形を変えられるバリアブルフォントについて
WWEBのこと

バリアブルフォントとは
みなさんはバリアブルフォントをご存じでしょうか。
『可変フォント』と呼ばれることもあり、その言葉どおり形を変えられるフォントです。
例えば通常のフォントには以下のような太さごとにファイルが存在します。
(例「Noto Sans」)

しかしバリアブルフォントのフォントファイルは一つだけで、
数値を指定することでサイズなどを変更することができます。
(フォントによってはデザインを変えることも可能です。これら可変の範囲はフォントごとに異なります)
フォントファイルが一つですむということは、
フォントデータの容量削減になります。
デザインで利用するフォントが一種類ということはめったにありません。
また、フォントの太さは通常・太字を使い分けることは多いでしょう。
日本語のフォントはひらがな・漢字・カタカナを含むためほかの言語よりも容量が大きくなる傾向があります。
異なる太さのフォントファイルを用意すると単純に倍のフォントデータを用意することになるのですから、
バリアブルフォントを利用することでそれを回避できるのは非常に大きな利点ではないでしょうか。
このようにとても便利なバリアブルフォント、
用意されている種類がまだそこまで多くないのは現状のデメリットですが、
webフォントとして利用することができます。
バリアブルフォントのOS、ブラウザごとの対応状況
バリアブルフォントをWEBフォントとして利用する
Googleフォントの「Noto Sans」をWEBフォントとして利用してみます。
こちらを参考にさせていただきました。
①Noto Sansをダウンロード
githubより利用するフォントをダウンロードします。
②WOFFコンバータを利用してWOFF形式に変換
WOFFコンバータ使用方法について。
③CSSにフォントを記述
@font-face {
font-family: “NotoSansJP”;
src: url(../fonts/NotoSansJP.woff) format(“woff-variations”);
font-weight: 400 900;
}
「font-weight」は太さの下限・上限の指定です。
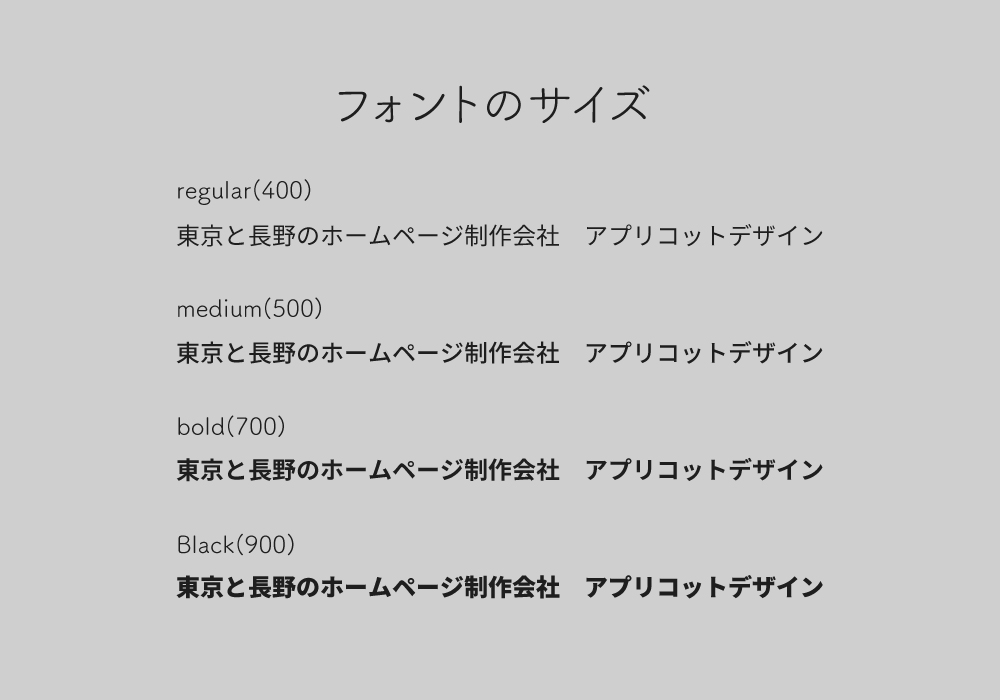
表示例

まとめ
とても便利なバリアブルフォント。
まだまだ種類が多いとは言えないですが、ぜひ活用していきたいですね。
Googleフォントのバリアブルフォント
可変フォントガイド
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー








