UPDATE:2018.5.30
- CATEGORY
ウェブサイトにおけるコントラスト比のこと
一番はやっぱり文字の大きさ、でしょうか。
そして、
・行間(行の間隔)
・文字間(文字の間隔)
・フォントの種類(文字の形)
そしてそして、忘れてはならないのが、
「文字の色」と「背景の色」のコントラスト比
です!“1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AA)
・大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
・付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
・ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。”
【国際規格】
Web Content Accessibility Guidelines (WCAG) 2.0 ウェブコンテンツ・アクセシビリティ・ガイドライン
【日本国内規格】
JIS規格
規格名称(高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ)
より、引用。
最低限レベルでは、
通常のサイズの文字にはコントラスト比4.5:1以上、
22pt以上の大きな文字にはコントラスト比3:1以上 が、
高度レベルでは、
通常のサイズの文字にはコントラスト比7:1以上、
22pt以上の大きな文字にはコントラスト比4.5:1以上が達成基準となっています。
気になるコントラスト比の求め方ですが、
Web Content Accessibility Guidelines (WCAG) 2.0より
コントラスト比 (contrast ratio)
(L1 + 0.05) / (L2 + 0.05) ここでは、
L1 は、明るいほうの色の 相対輝度である。そして、
L2 は、暗いほうの色の 相対輝度である。
・・・ごめんなさい。全然分かりません。
でもご安心ください。コントラスト比をチェックするツールはたくさんリリースされています。
WCAG 2.0 解説書内で情報提供されていた
・Colour Contrast Analyserをダウンロードしてみました。
(日本語版 https://weba11y.jp/tools/cca/)
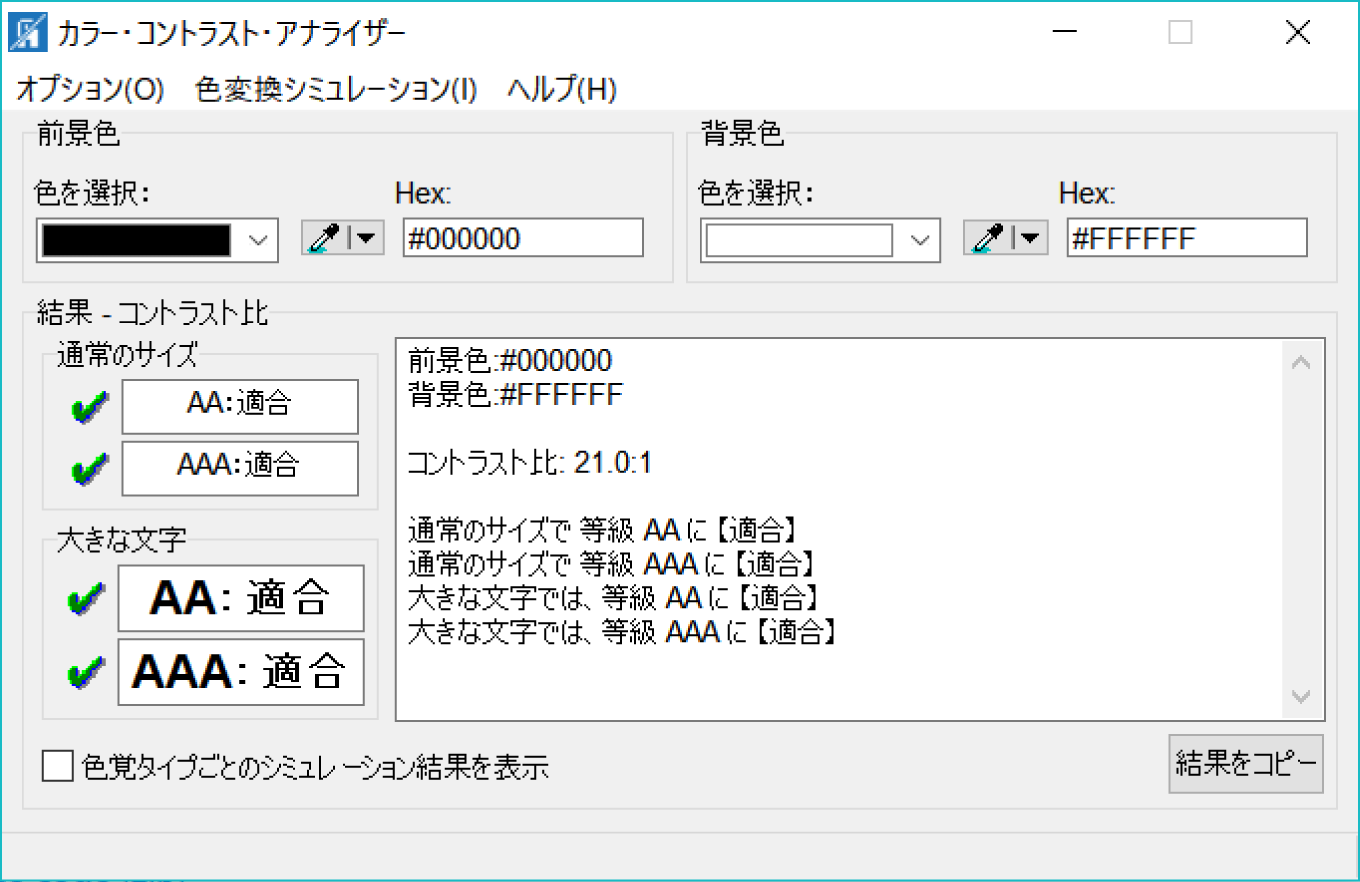
 使い方はとっても簡単。
使い方はとっても簡単。・色をカラーパレットから選択
・スポイトでウィンドウ上の色から選択
・色を16進数カラーコードで入力
・オプションからカラースライダーを表示し、選択
いずれかの方法で色を選択すると、
文字色と背景色のコントラスト比と共に、基準を達成しているかor不適合かを表示してくれます。
富士通様のサイトではとても分かりやすくコントラスト比の「事例と実装」が記載されていたので是非ご覧下さい。
http://www.fujitsu.com/jp/about/businesspolicy/tech/design/ud/jis-sc/sc7143.html
この中で衝撃を受けたことが、
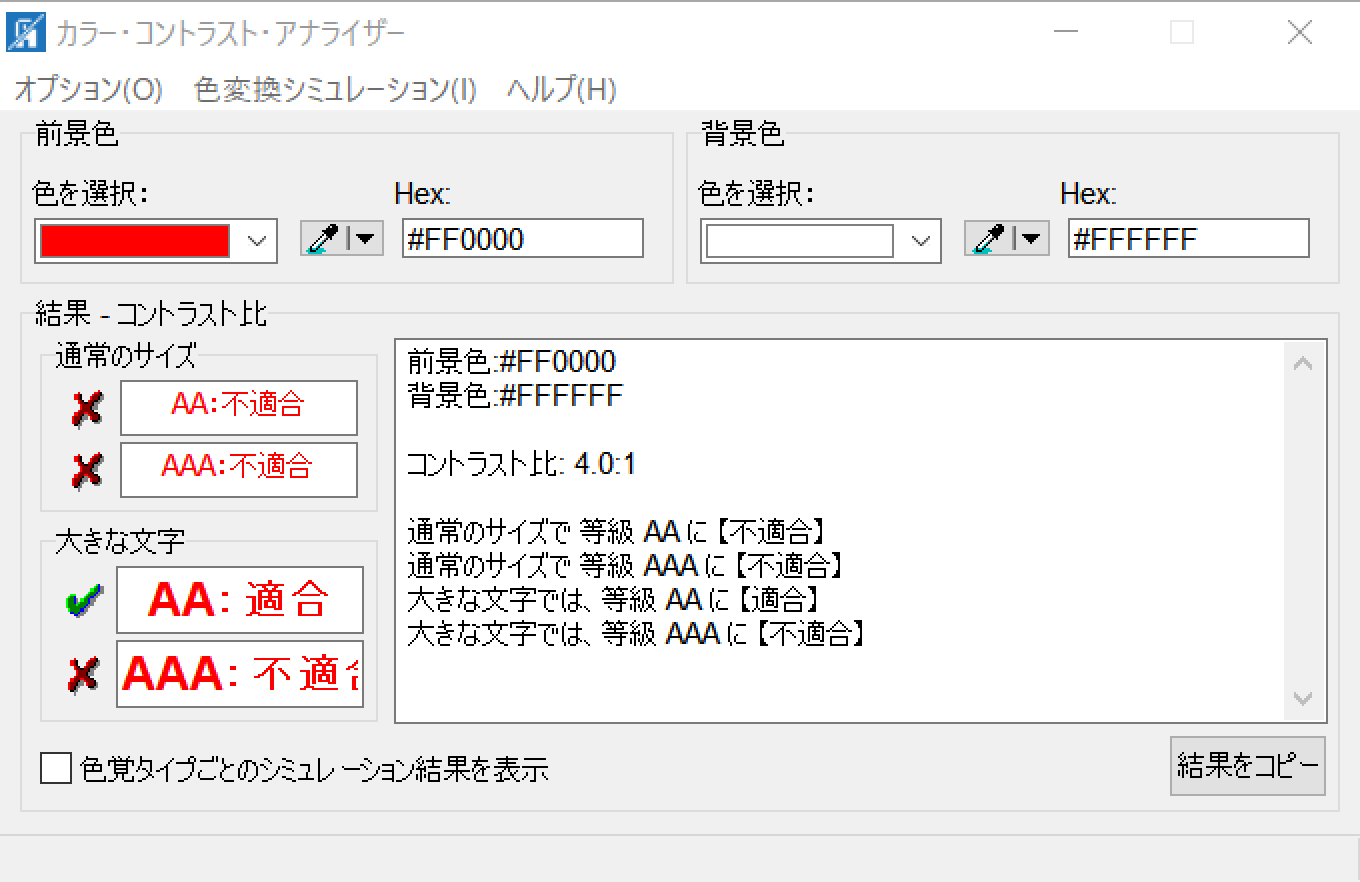
赤(#FF0000)と白(#FFFFFF)ではコントラスト比が基準に満たない!ということ。
カラー・コントラスト・アナライザーでチェックしてみると、
 コントラスト比4.0:1
コントラスト比4.0:122pt以上の文字で最低限レベルは達成、だけという結果に。
つい注意書きのような部分に小さな赤文字を使いたくなりますが、アクセシビリティに配慮してコントラスト比を高める必要がありますね。
誰かにとっては「かっこいい」
誰かにとっては「おしゃれ」なサイトでも、
誰かにとっては「読みづらい」サイトになっていないか
今一度注視していかなければなりません。