UPDATE:2021.7.5
- CATEGORY
【コーディング】お世話になっているサイト
Contents
コーディングとは、HTMLやCSS、JavaScriptといった言語を用いて、
webデザインをブラウザ上で表示するためのコードを書いていくお仕事です。
そんなweb制作時によくお世話になっているサイトをご紹介します。
(文字起こしや校正など、テキスト回りのお役立ちサイトをゆかさんがご紹介していたので私も便乗です!)
お世話になっているサイト
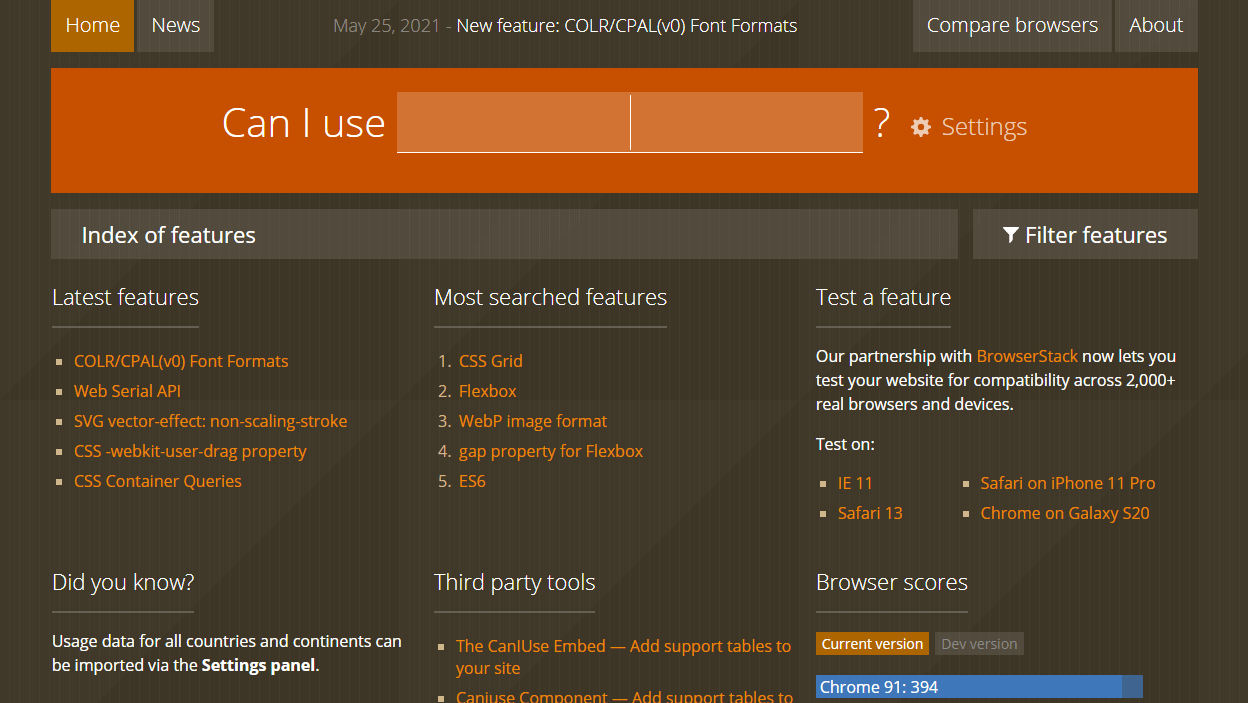
Can I use…
HTML、CSSのプロパティの、ブラウザサポート状況を調べることが出来るサイト。

ここに調べたいプロパティを入力します。
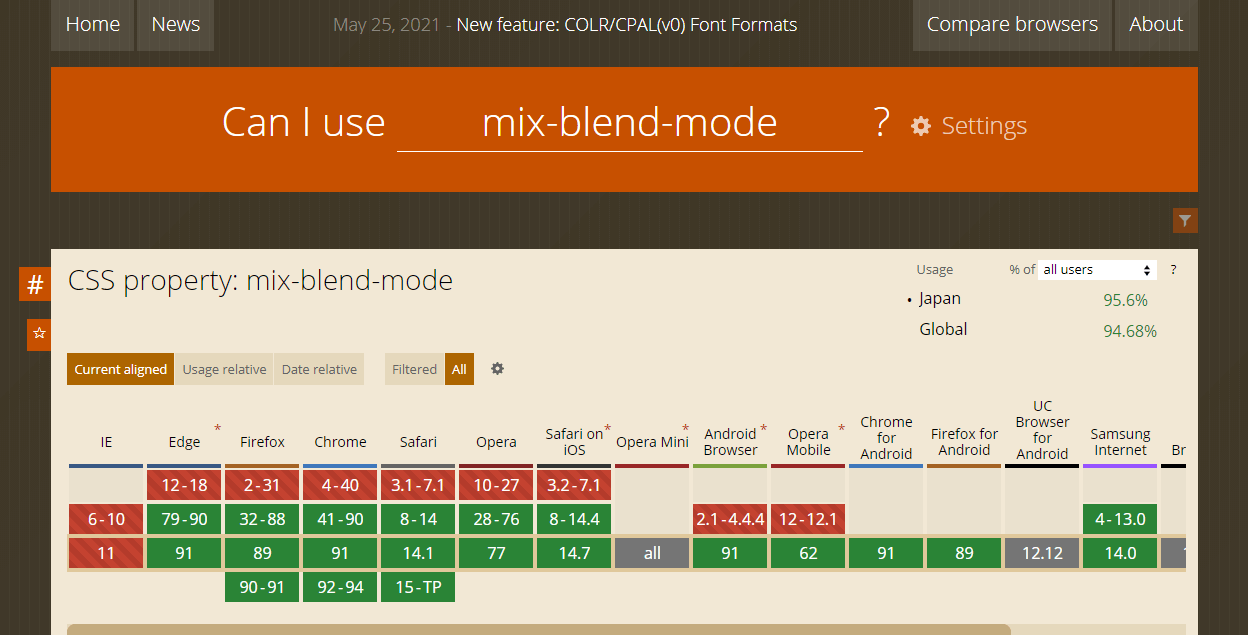
試しにCSSの「mix-blend-mode」というプロパティで調べてみました。

結果がブラウザ・バージョンごと色分けされて表示されます。

