UPDATE:2024.5.10
- CATEGORY
【ちょっと息抜き】「Visual Studio Code」でペットを飼える『vscode-pets』の紹介
Contents
 今回はちょっと息抜き記事として、
今回はちょっと息抜き記事として、日々コーディングに勤しむみなさんがちょっとホッとできる情報をお届けします。
「Visual Studio Code」でペットを飼える『vscode-pets』
コーディングに「Visual Studio Code」を利用している方は多いと思いますが、「Visual Studio Code」でペットを飼うことができる、というのをご存じでしたか?
その名も『vscode-pets』!
 かわいい。
かわいい。では、実際にどうやってこのペットを飼うのかをご説明します。
『vscode-pets』の使い方
『vscode-pets』の使い方はとても簡単です!導入には3分もかかりません。
①拡張機能で『vscode-pets』を追加
メニューの「表示>拡張機能」から『vscode-pets』と入力すると拡張機能が出てくるのでインストールします。②ペットを呼び出す
インストールが完了したら、コマンドパレットからペットを呼び出します。「Ctrl + Shift + P」か「表示>コマンドパレット」でコマンドパレットを呼び出し、
次に、同様にコマンドパレットへ以下を入力。
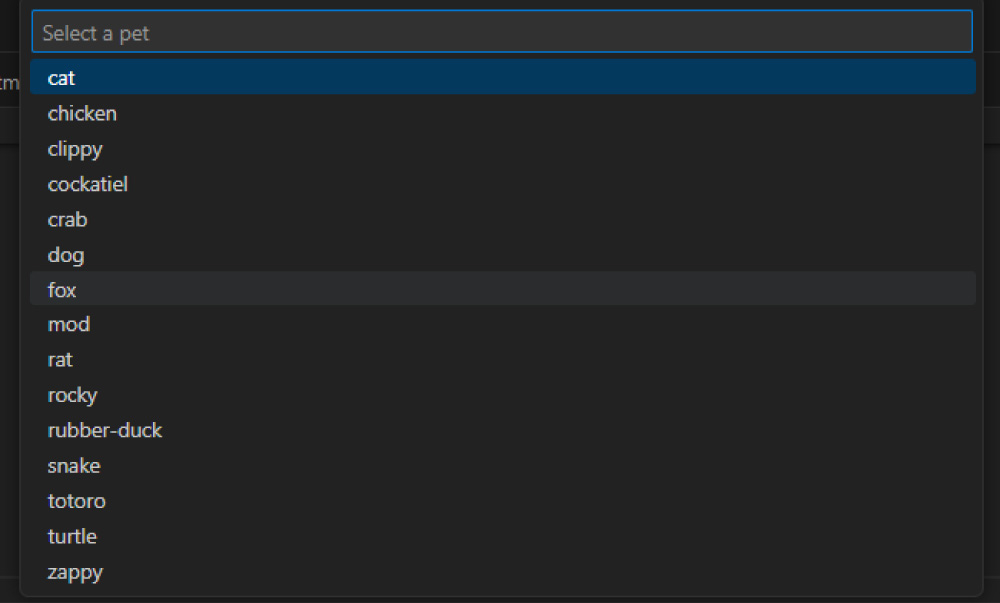
 すると呼び出すペットの種類が表示されるので、好きなペットを選ぶと……
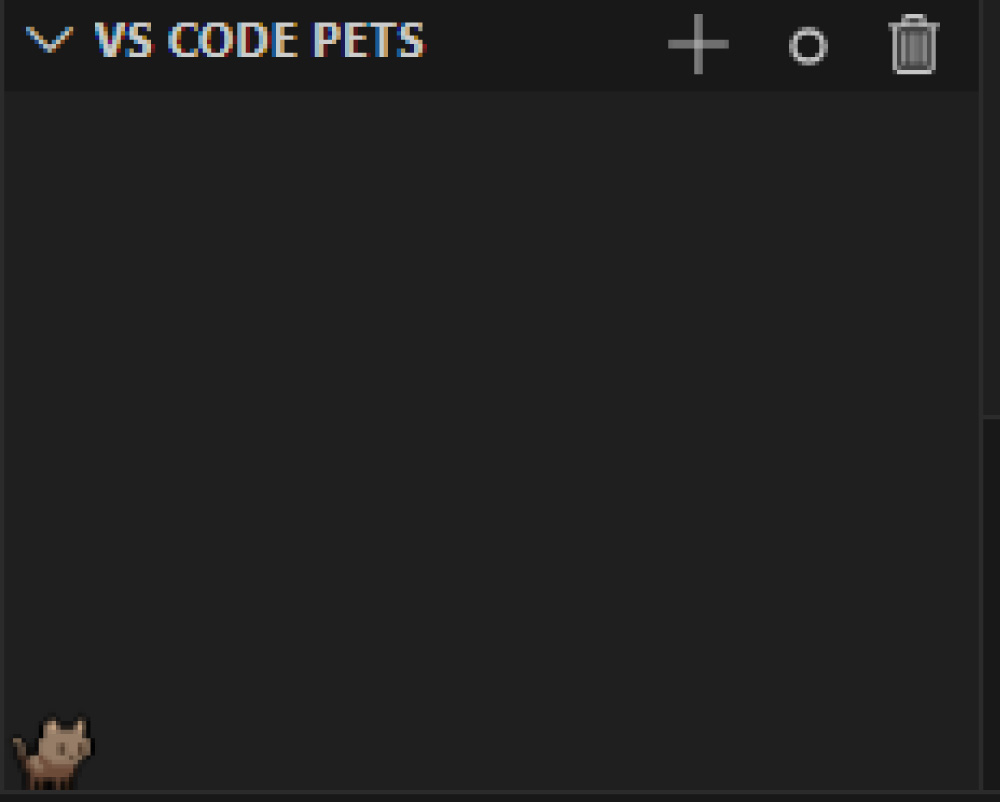
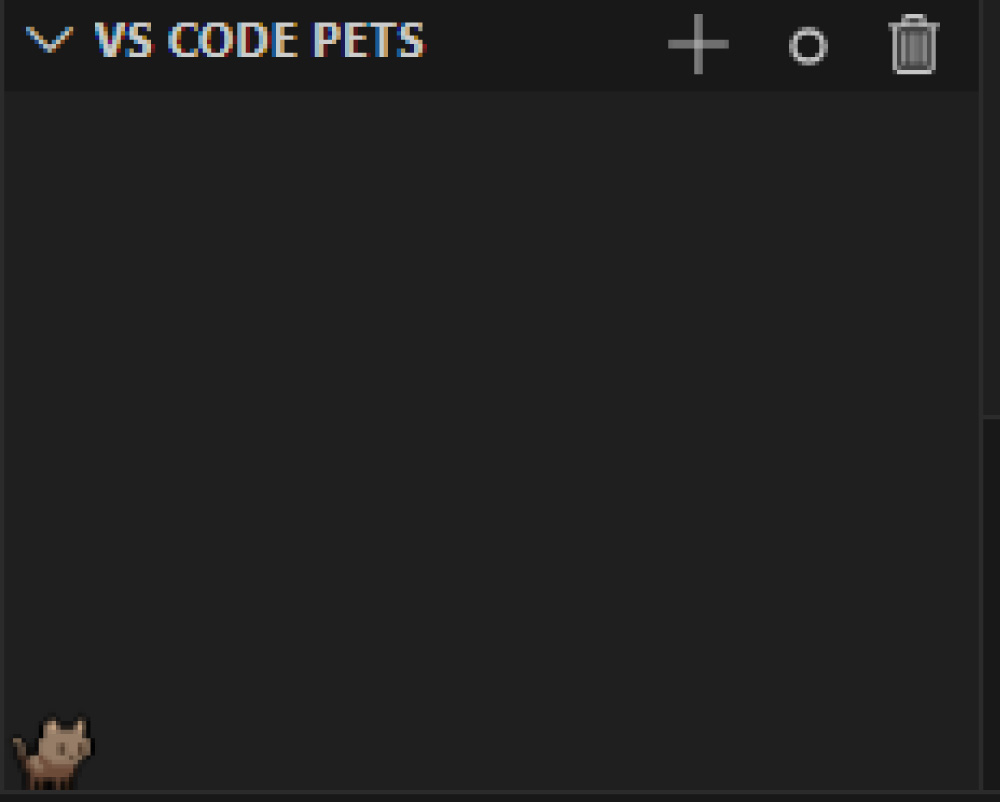
