UPDATE:2017.6.6
- CATEGORY
CSSのネタ帳~夢の文字詰め編~
こんにちは、佐藤です。今回はCSSで文字詰めが出来る夢のプロパティ「font-feature-settings」をお試ししてみます。
font-feature-settingsはOpen Typeフォントの機能を制御するプロパティです。
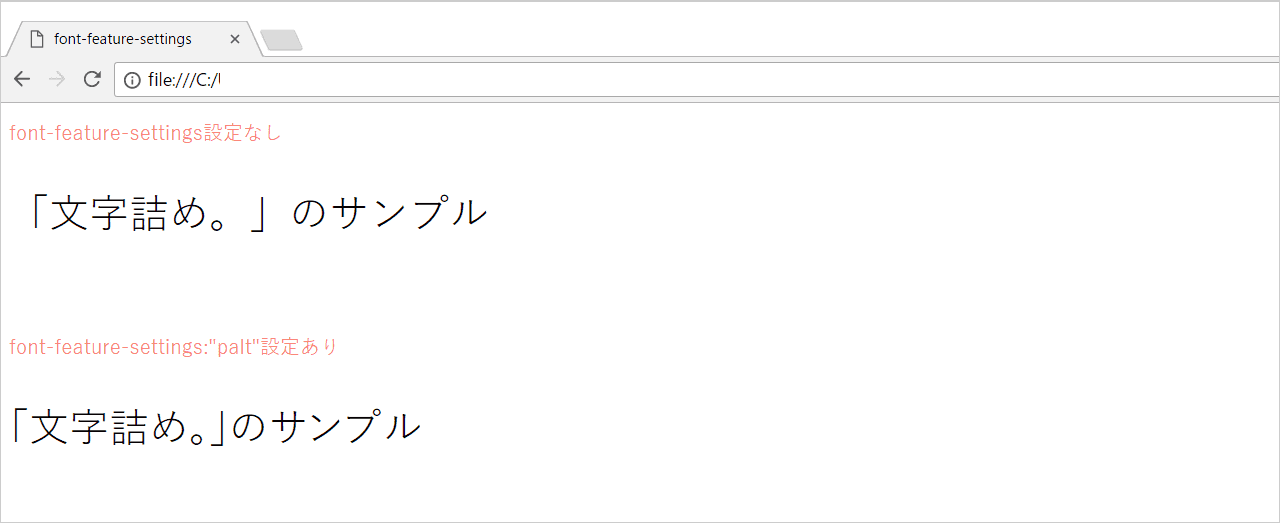
結果はこちら。
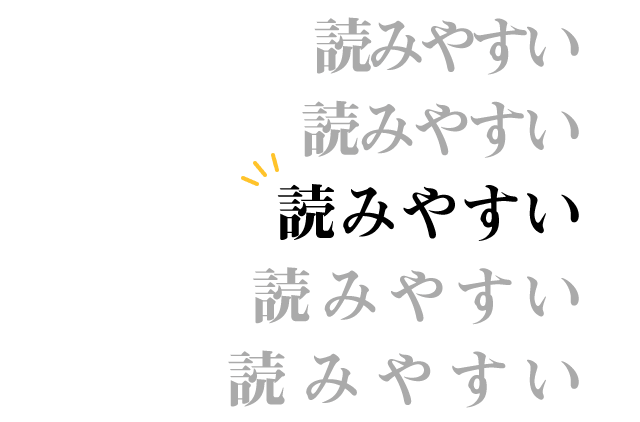
 もう、見るからに文字が詰まってますね!
もう、見るからに文字が詰まってますね!上のベタ組みテキストは約物のアキがとても気になりますね。(。」のあたりが特に)
今までであれば、詰めたい箇所を<span>で囲ってひとつひとつletter-spacing(字間)で整えていく、というやり方をしなくてはならなかったものが、font-feature-settingで”palt”のキーワードを指定することでフォントデータに組み込まれているプロポーショナルメトリクス情報を元に、自動的に文字詰めをしてくれるのです。
font-feature-settingsを使うには、「Open Type」かつ「プロポーショナルメトリクス情報を持っている」フォントである必要があります。
上のサンプルで使用した「游ゴシック」や、「ヒラギノ角ゴ、明朝」、無料の素敵フォント「Noto Sans CJK JP」などで使用することが出来るのですが、
web制作において大変お世話になっている「メイリオ」には使うことは出来ません。
「メイリオ」はOpen Typeフォントなのですがプロポーショナルメトリクス情報が含まれいないそう・・・
さて、font-feature-settingsで、web上でも夢の文字詰めを実装することが出来た!のですが、
実際このツメ組みがこのままwebサイトの本文全体に使用されていたらどうでしょう?
かなり窮屈で読みづらいwebサイトになりそうですね。
読みやすくするためにはfont-feature-settingsで約物を詰めつつ、letter-spacingで全体の文字間を調節、という感じになるでしょうか。
見出しの短い文章などでは効果的に使えるかもしれません。
今回お試しした”palt”プロポーショナルメトリクスのキーワード以外にも、”halt”字幅半角メトリクス、”pkna”プロポーショナルかな、などなどのOpen Typeの機能を使うことができるようなので、いろいろ試してみようと思います。
参照:Adobe Typekit CSSでのOpenType機能の構文
https://helpx.adobe.com/jp/typekit/using/open-type-syntax.html