UPDATE:2023.1.12
- CATEGORY
使いやすいスライダープラグイン2選「slick」「Swiper」紹介
Contents
スライダーを制作できるプラグインは多くありますが、
今回は利用者が多くタイプの違う「slick」と「Swiper」の2つのプラグインで
基本的なスライダーの作り方をまとめました。
「slick」と「Swiper」について
どちらもスライダーを簡単に作れるプラグインです。※スライダーは自作することも可能ですが、
プログラミングの知識が必要となるのでプラグインの利用が便利です。
以下、簡単に特徴をまとめました。
【slick】
【Swiper】
公式サイトどちらもレスポンシブに対応していることは共通です。
また、多彩なスライダーが作成できます。
どちらを使うかの選択は
jQueryが使えない環境では「Swiper」
それでは使い方と基本的なスライダー例をそれぞれのプラグインで紹介します。
使い方
slick
①公式サイトの「get it now」をクリックして「Download Now」よりデータを一式ダウンロードする。②ダウンロードしたデータの中から「slick.css」「slick.min.js」を取り出して読み込む。
※slickはjQueryが必要なので、必ずjQueryを先に読み込みましょう
<link rel=”stylesheet” href=”slick.css”/>
<jQueryの読み込み>
<script src=”slick.min.js”></script>
また、CDNを利用することも可能です。
CDNを利用する場合は同じく公式サイトの「get it now」をクリックして表示されているCDNの利用方法を参照してください。
Swiper
①公式サイトの「Get Started」をクリックし、「Download assets」に記載されているリンクより「swiper-bundle.min.js」と「swiper-bundle.min.css」をダウンロードする。②上記ダウンロードデータを読み込む
<link rel=”stylesheet” href=”swiper-bundle.min.css”/>
<script src=”swiper-bundle.min.js”></script>
CDNを利用することも可能です。
公式サイトの「Get Started」にCDNの利用について記載されているので参照してください。
最低限の記述によるスライダー
slick
 【HTML】
【HTML】<ul id="slick_slider">
<li><img src="スライド画像①" alt=""/></li>
<li><img src="スライド画像②" alt=""/></li>
<li><img src="スライド画像③" alt=""/></li>
</ul> 【JavaScript】
$(function () {
$('#slick_slider').slick();
});
Swiper
 【HTML】
【HTML】 <div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="スライド画像①" alt=""/>
</div>
<div class="swiper-slide">
<img src="スライド画像②" alt=""/>
</div>
<div class="swiper-slide"">
<img src="スライド画像③" alt=""/>
</div>
</div>
</div> 【JavaScript】
let swiper = new Swiper('.swiper', {
});
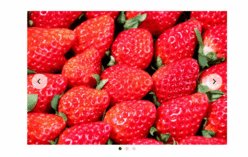
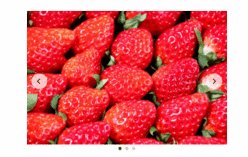
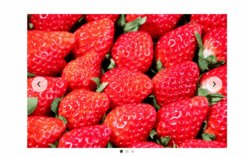
基本的なスライダー
slick
 【HTML】
【HTML】 <ul class="slick_slider" id="slick_slider">
<li><img src="スライド画像①" alt=""/></li>
<li><img src="スライド画像②" alt=""/></li>
<li><img src="スライド画像③" alt=""/></li>
</ul>
【JavaScript】
$(function () {
$('#slick_slider').slick(
{
arrows: true, // 前・次ボタン
dots:true//ドット部分(Swiperでいうページネーション)
}
);
});
【css】
.slick_slider {
position: relative;
width: 640px;
li {
position: relative;
overflow: hidden;
.slick-slide img {
display: block;
object-fit: cover;
}
}
.slick-arrow {
width: 50px;
height: 50px;
border-radius: 50%;
border: none;
outline: none;
position: absolute;
top: 50%;
z-index: 1;
background-color: rgba($color: #fff, $alpha: .7);
color: #fff;
font-size: 0;
transform: translateY(-50%);
&::before {
content: '';
display: block;
width: 12px;
height: 12px;
border: 1px solid #000000;
border-width: 3px 3px 0 0;
position: absolute;
top: 25px;
}
}
.slick-next {
right: 15px;
&::before {
left: 16px;
transform: translateY(-50%) rotate(45deg);
}
}
.slick-prev {
left: 15px;
&::before {
left: 20px;
transform: translateY(-50%) rotate(-135deg);
}
}
}
.slick-dots {
display: flex;
justify-content: center;
button {
display: block;
width: 10px;
height: 10px;
margin: 6px;
font-size: 0;
padding: 0;
border: 0;
outline: none;
cursor: pointer;
background: #cfcfcf;
border-radius: 50%;
}
.slick-active {
button {
background: #1e4729;
}
}
}
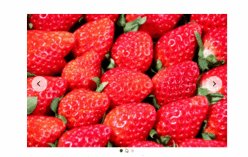
Swiper
 【HTML】