すると呼び出すペットの種類が表示されるので、好きなペットを選ぶと…… 無事にVBC上にペット(ねこ)を呼び出すことに成功しました。
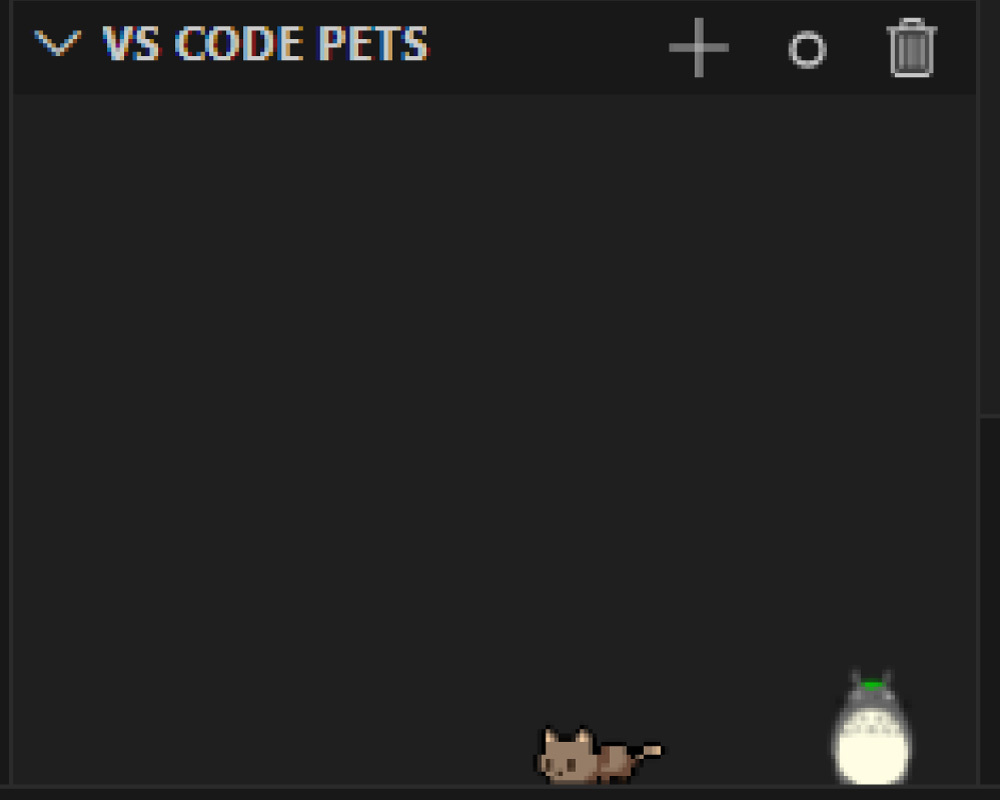
無事にVBC上にペット(ねこ)を呼び出すことに成功しました。ペットの種類は豊富で、中にはtotoroという文字も……
 sugoku totoro
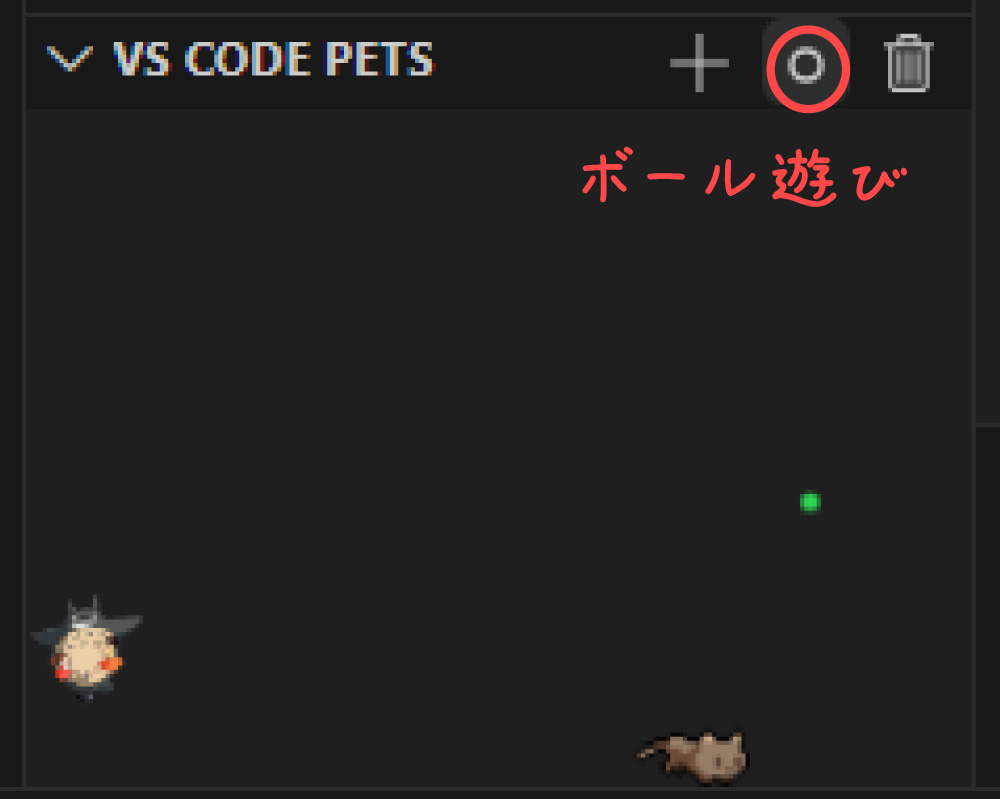
sugoku totoro ボールのアイコンを押すとボール遊びもできます
ボールのアイコンを押すとボール遊びもできます③設定画面について
