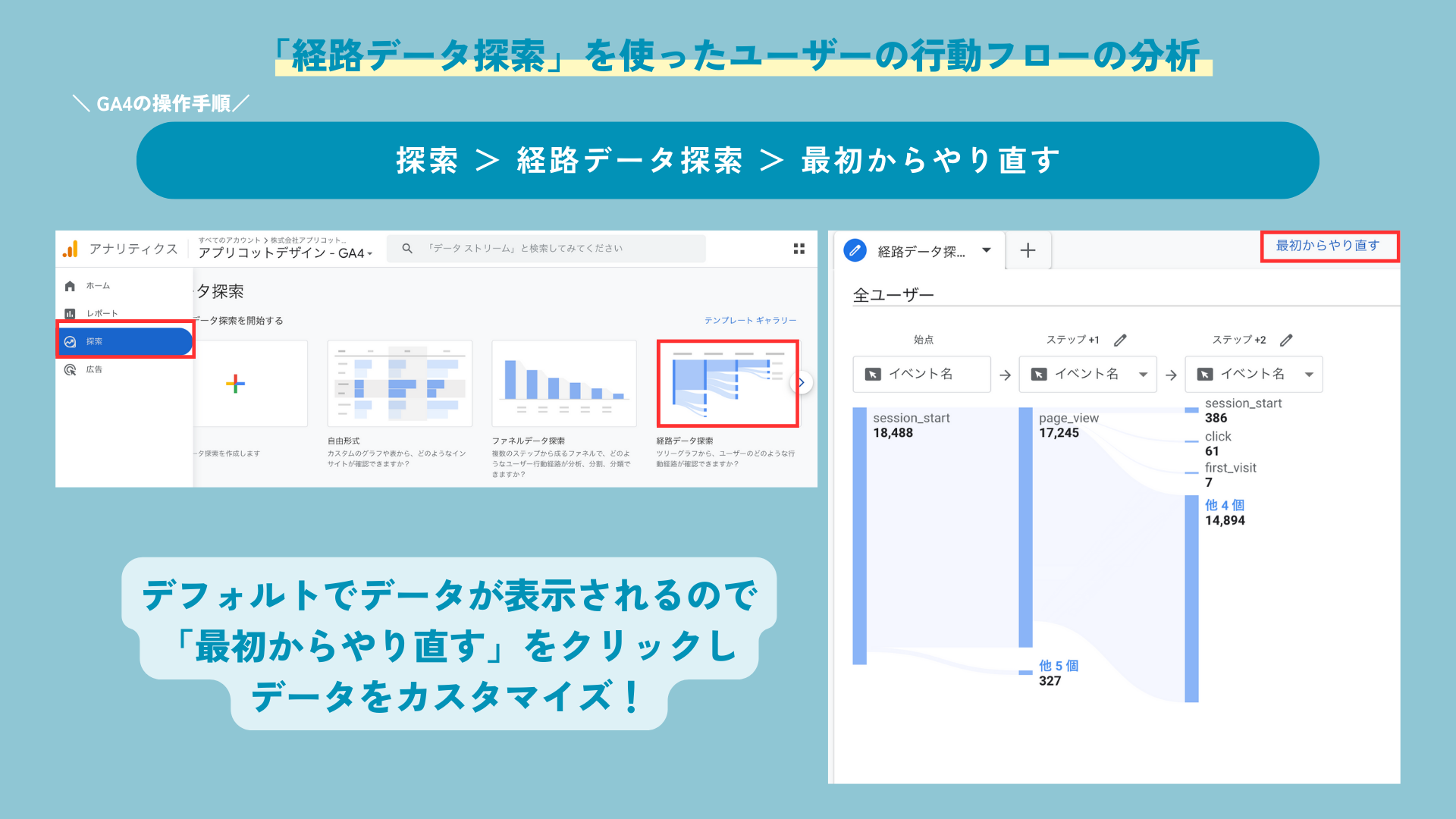
3. 「経路データ探索」を使ったユーザーの行動フローの分析

 図のように
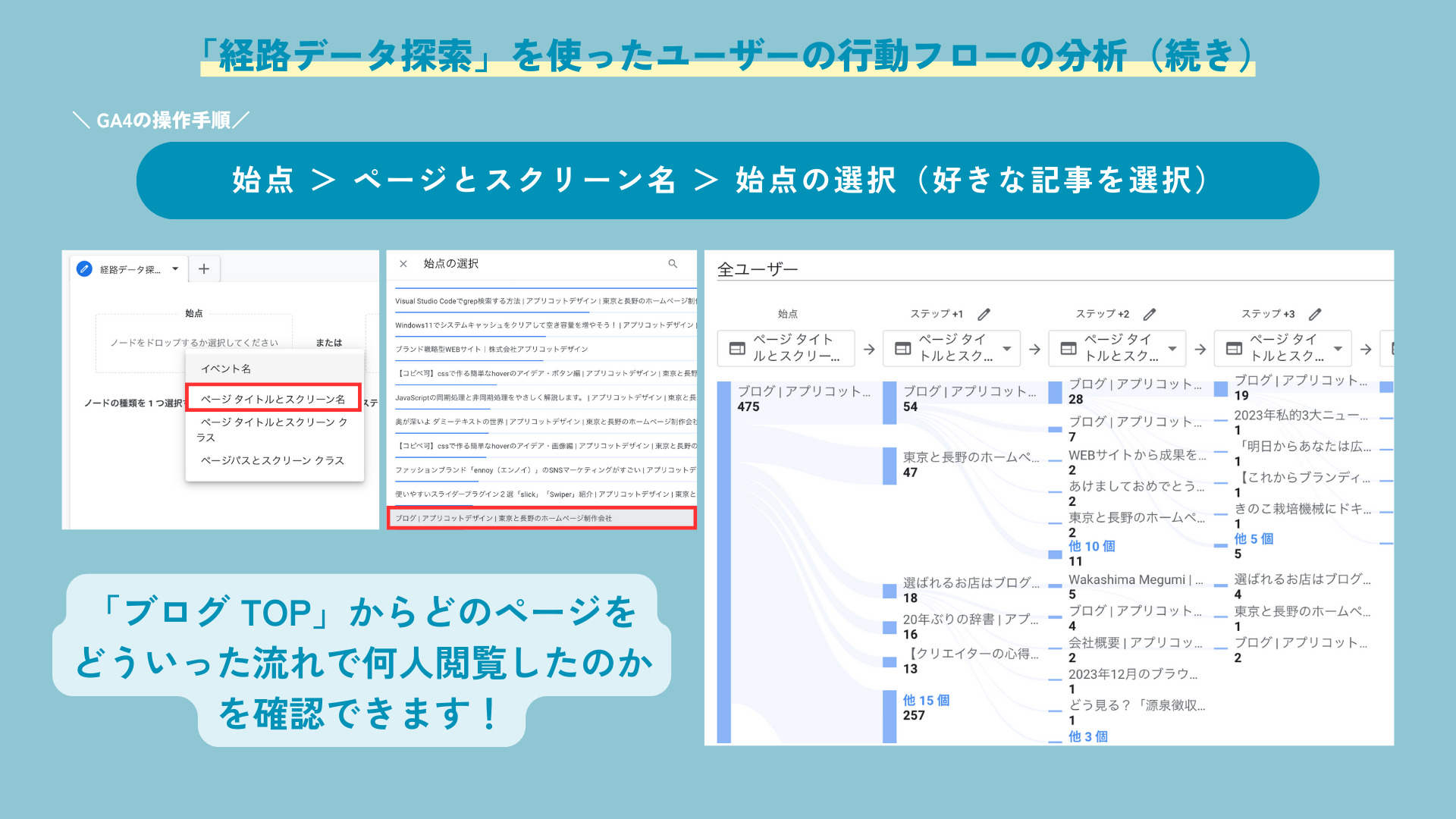
図のように探索 > 経路データ探索 > 最初からやり直す > 始点 > ページとスクリーン名 > 始点の選択(好きな記事を選択) という流れで操作してみてください。
経路データ探索は
・このブログ記事の次にどのページを見られているのかを知りたい
経路データ探索では、
例えば、ブログ TOPから何人のユーザーがどのページを見て離脱するまでどういう経路を辿ったのか?
をチェックできます◎
複数記事をきちんと回遊されているかチェックする場合や、よく読まれている記事の傾向を探す場合にも非常に役立つ機能なので
ぜひ使っていただきたいです。
例えばブログTOPからすぐに離脱してブログ以外のページに遷移されている場合は
ブログTOPでなかなか読みたい記事を見つけづらいなどの課題が見つかるかも・・?
以上、ブログを運用されている方に特におすすめのGA4の機能紹介でした。
何度もお伝えしますが、WEBサイトは完成したら終わりでなく
積極的にブログを更新することで自然検索からの流入が増えますし
お問い合わせなどのコンバージョン獲得にも繋がりやすくなります◎
GA4は機能がたくさんあってとても難しいかと思いますが
押さえておくポイントを把握するだけでも扱いやすくなるかと思うので
ぜひお試しいただけたら・・・と思っています^^
ではまた!


























どこを見たら良いですか?
GA4を開くと色んな機能が設けられていて、どこを見たらいいかさっぱりわかりません^^;