UPDATE:2019.11.19
- CATEGORY
ウェブサイトにおけるコントラスト比のこと2
ウェブサイトにおけるコントラスト比のことについてのブログです。
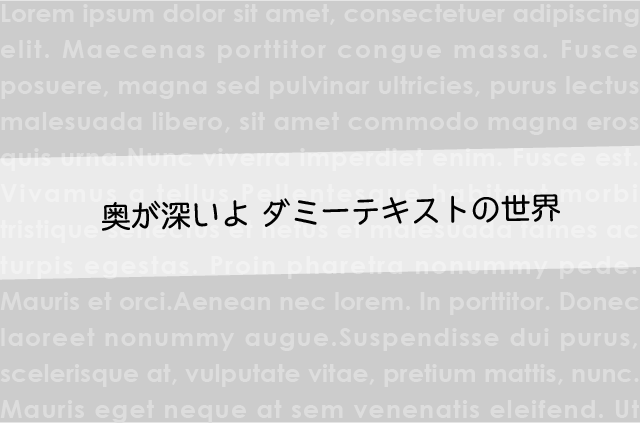
ウェブサイトに限らずですがコントラスト比の低い文字は
ご覧の通りものすごく読みづらいですね。
ウェブサイトにおけるコントラスト比のことについてのブログです。
ウェブサイトに限らずですがコントラスト比の低い文字は
ご覧の通りものすごく読みづらいですね。
「文字の色」と「背景の色」のコントラスト比はウェブアクセシビリティにおいてとても重要なポイントです。
詳しくは以前のブログを是非!
日本人では、先天色覚異常を持つ方は男性の約5%(20人に1人)、女性の約0.2%(500人に1人)といわれています。
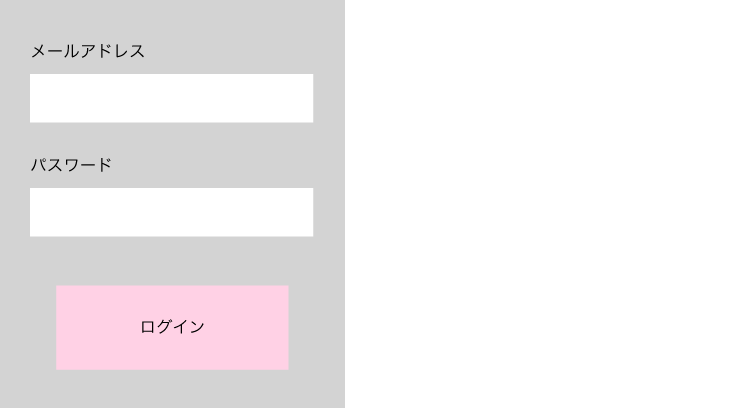
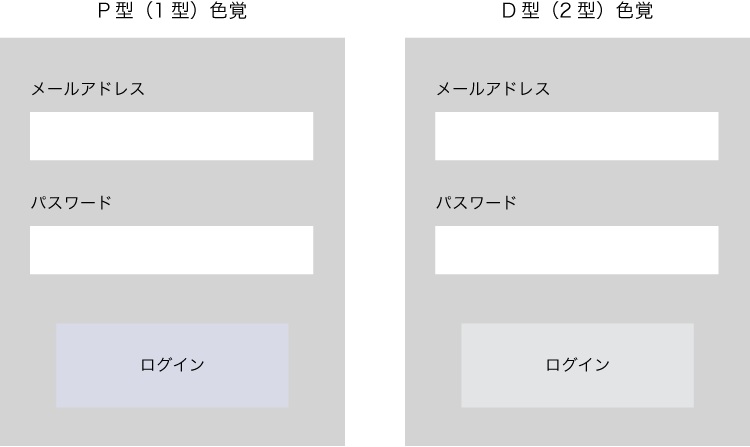
例えばこんなログインフォームがあったとします。

この時点でもコントラスト比が低い(明度の差があまりない)のでけっこう見づらいのですが、
色覚タイプで見え方をシミュレーションするとこうなります。

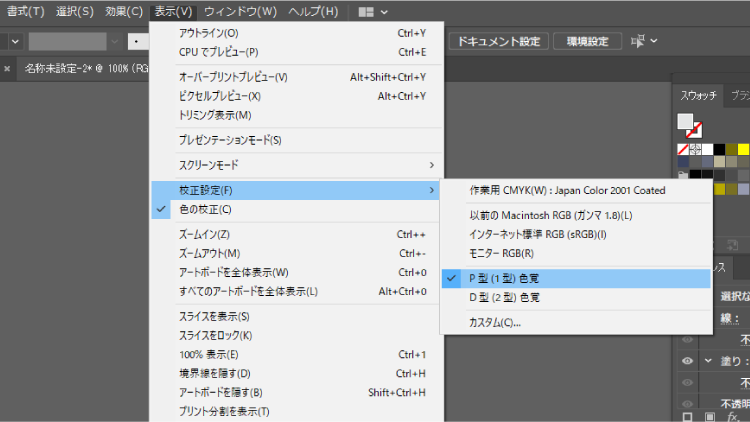
ちなみにこちらはAdobe Illustrator「色の校正」でシミュレートしています。

それでは、以前のブログと同じ文章で締めたいと思います!
誰かにとっては「かっこいい」
誰かにとっては「おしゃれ」なサイトでも、
誰かにとっては「読みづらい」サイトになっていないか
今一度注視していかなければなりません。