UPDATE:2020.4.6
- CATEGORY
webで考えるデザイン基本原則-整列編-
デザイン4つの基本原則第一回:近接編
第二回:対比編
第三回「整列」
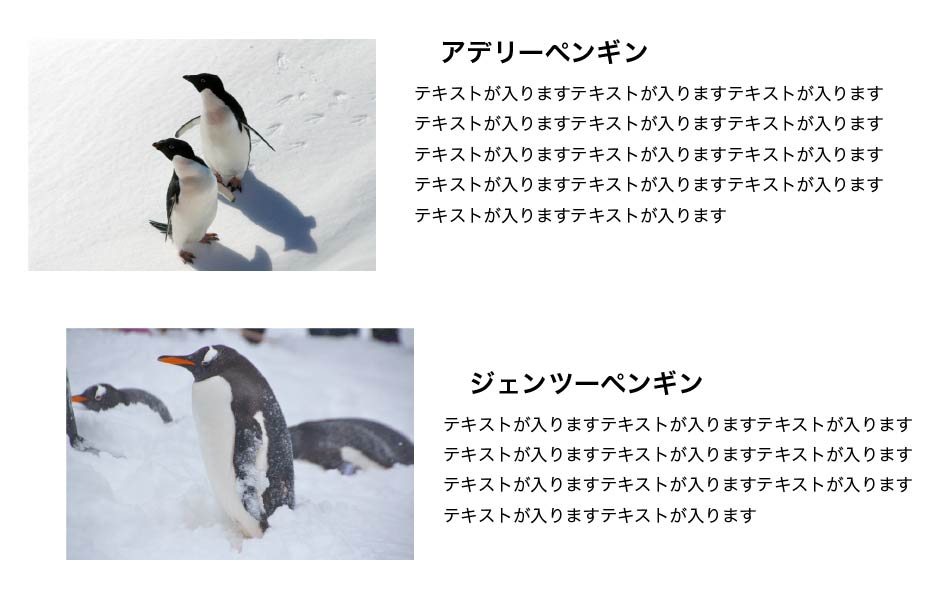
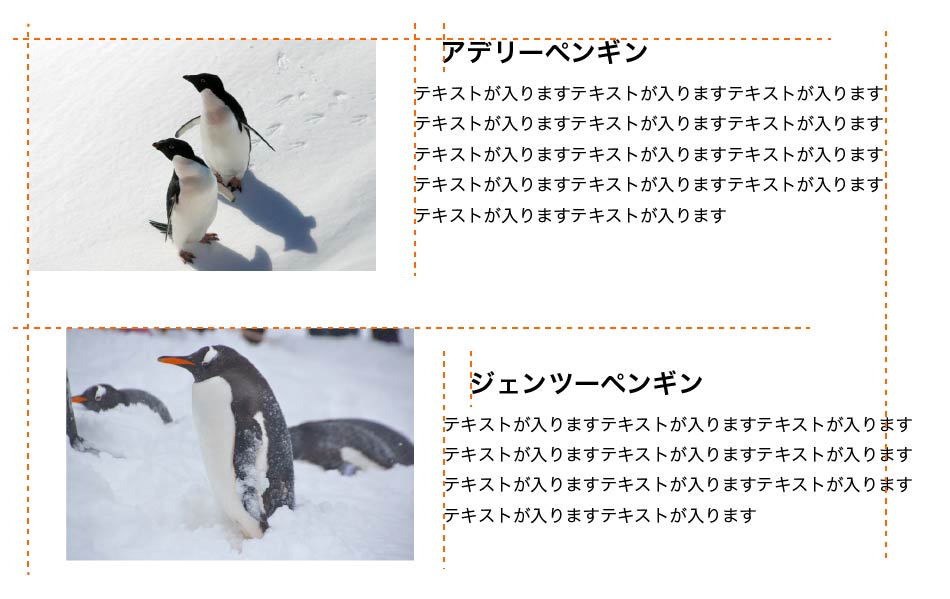
まずは整列を気にせず配置した例。

ずれている部分は「何か理由・意味があるのでは?」と思わせてしまう可能性があります。
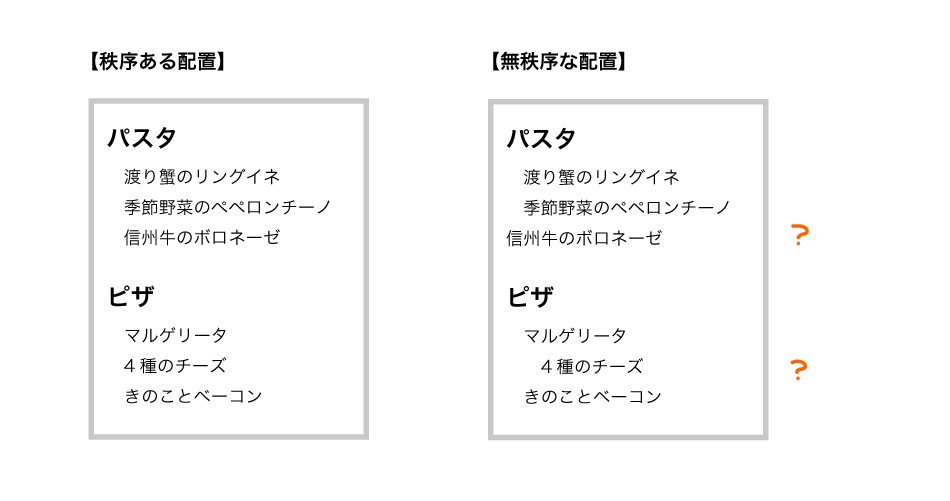
例えば、カテゴリを分かりやすくするために階層化したデザイン。

