UPDATE:2017.7.19
- CATEGORY
cssのネタ帳~css編~
こんにちは、佐藤です。今回のCSSのネタ帳は、「CSS編」です!タイトルからして出オチ感がありますね。
そもそもCSSとは?
CSS(Cascading Style Sheets、カスケーディングスタイルシート)は、HTMLで記述された文書にスタイルを適用するための言語です。HTML(Hyper Text Markup Language、ハイパーテキストマークアップランゲージ)は、webページを作成するための言語のひとつ。
HTMLには、「ここは見出しだよ」「ここは表だよ」「ここはリストだよ」とコンテンツに意味づけをしてく役割があります。
そして、その文書の見た目部分を制御するのがCSSなのです。
CSSは、「この見出しのフォントの大きさは〇px、色は〇〇」「この表の幅は〇px、高さは〇px、枠線の色は〇〇」など、HTMLで記述された要素にスタイルを適用することができます。
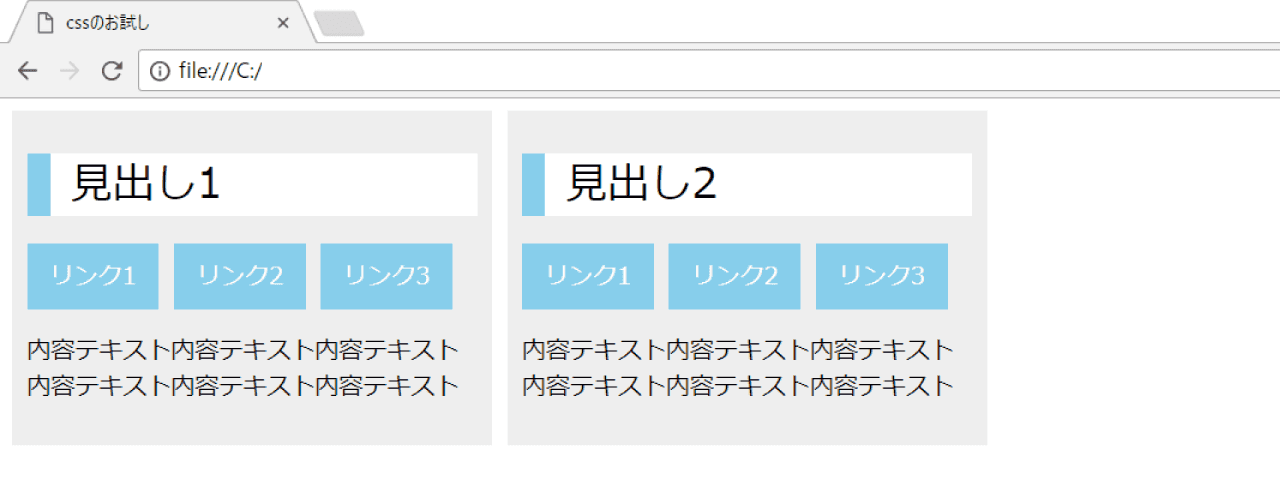
例えば、こんなwebページ

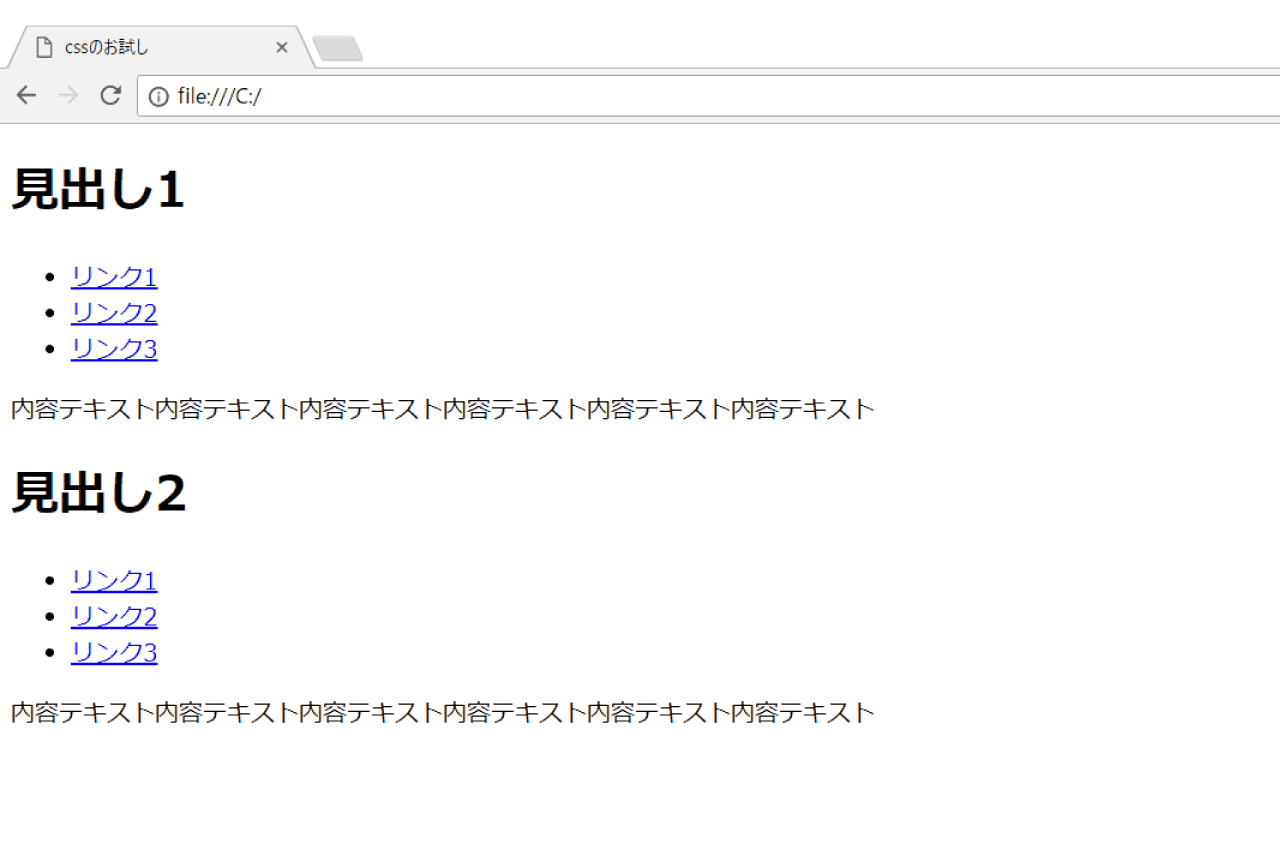
HTMLの記述だけだと実はこんな感じなのです。
 ここに、
ここに、見出し部分はフォントサイズ28px、
背景色は白、
左側に直線、15px、スカイブルーのボーダー、
1文字分インデントを下げる(字下げ)、
文字の太さはノーマル
といった感じで各要素にスタイルを指定していくことで、webページの見た目は作りあげられていきます、
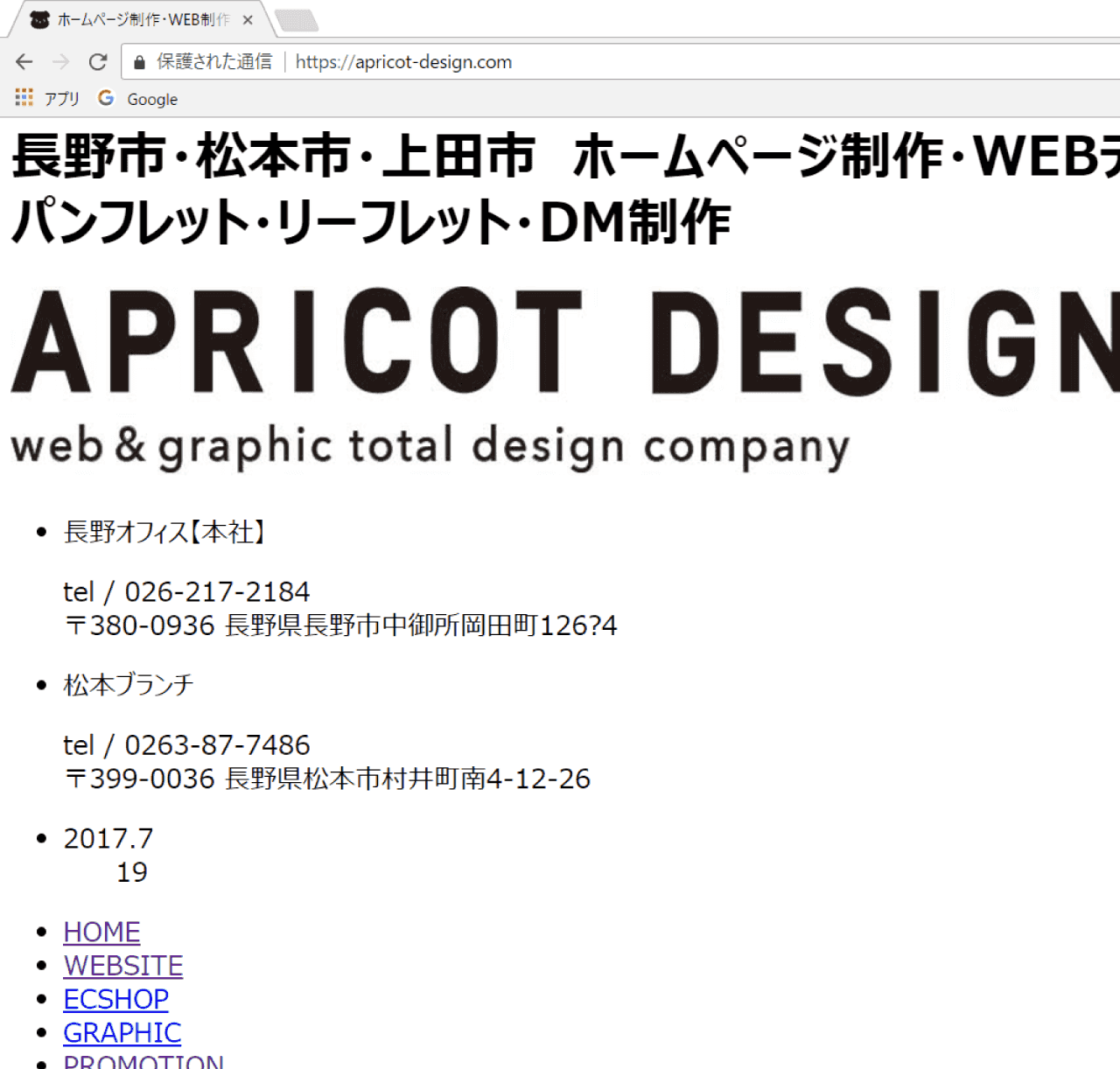
アプリコットデザインのホームページもCSSが無ければこの通り・・・
 CSSの偉大さがよく分かりますね笑
CSSの偉大さがよく分かりますね笑