UPDATE:2024.3.8
- CATEGORY
グリッドレイアウト(CSS Grid)で謎の余白が発生した時に設定するプロパティ
Contents
 グリッドレイアウト(CSS Grid)を使い始めた時、意図しない謎の余白が発生して困ったことがあります。
グリッドレイアウト(CSS Grid)を使い始めた時、意図しない謎の余白が発生して困ったことがあります。今回のブログはその時の原因と対応についての備忘録です。
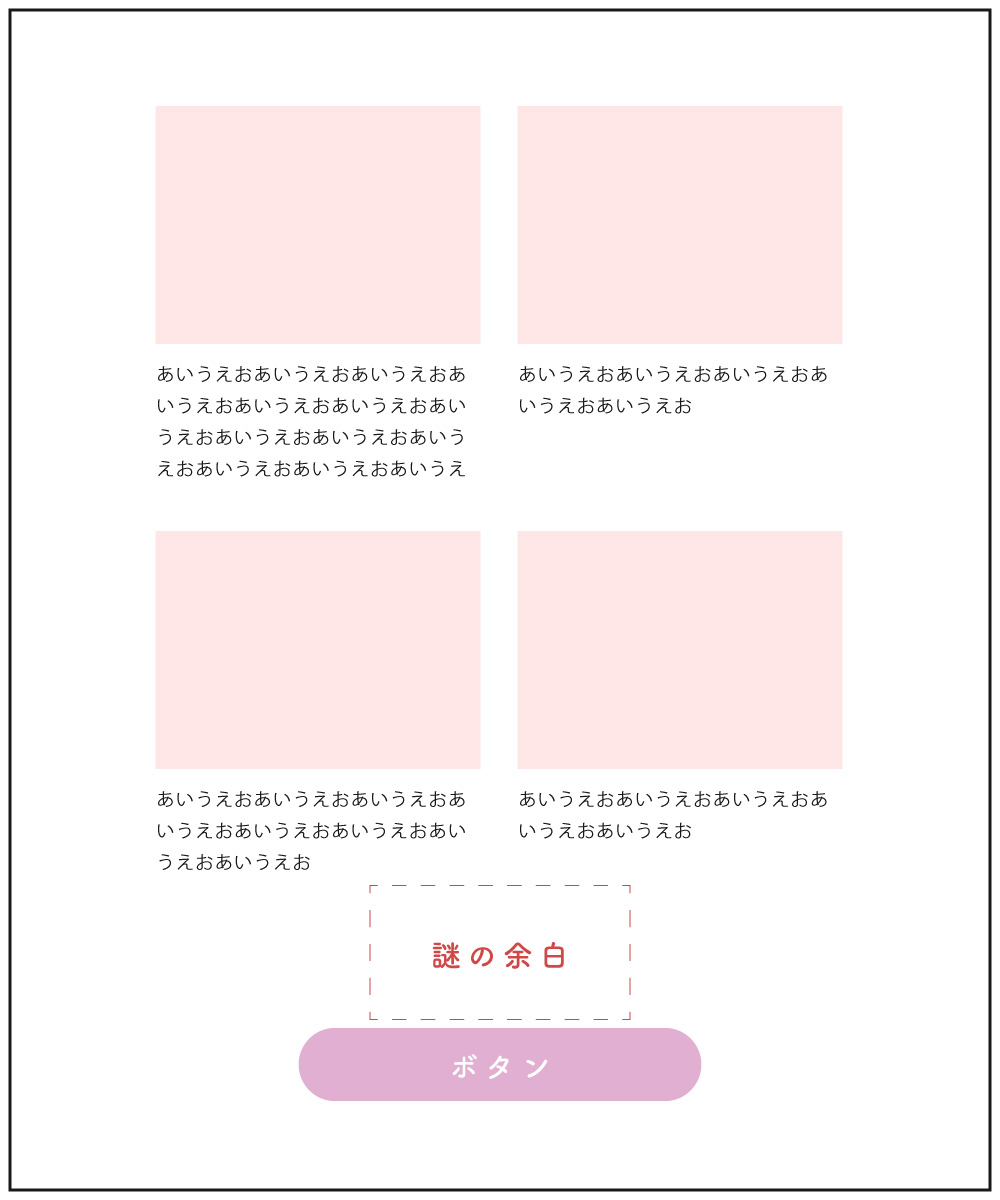
謎の余白が発生

