UPDATE:2021.11.9
- CATEGORY
【Adobe Fresco】モーションツールで遊んでみた
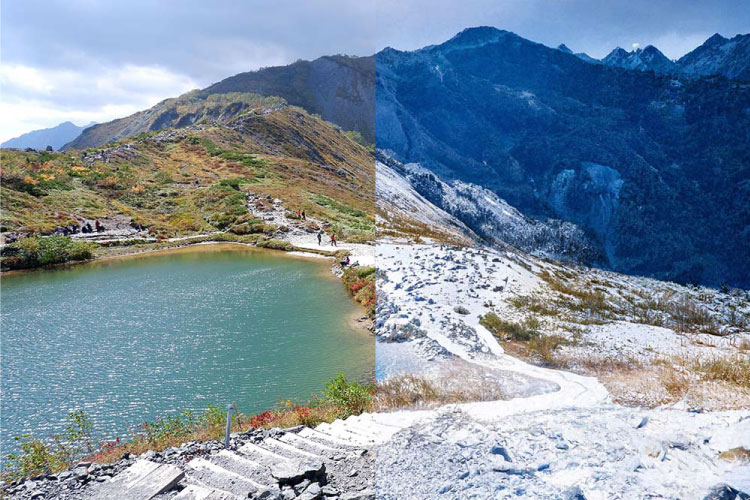
先週に引き続き、「Adobe MAX」セッションで紹介された新機能で遊んでみるブログです。▼前回「風景ミキサーで遊んでみた」
【Photoshop 23.0】風景ミキサーで遊んでみた
今回はFresco iPad版の最新情報より、
モーションツールでアニメーションを作ってみます!
Photoshop、Illustrator、Fresco iPad版の最新情報 オンデマンド配信の13:41あたりから
「アニメーションが作成できるモーション設定」のセクションがご覧いただけます。
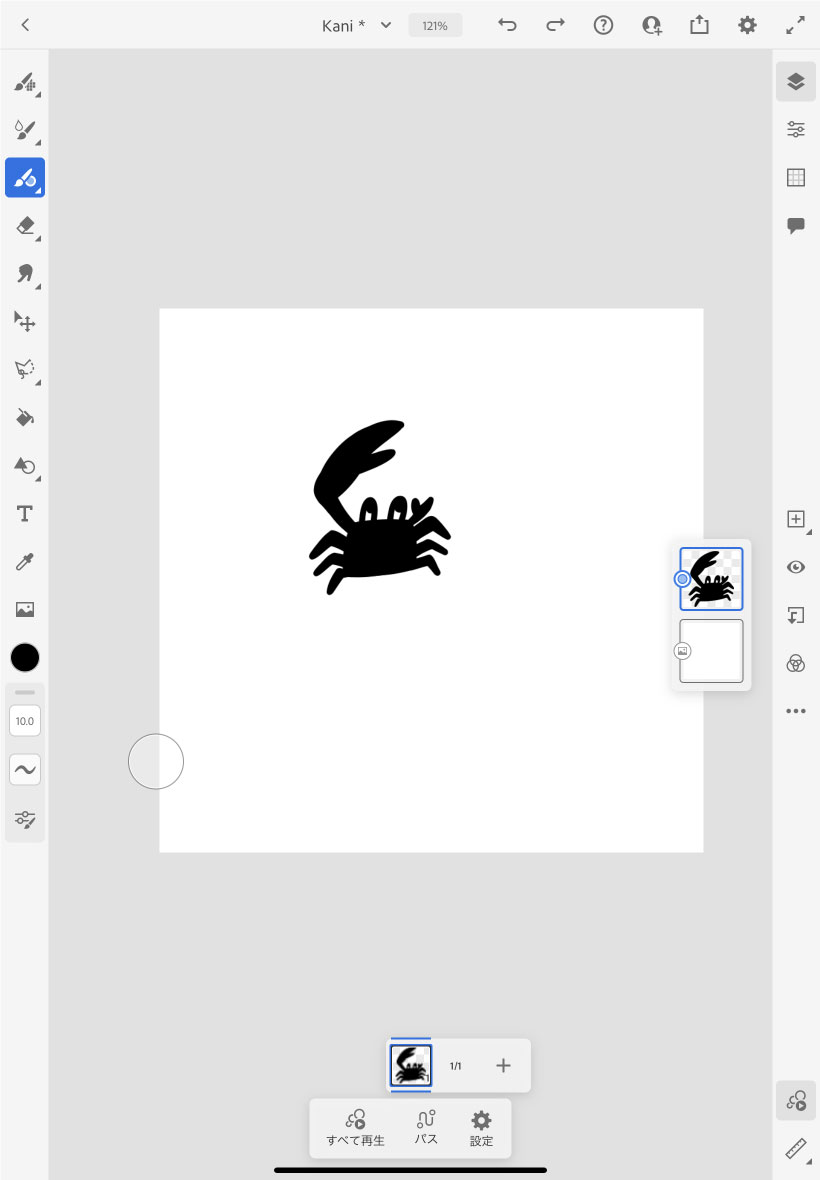
まず一コマ目になるオブジェクトを用意します。
なんとなくカニを描きました。

つづいて2コマ目を作ります。
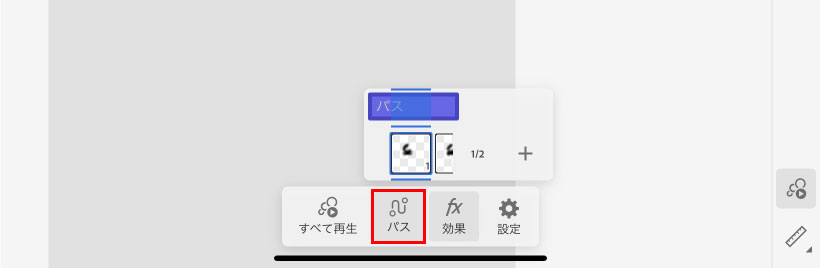
画面右下の○が動いているようなアイコンが「モーション」です。
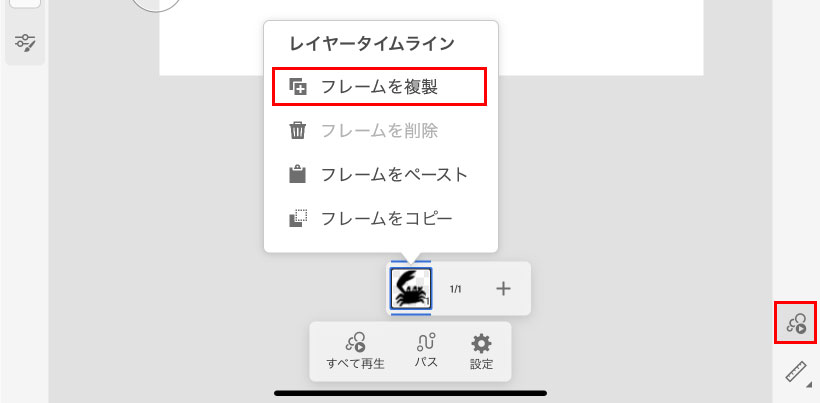
