UPDATE:2021.12.7
- CATEGORY
【hタグとは】見出しタグの使い方と注意点
 前回のブログに引き続き、webサイトの見出しタグについて解説していきます。
前回のブログに引き続き、webサイトの見出しタグについて解説していきます。今回は見出しタグの使い方・注意点! ページを見ている人や検索エンジンにページ内容を伝えるための重要な要素の見出しタグですが、
使い方を誤ると評価されないどころか評価を下げてしまう恐れもあります。
見出しタグのルールを把握し、正しく使っていきましょう!
h1~h6、記述の順序を守る
見出しタグには最上位のh1から始まり、h2、h3、h4、h5、h6まで6つの種類があり、h1の次はh2、h2の次はh3と順番に使用するというルールがあります。
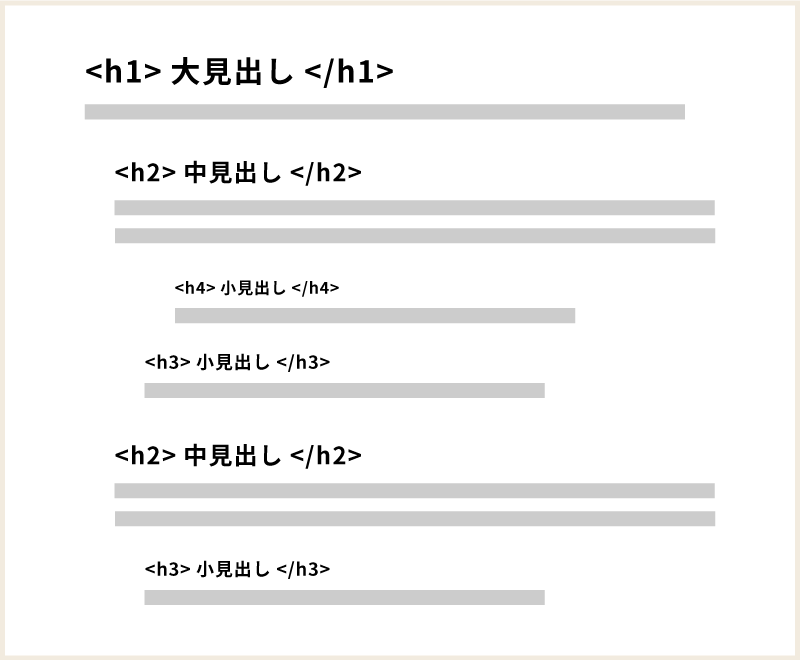
h1、h2ときて、飛ばしてh4という使い方はページの構造を正しく表せていないことになってしまいます。
特に注意が必要なのが、内容を後から追加する、変更する場合です。
元々あった内容と後から追加した内容とで構造がばらばらになってしまわないように注意が必要です。
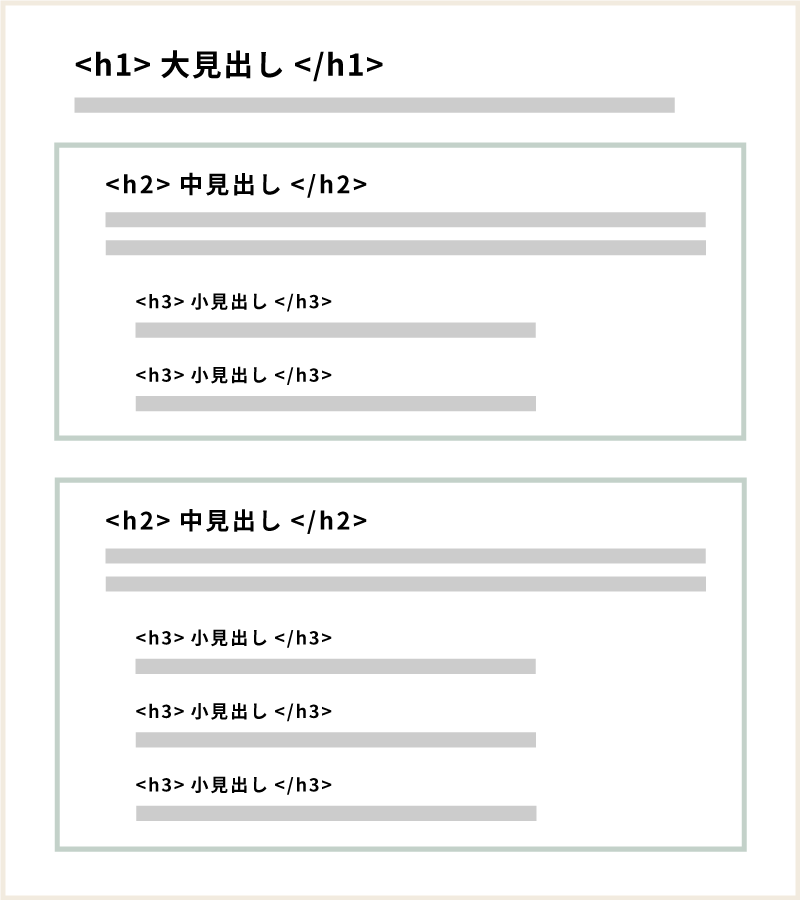
▼良い例


装飾目的で見出しタグを使わない
見出しには文字サイズが大きかったり、背景色が付いていたり、アイコン画像が付いていたり…なんらかの装飾を施して使用することが多いです。
