UPDATE:2019.11.11
- CATEGORY
~CSSのネタ帳~歪む角丸編
cssにborder-radiusというプロパティがあります。要素の角丸を指定することができ、「正円」や「角丸長方形」を表現するのに良く使用しています。
.circle{
width: 100px;
height: 100px;
background: #dd0;
border-radius: 50%;
}
.round{
width: 100px;
height: 100px;
background: #cdc;
border-radius: 15px;
}
このborder-radius、四隅それぞれに半径の値を指定することが出来るので、複雑な形も作ることが出来ます。
border-radius: 20px 30px 60px 80px;
(指定の順番は左上、右上、右下、左下)
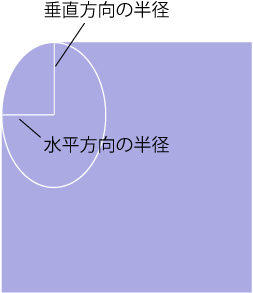
さらにパラメーターをスラッシュで区切ることによって、水平方向の半径と垂直方向の半径を指定することが出来ます。
border-radius: 30px 0 0 0 / 50px 0 0 0;

border-radiusは画像にも指定出来るので、cssだけで画像を角丸でトリミングすることも出来ます。
前回のブログでも触れましたが、~CSSのネタ帳~フォトアルバム風
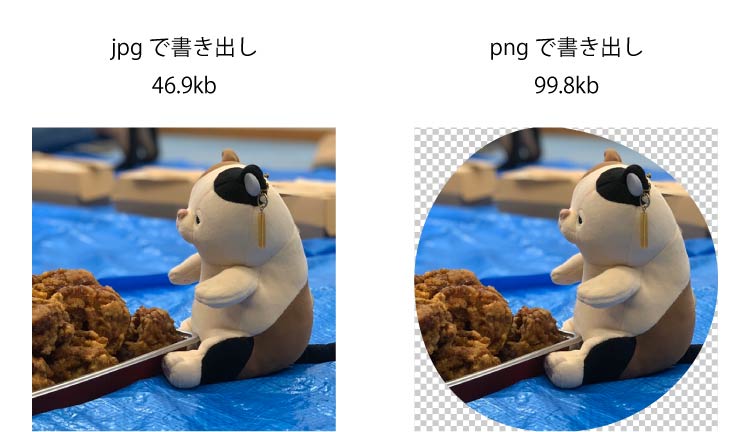
歪んだ形で切り抜かれた画像を透過pngで書き出すより、正方形の画像をjpgで書き出したほうが容量を軽く抑えられるというメリットがあります。(写真や複雑なイラストの場合)

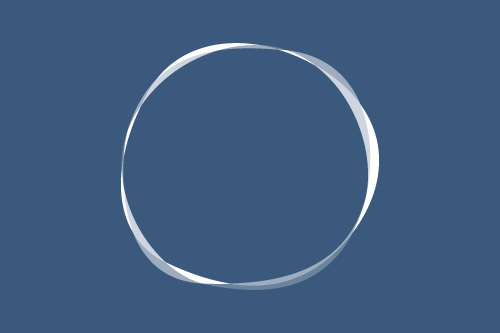
正方形画像+border-radiusで再現したものがこちら

.shimeji{
border-radius: 41% 59% 48% 52% / 52% 50% 50% 48%;
}
ビミョーに歪んだ形でトリミング出来ました。
正円よりもゆるっとした印象になりますね。
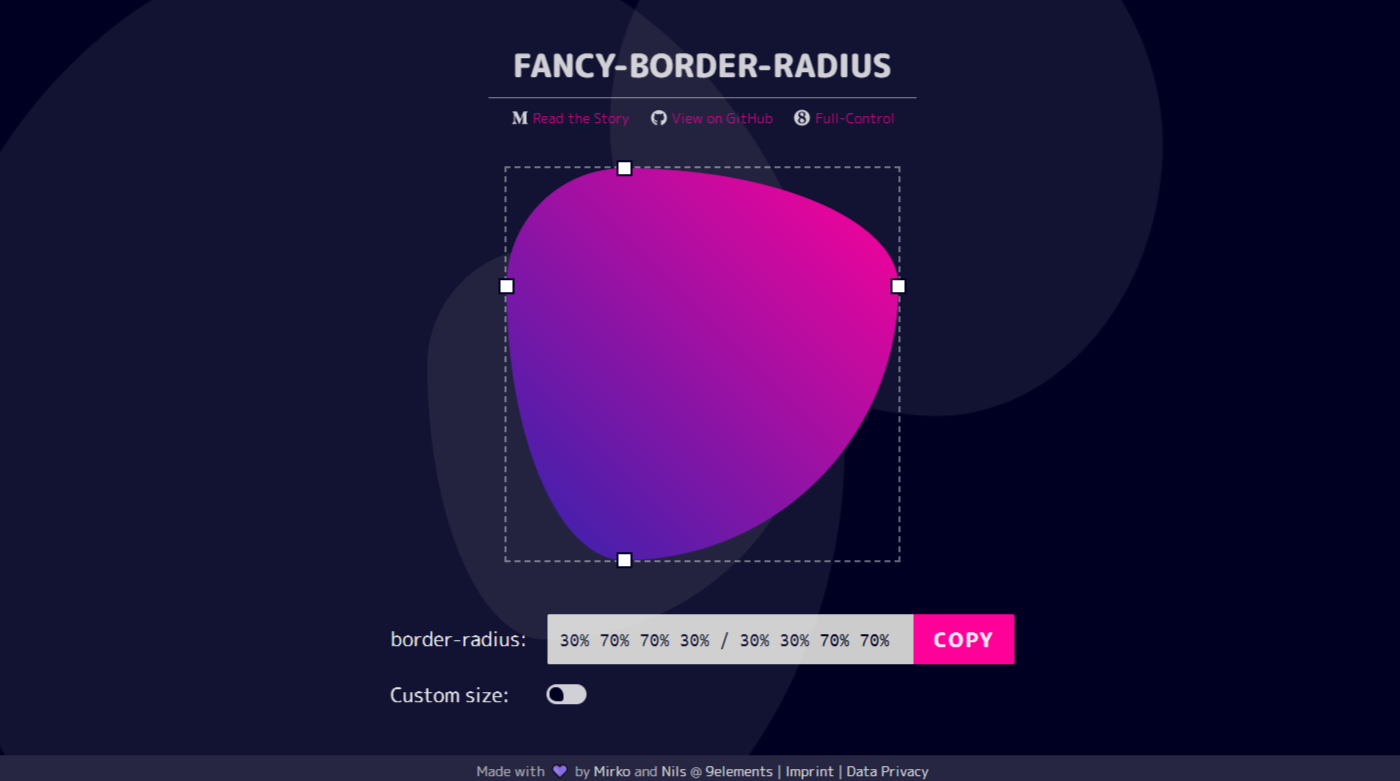
値だけ見てもどんな形が出来るか想像しづらい…ですよね。
なんと実際に形を見ながらborder-radiusの値を作ってくれる素晴らしいジェネレーターがありますのでご紹介いたします。
いじっているだけでなんだか楽しいのでぜひ遊んでみてください!
FANCY-BORDER-RADIUS