UPDATE:2021.11.29
- CATEGORY
【hタグとは】webサイトの見出しを考えよう
 普段何気なく見ているwebページ、
普段何気なく見ているwebページ、あまり意識することは無いかと思うのですが「見出し」という要素が含まれています。
hタグ(見出し要素)とは
HTML内のテキストに、「見出し」を設定するためのタグです。hタグには上位の<h1>~下位<h6>までの6種類があり、
ページを見ている人や、検索エンジンに、ページ内容を伝えるための重要な要素となります。
普通はwebページを端から端まで全部読む、ということは少ないかと思います。
(作り手としてはさみしいですが笑) きっとみなさん、知りたい情報をピックアップして読んでいることでしょう。
例えば、「電車でのアクセスについて知りたい!」というときに
アクセスページを上から下まで全て読んでいくのは大変ですが、
「アクセス-〇〇線をご利用の方」という見出しがあったら、真っ先にその情報にたどりつけますよね。
そんな時に役に立つのも「見出し」です。
基本的な見出しの付け方

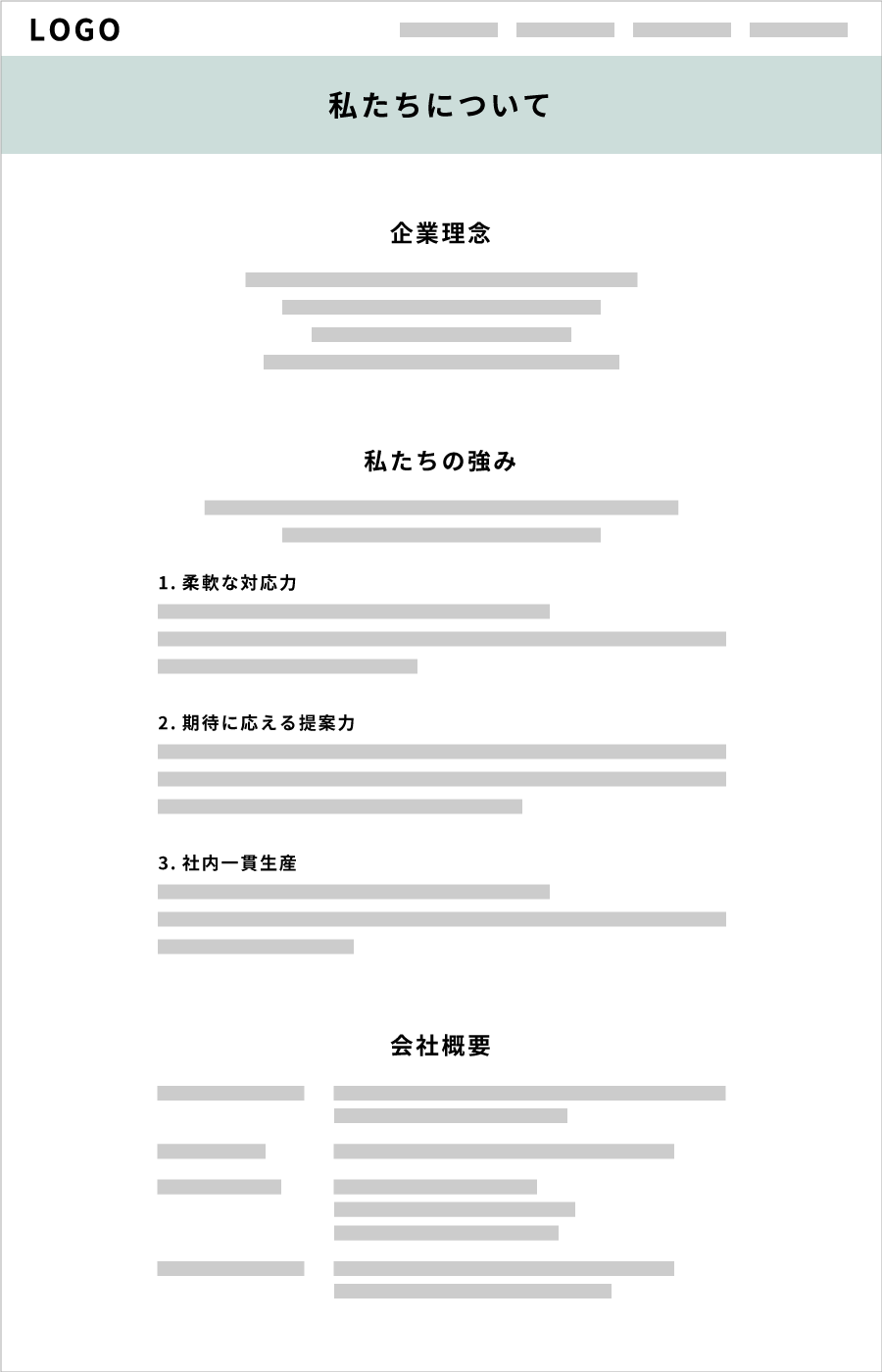
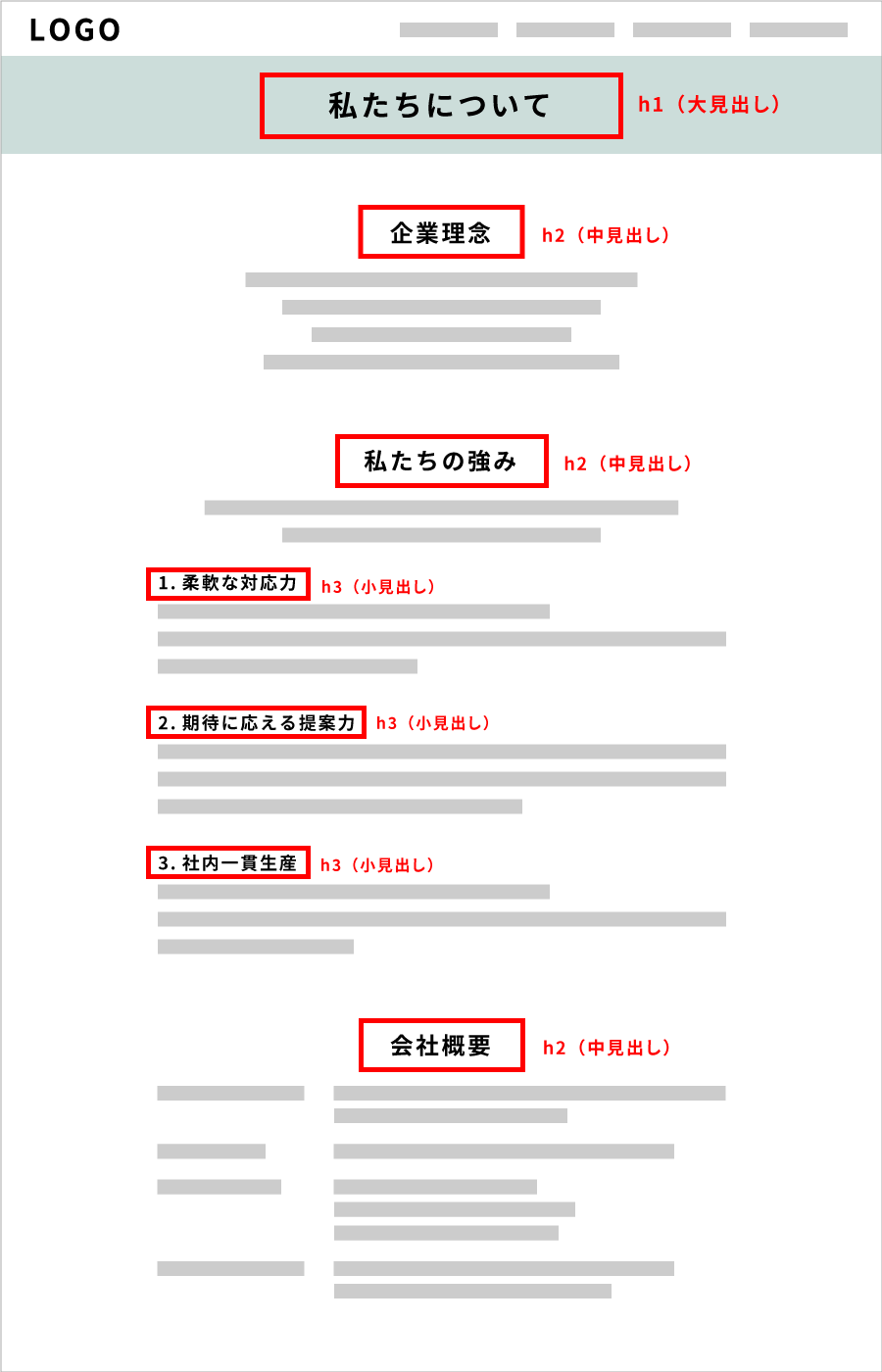
このページ内でhタグを設定すると…

