UPDATE:2019.10.29
- CATEGORY
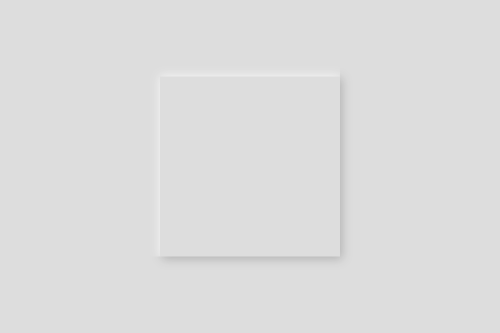
~CSSのネタ帳~フォトアルバム風
今年の目標はカメラと仲良くなることだったのですが、気が付けば、もう、
10月も終わり……?ウッ
気を取り直して、今回はcssの小ネタ
「フォトアルバム」風装飾のご紹介です。

html
<div class="photo">
<img src="img/sample.jpg" alt="">
</div>
css
.photo {
border: 10px solid #fff;
box-shadow: 0 0 1px #ccc, 1px 1px 2px rgba(50, 50, 50, 0.2);
position: relative;
}
.photo::before {
content: '';
display: block;
width: 0;
height: 0;
border-style: solid;
border-width: 80px 80px 0 0;
border-color: #f9eccd transparent transparent transparent;
box-shadow: -1px -1px 1px rgba(50, 50, 50, 0.1);
position: absolute;
left: -15px;
top: -15px;
}
.photo::after {
content: '';
display: block;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 80px 80px;
border-color: transparent transparent #f9eccd transparent;
box-shadow: 1px 1px 1px rgba(50, 50, 50, 0.1);
position: absolute;
right: -15px;
bottom: -15px;
}こんなことしなくても画像を作ればいいのでは?
と思われるかもしれませんが、上記のように背景画像がある場合は透過した画像を作る必要があります。(フォトコーナーの浮いている部分)
写真のような画像は、透過png形式で保存するととても容量が大きくなってしまうので、webサイトをサクサク見てもらうためにはなるべく工夫したいところ。。
そこでcssの出番です。

cssで装飾すれば、画像の差し替えも簡単! 友情出演:松本ブランチのしめじ