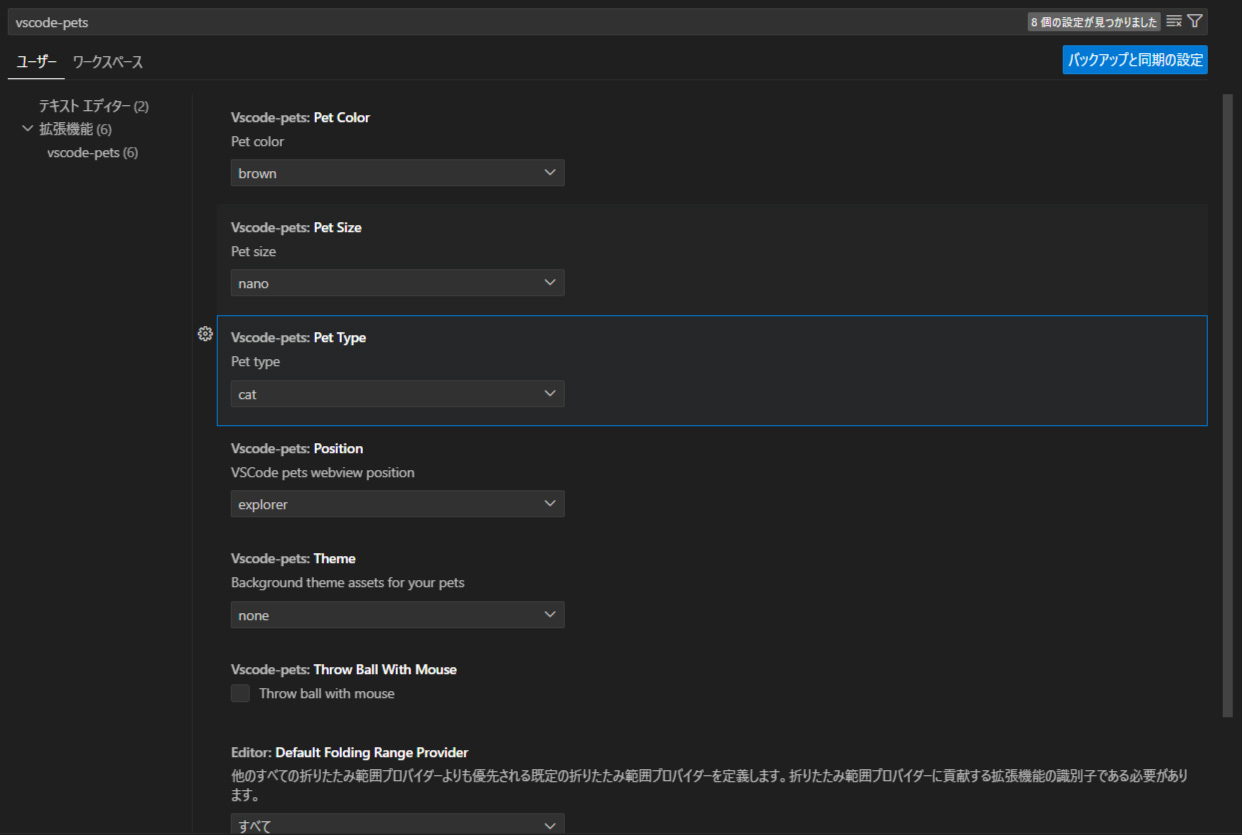
「ファイル>ユーザー設定>設定」を開き、検索欄に『vscode-pets』と入力すると設定画面が開きますここから背景を変更したり、ペットの大きさを変えることもできます

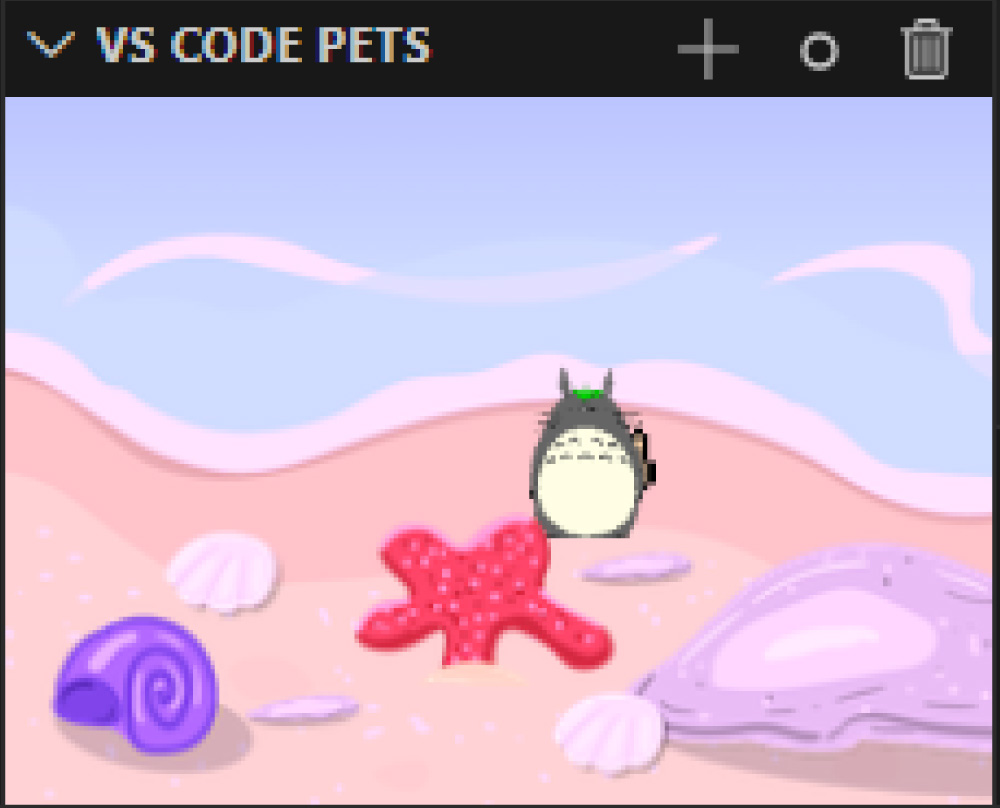
 umi ni totoro
umi ni totoro最後に
どんな状況の時でも、心を落ち着けてホッとする時間は大事です。手軽にペットを飼うことができる『vscode-pets』でいつでも癒しの時間を……いかがですか?