このページの内容を最も簡潔に伝える見出しが<h1>「私たちについて」ですね。
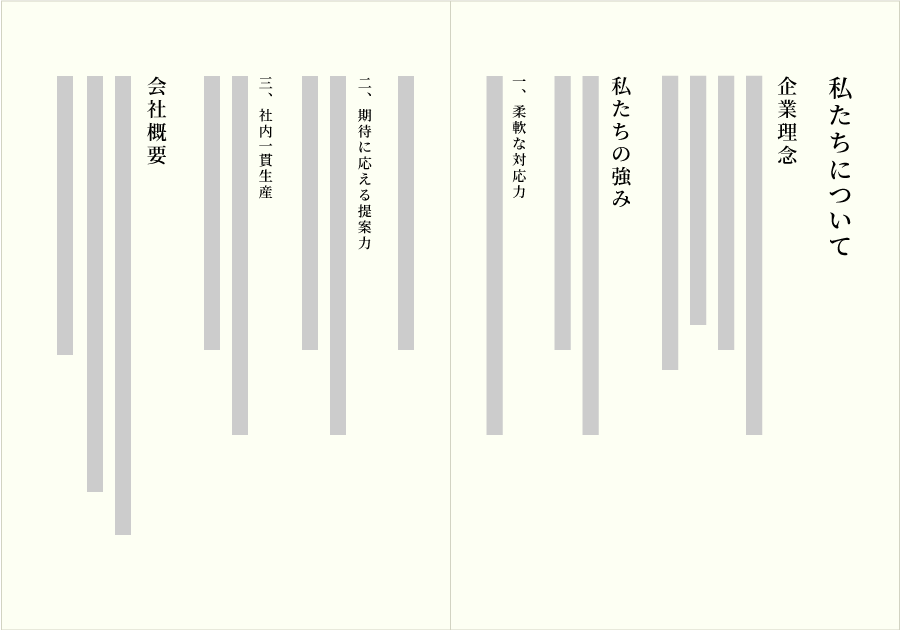
見出しの付け方が難しいな…と悩んだら、
本を書くイメージで内容を整理してみるのがおすすめです。
伝えたい内容を「章」「節」としてまとめていくと、情報が分かりやすくなりますよ。

次回はhタグの注意点について書いていきたいと思います!
それではまた。
▼次回
【hタグとは】見出しタグの使い方と注意点