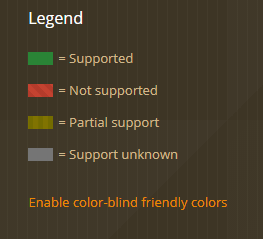
赤:未サポート
黄:部分的にサポート
グレー:不明
(表の色+パターンが色覚バリアフリー対応なのが好感度高いです)
この例だと、IEが未対応、その他主要ブラウザはサポートされている、という状況なのが一目で分かります。
ブラウザごとにクセがあり、見え方に違いがあったりするので
最終的には直接確認するのが一番なのですが、
「このブラウザでは見れるのに、別のブラウザだと崩れてる…!」という悲劇が起こる前に、
「このプロパティ使えるかな?」とサッと調べることが出来てとても便利です。
余談
YouTubeをようつべ、というように
私は頭の中でCan I use…を「かにうせ」と呼んでいます。caniuse…
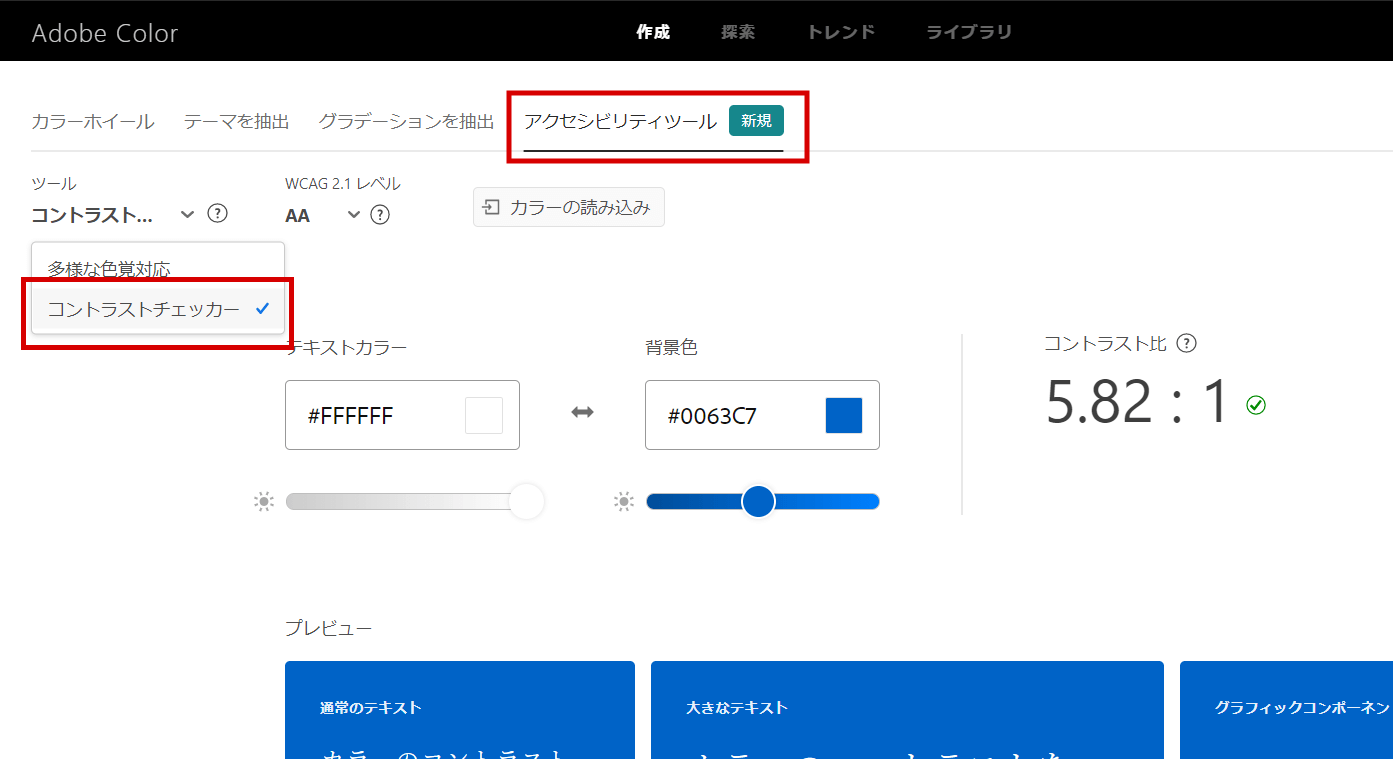
Adobe Color
Adobe Colorというカラーホイール、カラーパレットジェネレーターに、
「アクセシビリティツール」という機能が追加されました。

テキストと背景色のコントラスト比をチェックすることが出来ます。