「このメニューだけ何か違うのかな…?」など、伝えるべきことではない、余計な情報が入ってしまうかもしれません。
最近ではわざとずらしたレイアウトのサイトデザインもよくありますが、
きちんとサイト全体のまとまりを意識しないと、伝えたいことが伝わらず、違和感だけを与えてしまうことになります。
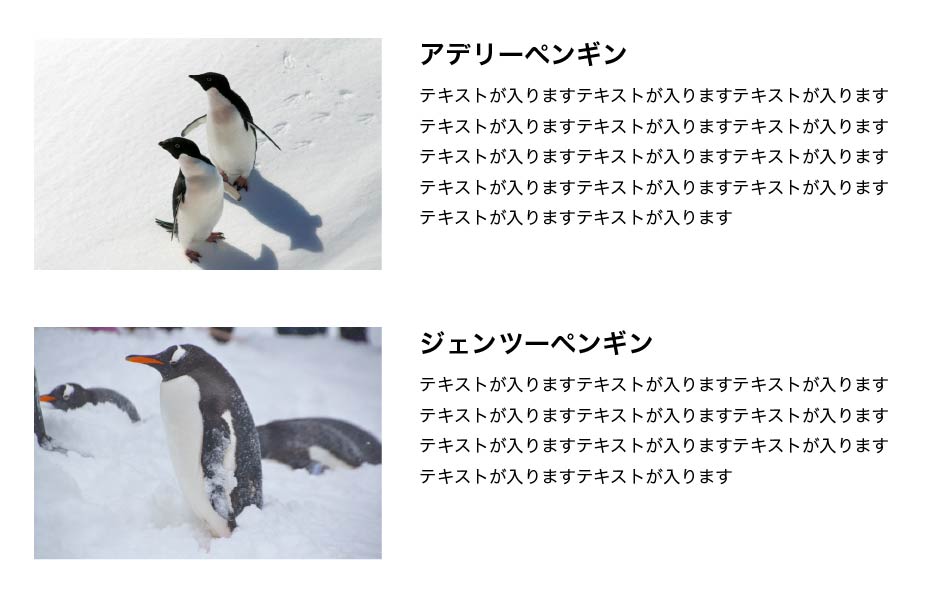
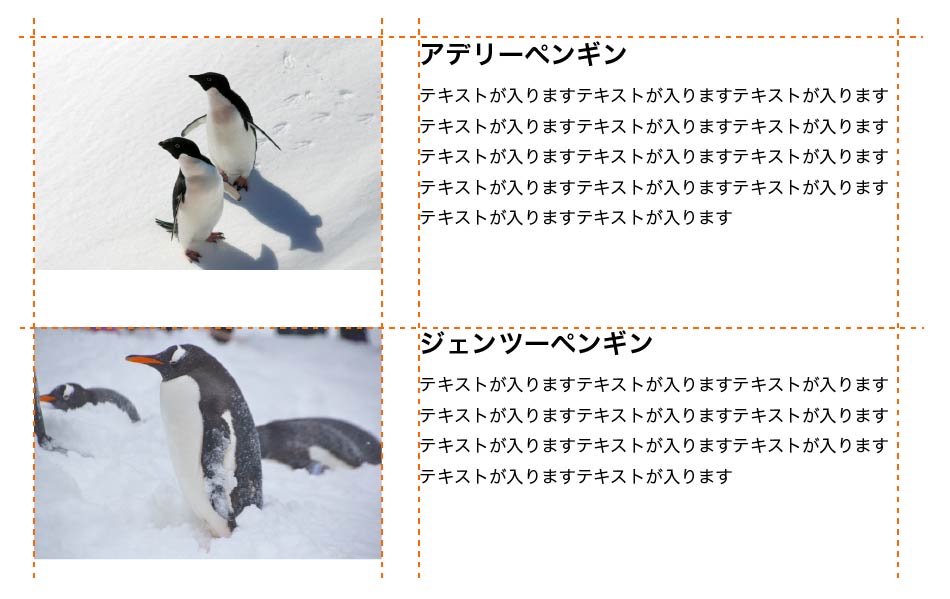
整列を意識して配置した例。


わかりやすく、違和感を感じさせない。
ノンストレスで情報を伝えられることが大切ですね。