タップすると、モーション設定用のパネルが出てくるので
今回は1コマ目を複製していきます。

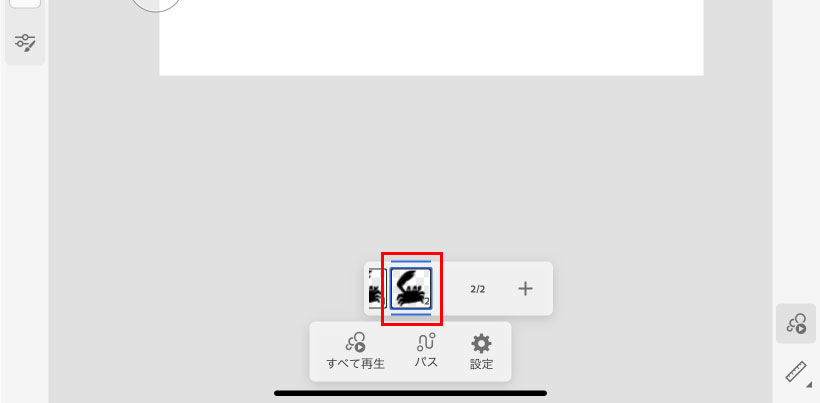
すると、2コマ目のフレームが出来ました。

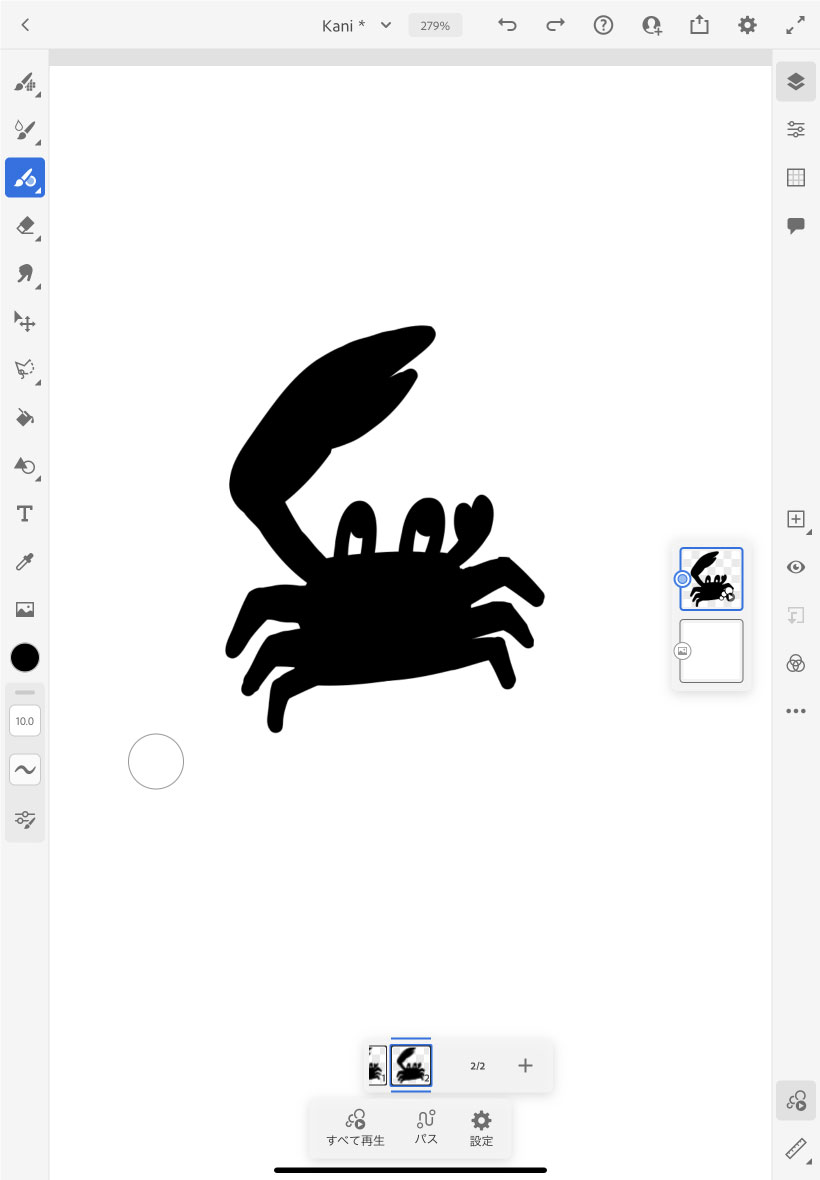
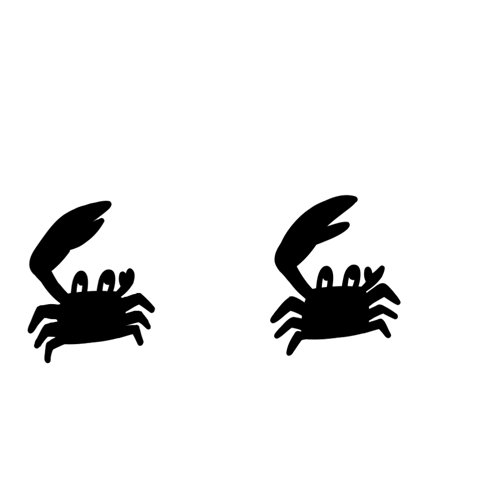
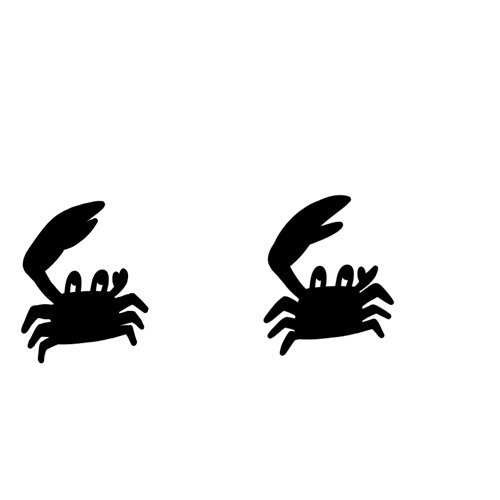
2コマ目のカニをちょっと変形します。