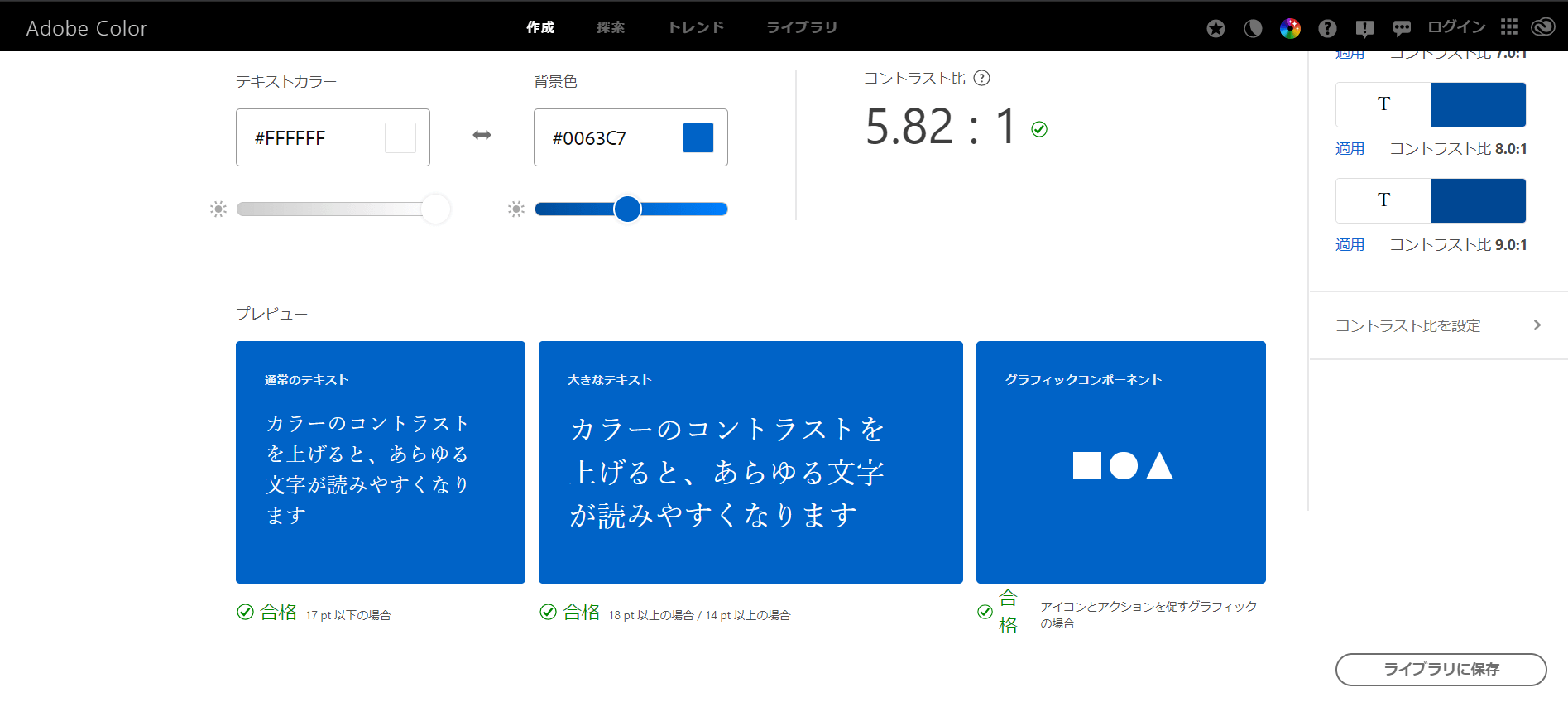
アクセシビリティ基準合格の場合

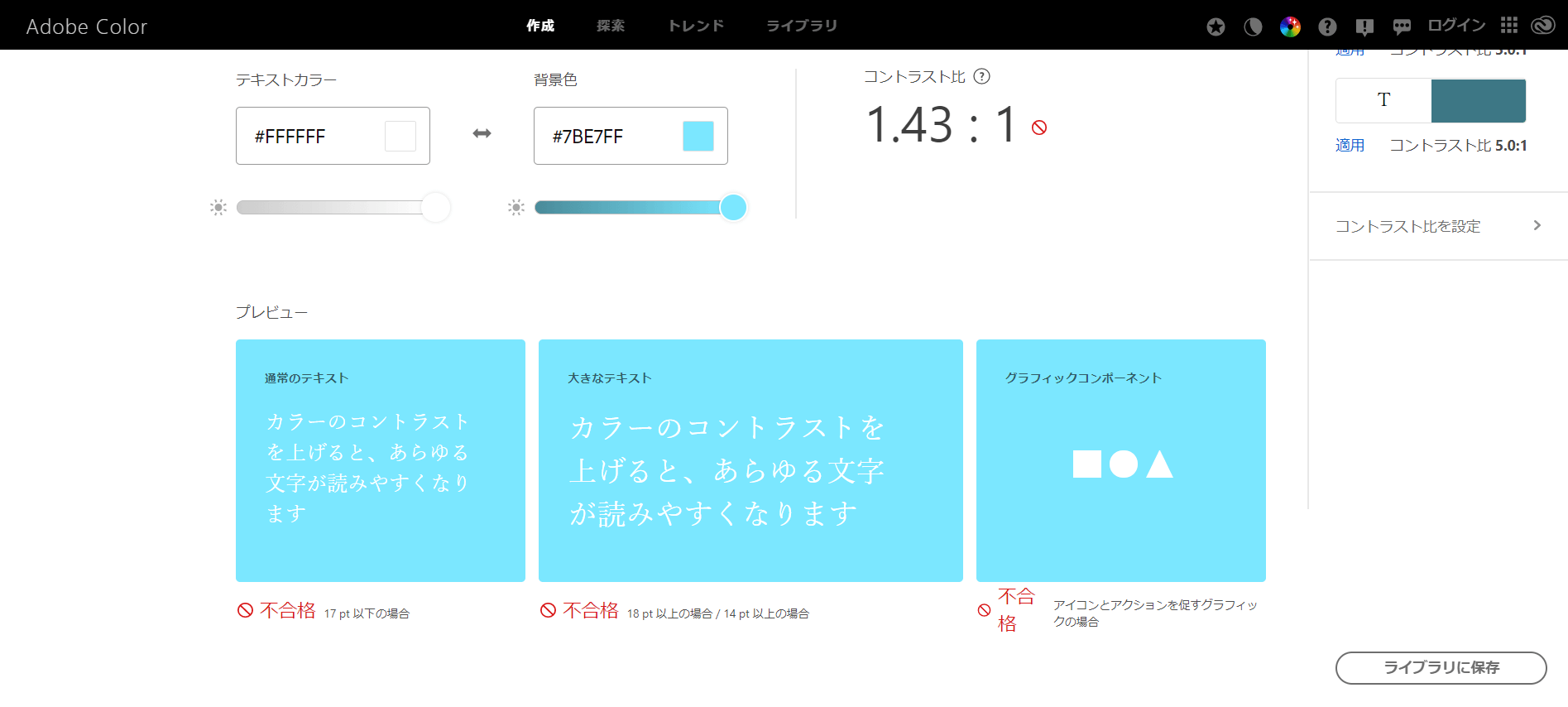
不合格の場合

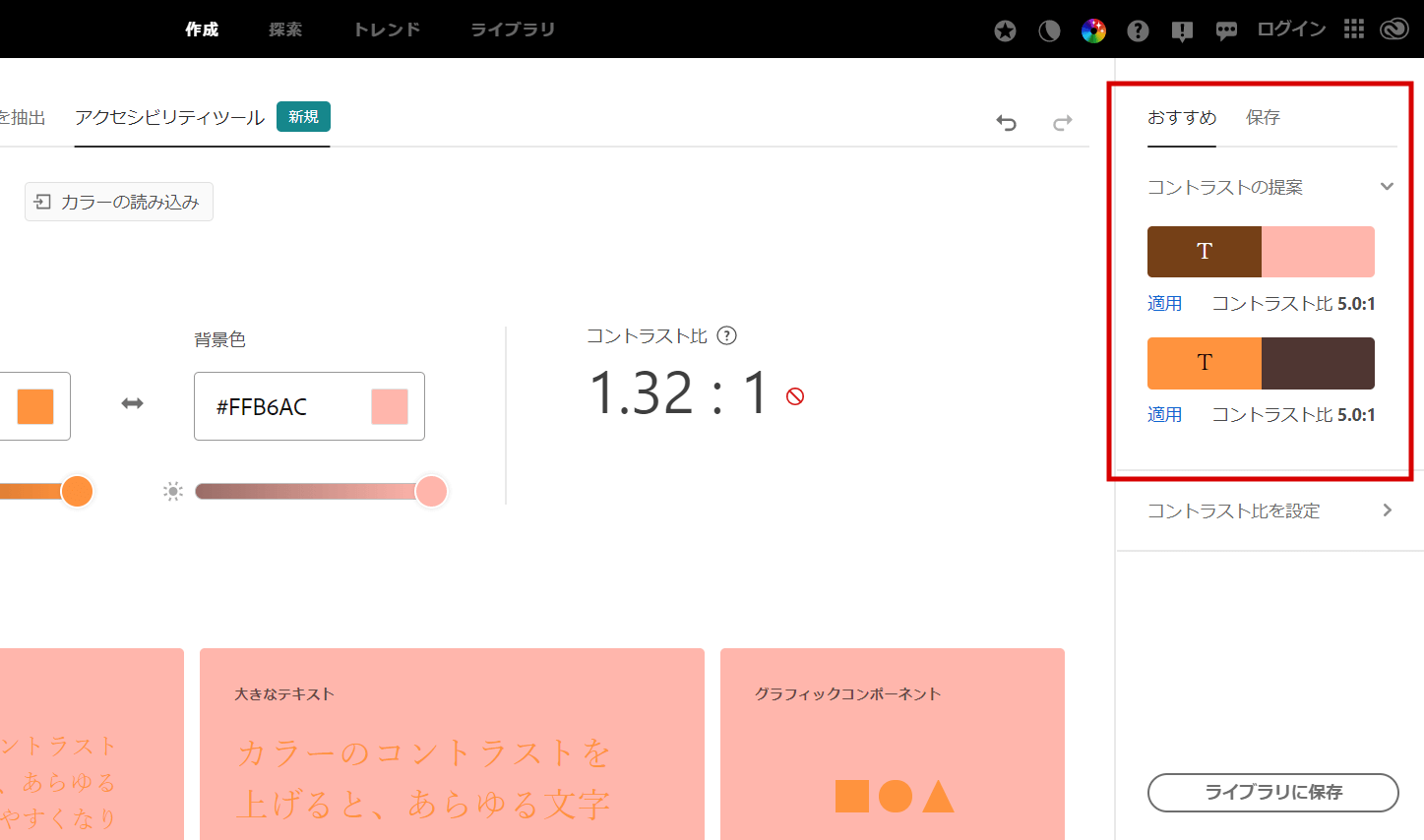
コントラスト比をチェックするだけのチェックツールは結構あるのですが、
Adobe Colorさんの素晴らしいところは、ここ

おすすめのコントラストを提案してくれる!
