UPDATE:2020.3.26
- CATEGORY
webで考えるデザイン基本原則-近接編-
デザインには4つの基本原則と呼ばれるものがあります。それが、、
今回はwebデザインを例にとって解説していこうと思います。
第一回「近接」
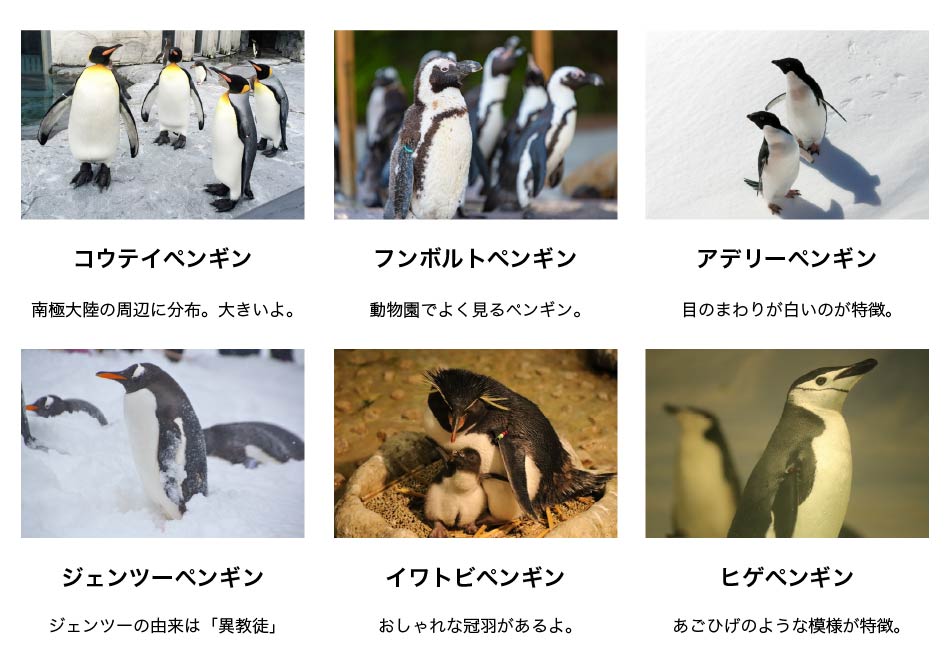
まずは「近接」のセオリーを無視した配置がこちら。 こちらはすべての要素が大体同じ位の余白で配置されています。
こちらはすべての要素が大体同じ位の余白で配置されています。それぞれの画像、文字がぱらぱらと並んでおり、少し関係性を感じにくくなっています。
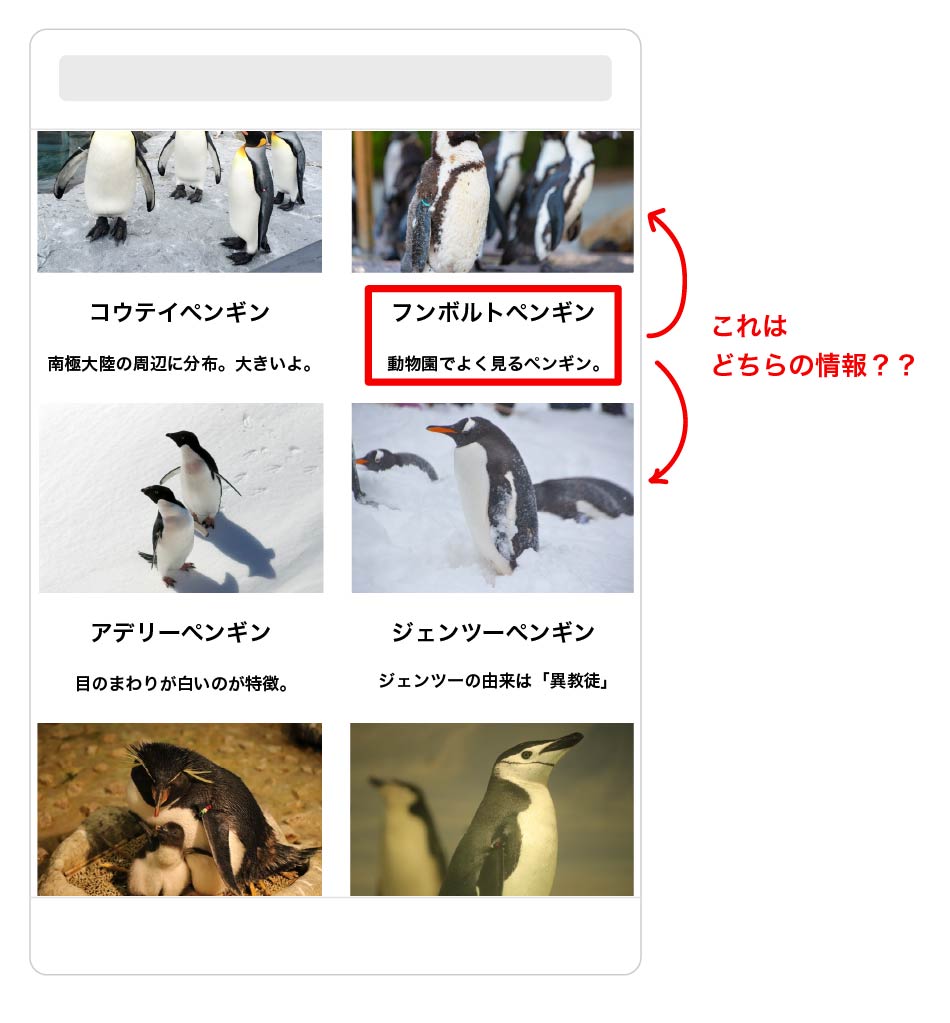
これをもし、スマホなど小さな画面で見た場合どうなるでしょうか?
 一部しか見えなかった場合、
一部しか見えなかった場合、このように文字情報が上の画像に対するものなのか、下の画像に対するものなのか判断がつかなくなってしまいます。(ペンギン博士なら問題ないかも)
そして「近接」を意識して配置したものがこちら。

 これだけでそれぞれの画像と文字がグループ化され、関係性を理解しやすくなります。
これだけでそれぞれの画像と文字がグループ化され、関係性を理解しやすくなります。なんとなくこのくらいかな~と空けている余白も、関連性を意識して配置し直すとまとまり感が出て読みやすくなりますよ。