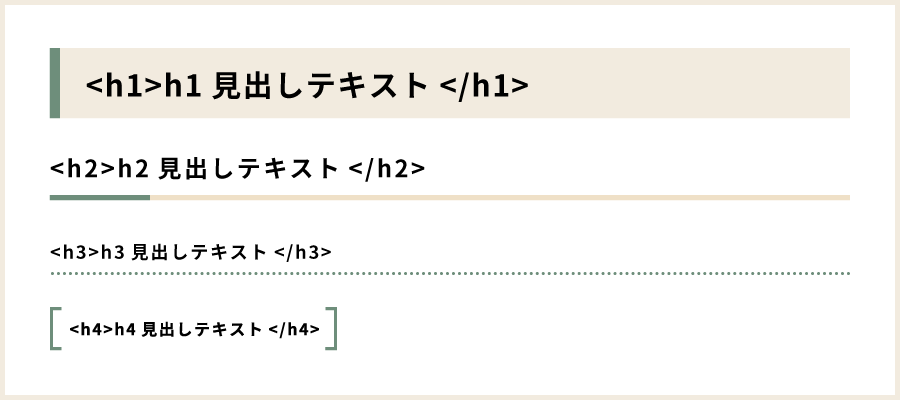
▼見出しの装飾例

先述の順番を守るルールもあるので、h4の見た目が好きだから全部h4で書いちゃおう~なんて使い方はだめですよ。
キーワードを詰め込みすぎない
「見出しタグ=重要!」ってことは、入れたいキーワード全部詰め込んじゃえ!と思ってしまうかもしれませんが、キーワードの詰め込みすぎにはご注意ください。
キーワードをあれこれたくさん入れすぎると検索エンジンにスパム(迷惑行為)と認識され、評価を下げてしまう可能性もあるのです…!
そもそも無理やりキーワードが詰め込まれた見出しって読みにくく分かりにくいですよね。
読んでいる人にやさしく伝わりやすい適切なキーワード、簡潔な見出しを意識しましょう。
必要以上に使用しない
「見出しタグが重要なら、それだけでページを作ればいいのでは?」と、見出しタグだけで記事を書いてしまうのもNGです。見出しタグはあくまで見出し。 コンテンツ(内容)あっての見出しです。
内容を簡潔に伝える要素として使用しましょう。
まとめ
見出しタグを正しく使うことによって、ユーザー(webサイトを見ている方)にとって読みやすく
検索エンジンにとって分かりやすく
ページの内容を伝えることができます。
満足度の高いページを作るために、最適な見出しを付けていきましょう!
▼前回のブログはこちら
【hタグとは】webサイトの見出しを考えよう