UPDATE:2020.3.31
- CATEGORY
webで考えるデザイン基本原則-対比編-
デザイン4つの基本原則第二回「対比」
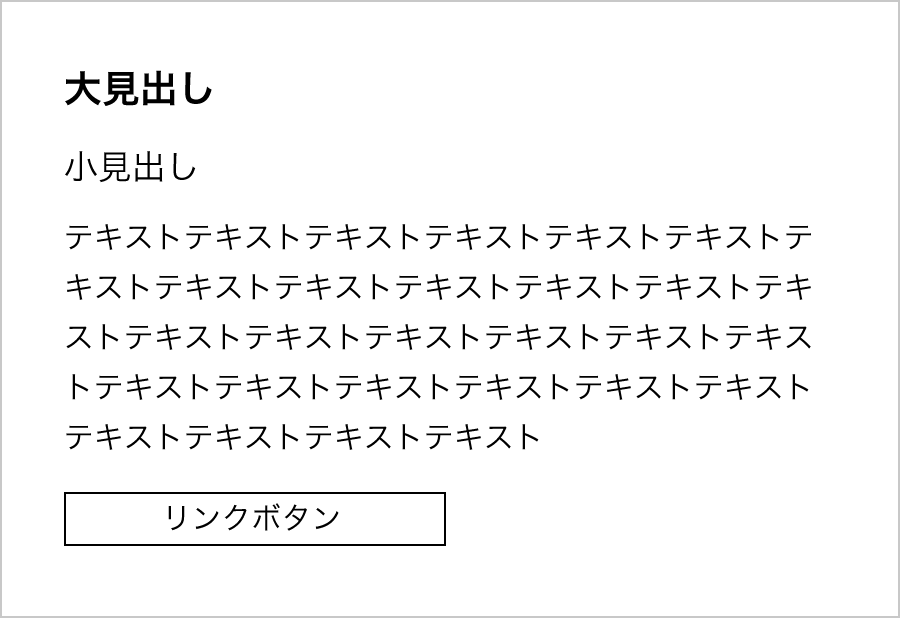
対比は、英語でコントラスト 文字であれば大きさ、太さ、色などで各要素に「差」をつけることによって、情報に優先順位をつけて伝えることができます。まずは差があまりついていない例。

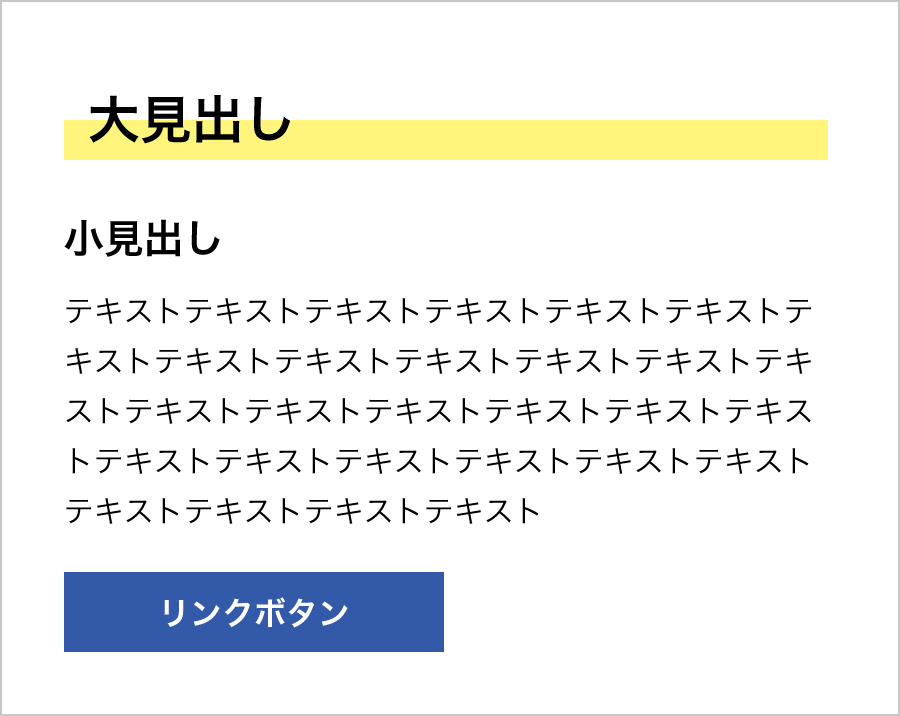
各要素の差を意識した例。

小さいものより大きいもの
色のついていないものより色のついているもの
に目が行くかと思います。
情報の優先度を考え、要素に差をつけることでより「伝わる」デザインにすることが出来ます。
ちなみに、
過去のブログでも文字サイズやコントラスト比について書いているのでこちらもどうぞ~
ジャンプ率について考えてみる
ジャンプ率とは→本文のサイズに対する、タイトル・見出しのサイズの比率のこと
ウェブサイトにおけるコントラスト比のこと
ウェブサイトにおけるコントラスト比のこと2