ハサミを閉じて、脚の向きを少し変えてみました。(微妙な変化です)

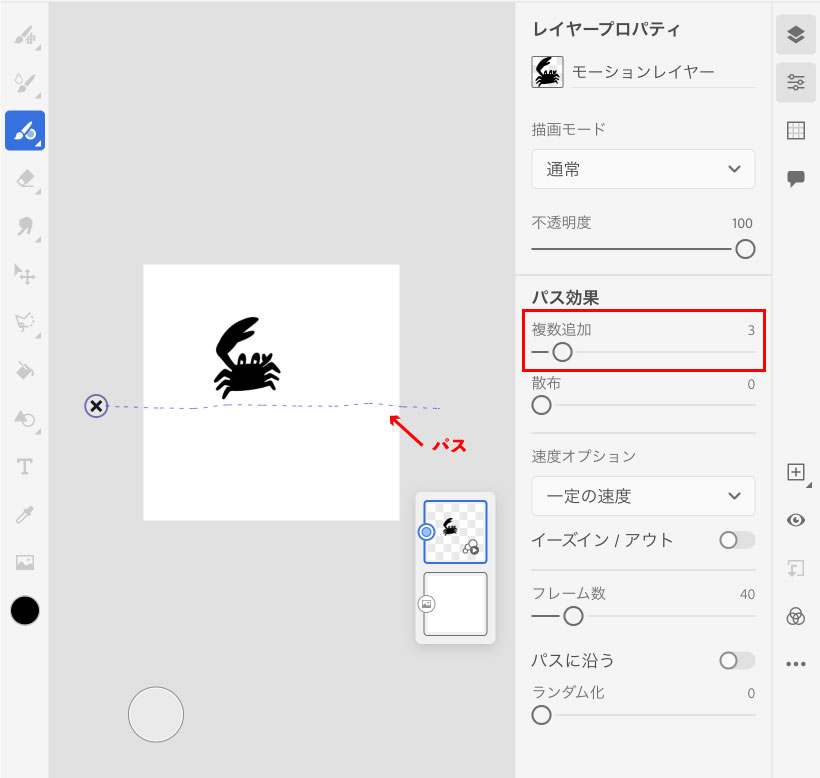
次に、このカニをパスに沿って動かしたいと思います。
パネルより「パス」を選択。


1匹だとさみしかったので、パス効果の複数追加で3匹に増やしてみます。
フレーム数でアニメーションのスピードを調整して…

かつてFlashでちまちま作っていたようなアニメーションが、
ぱぱっとiPadだけで直感的に作れてしまうことに驚きですね…
サッと作っただけでも面白いので、今度はじっくり時間をかけて遊んでみたいと思います。