めちゃくちゃ不合格な色合いを指定しても、やさしく代案を提示してくれます。やさしい。
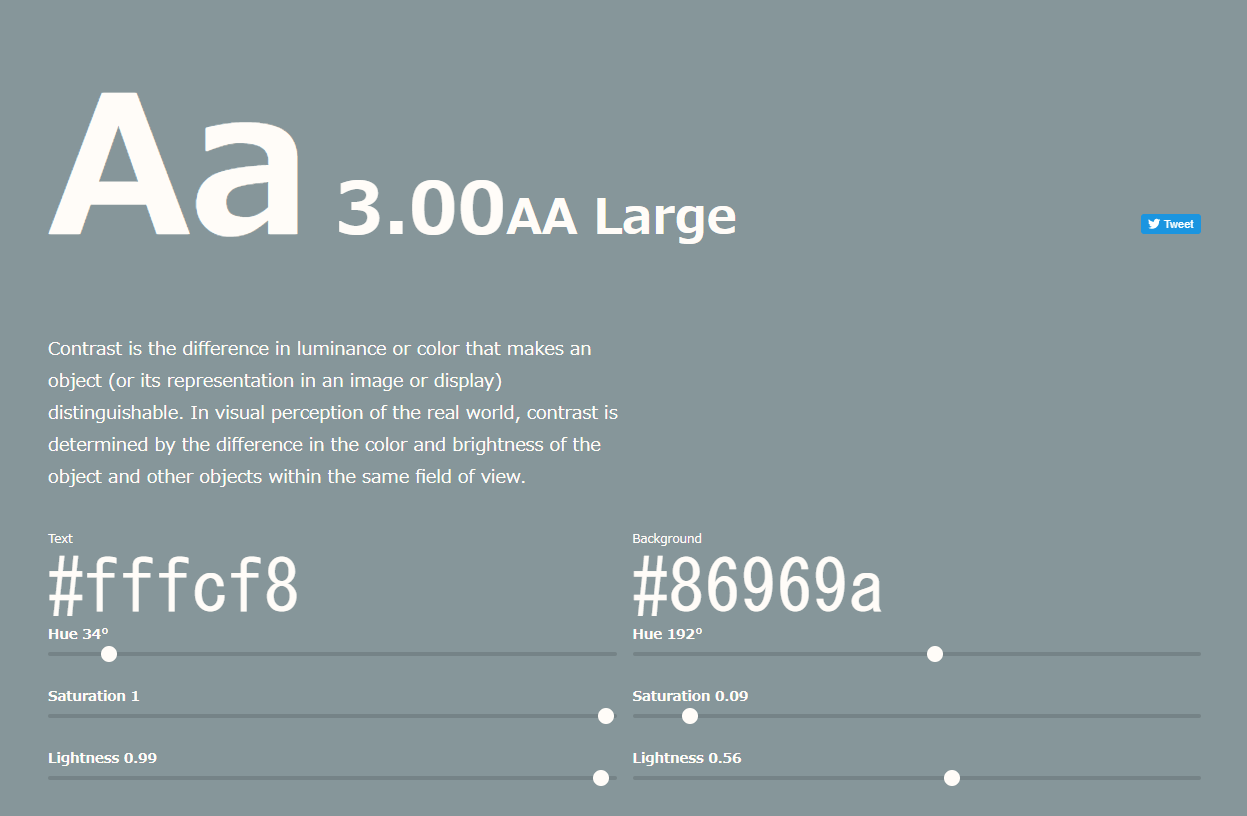
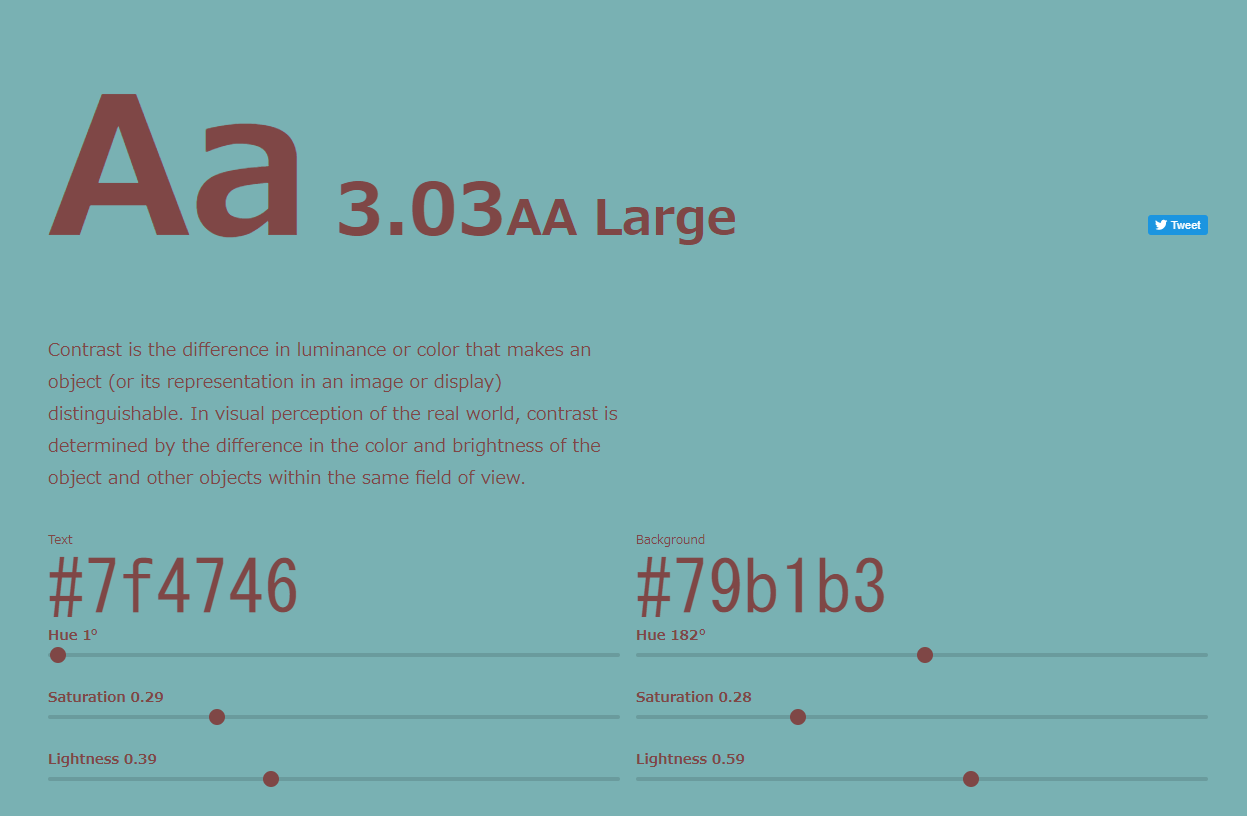
Colorable

見た目がとってもスタイリッシュです。

カラフルな配色は日本語サイトでは難しいな…という感じですが
見ているだけでも楽しいです。
webデザイン・コーディングは目まぐるしくトレンドが変わっていくので、
お役立ちツールを駆使しつつ日々頑張っていこうと思います!