記のようにグリッドレイアウトの表の下にボタンを配置した時、なぜか大きな余白が発生して「なぜ?」となりました。
理由を調べると、「grid-template-rows」というプロパティの設定をしていなかったことが原因でした。
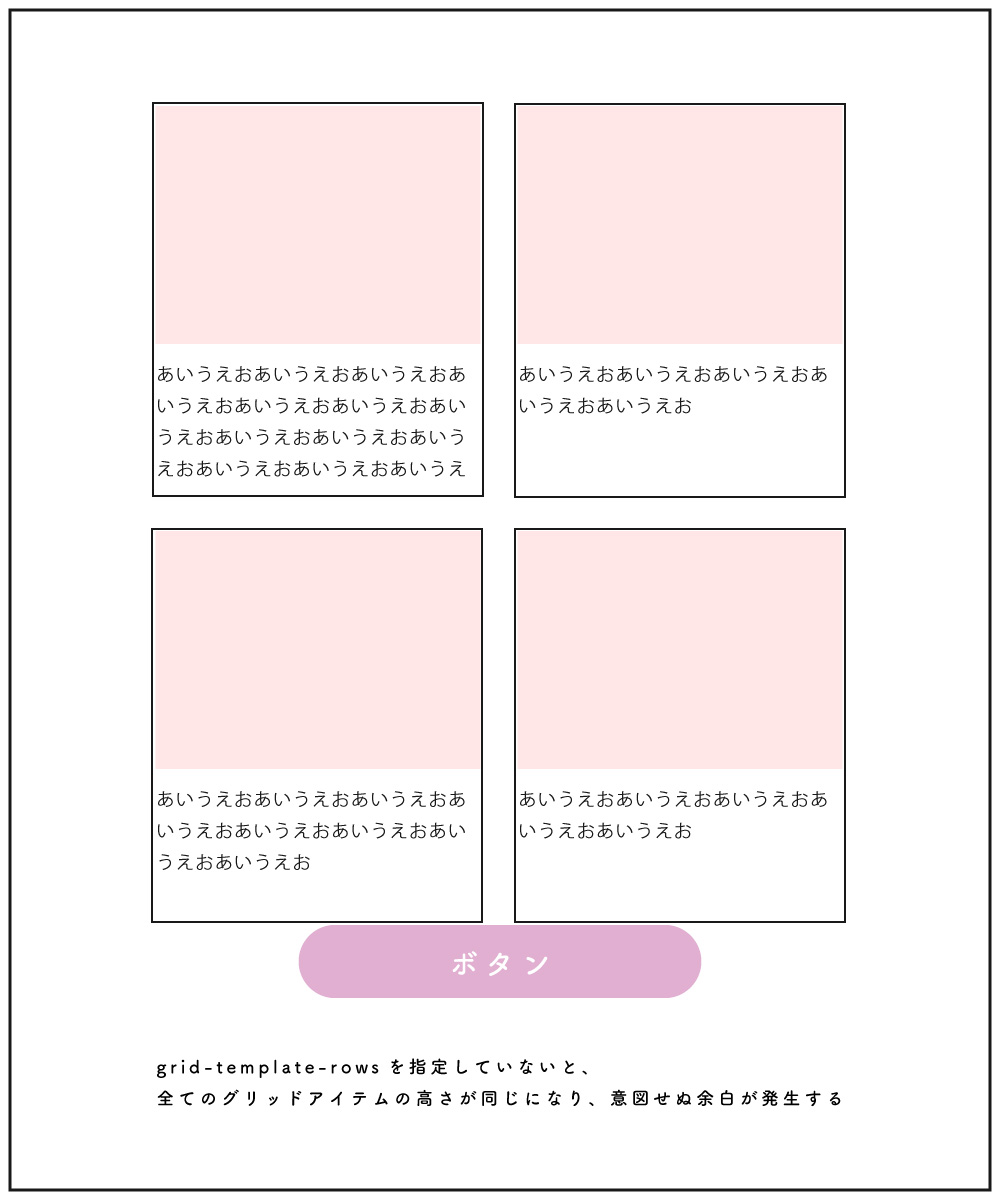
grid-template-rowsとは
横行の高さを指定するプロパティです。初期値は「none」です。

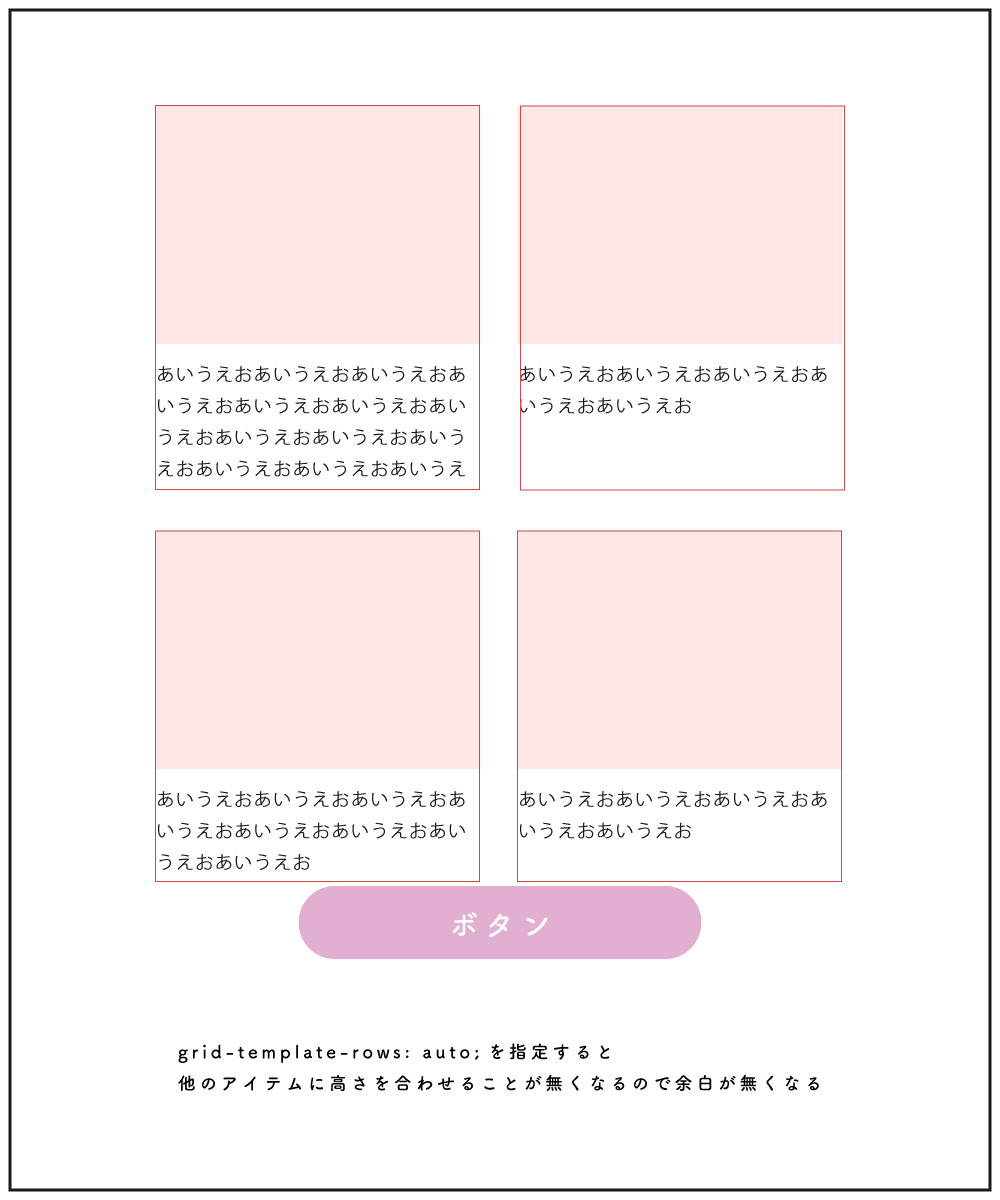
 グリッドアイテムの高さが異なる場合、自動で高さを調整したい場合は「grid-template-rows: auto;」を指定すると予期せぬ余白に悩まされることがなくなります。
グリッドアイテムの高さが異なる場合、自動で高さを調整したい場合は「grid-template-rows: auto;」を指定すると予期せぬ余白に悩まされることがなくなります。最後に
グリッドレイアウトはプロパティが多く、考えた通りのレイアウトにするのが難しいこともあります。とりあえず私のようにflexのような感覚で使っていると上記のような事態に陥りやすい気がするので、備忘録として記録しておきます。