【HTML】<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="スライド画像①" alt=""/>
</div>
<div class="swiper-slide">
<img src="スライド画像②" alt=""/>
</div>
<div class="swiper-slide">
<img src="スライド画像③" alt=""/>
</div>
</div>
<div class="pagination"></div>
<div class="button-prev"></div>
<div class="button-next"></div>
</div> 【JavaScript】
let swiper = new Swiper('.swiper', {
loop: true,
pagination: {//ページネーション(slickでいうドット部分)
el: '.pagination',
clickable: true //クリックを有効(デフォルトでは無効なので注意)
},
navigation: {//前・次ボタン
nextEl: '.button-next',
prevEl: '.button-prev',
},
});
【css】
.swiper{
position: relative;
width: 640px;
}
.button-next,
.button-prev{
cursor: pointer;
position: absolute;
width: 50px;
height: 50px;
border-radius: 50%;
top: 50%;
transform: translateY(-50%);
z-index: 1;
background-color: rgba($color: #fff, $alpha: .7);
color: #fff;
&::before {
content: '';
display: block;
width: 12px;
height: 12px;
border: 1px solid #000000;
border-width: 3px 3px 0 0;
position: absolute;
top: 25px;
}
}
.button-next {
right: 15px;
&::before {
left: 16px;
transform: translateY(-50%) rotate(45deg);
}
}
.button-prev {
left: 15px;
&::before {
left: 20px;
transform: translateY(-50%) rotate(-135deg);
}
}
.pagination{
padding: 5px 0;
display: flex;
justify-content: center;
z-index: 1;
span{
width: 10px;
height: 10px;
background: #cfcfcf;
opacity: 1;
}
.swiper-pagination-bullet-active{
background: #1e4729;
}
}
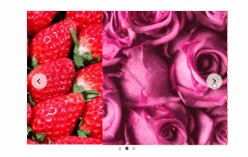
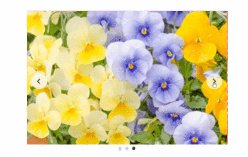
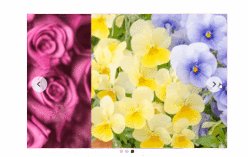
複数表示のスライダー
slick
 【HTML】
【HTML】<ul class="slick_slider" id="slick_slider">
<li><img src="スライド画像①" alt=""/></li>
<li><img src="スライド画像②" alt=""/></li>
<li><img src="スライド画像③" alt=""/></li>
<li><img src="スライド画像④" alt=""/></li>
<li><img src="スライド画像⑤" alt=""/></li>
<li><img src="スライド画像⑥" alt=""/></li>
</ul> 【JavaScript】
$(function () {
$('#slick_slider').slick(
{
arrows: true, // 前・次ボタン
dots:true,//ドット部分(Swiperでいうページネーション)
infinite: true,
slidesToShow: 3,//スライドの枚数
slidesToScroll: 3,
}
);
});
【css】
※上と同じ
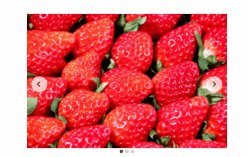
Swiper
 【HTML】
【HTML】<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="スライド画像①" alt=""/>
</div>
<div class="swiper-slide">
<img src="スライド画像②" alt=""/>
</div>
<div class="swiper-slide"/>
<img src="スライド画像③" alt=""/>
</div>
<div class="swiper-slide">
<img src="スライド画像④" alt=""/>
</div>
<div class="swiper-slide">
<img src="スライド画像⑤" alt=""/>
</div>
<div class="swiper-slide">
<img src="スライド画像⑥" alt=""/>
</div>
</div>
<div class="pagination"></div>
<div class="button-prev"></div>
<div class="button-next"></div>
</div> 【JavaScript】
let swiper = new Swiper('.swiper', {
loop: true,
slidesPerView:3,//スライドの枚数
slidesPerGroup: 3,
pagination: {//ページネーション(slickでいうドット部分)
el: '.pagination',
clickable: true //クリックを有効
},
navigation: {//前・次ボタン
nextEl: '.button-next',
prevEl: '.button-prev',
},
});
【css】
※上と同じ
まとめ
今回は基本的なスライダーの作成例のみですが、「slick」も「Swiper」も非常に高性能なスライダープラグインです。
用意されている数多くのオプションによってオートスライドや切り替えアニメーションの変更、
サムネイルに連動するスライドなど大体思い通りのスライダーの制作が可能となります。
ぜひ公式ドキュメント等で多彩なオプションをチェックして、
高性能なスライダープラグインを使いこなしましょう!
























・日本語翻訳のドキュメントがある※非公式
・レスポンシブ対応