UPDATE:2023.1.26
- CATEGORY
形を変えられるバリアブルフォントについて
バリアブルフォントとは
みなさんはバリアブルフォントをご存じでしょうか。『可変フォント』と呼ばれることもあり、その言葉どおり形を変えられるフォントです。
例えば通常のフォントには以下のような太さごとにファイルが存在します。
(例「Noto Sans」)
 しかしバリアブルフォントのフォントファイルは一つだけで、
しかしバリアブルフォントのフォントファイルは一つだけで、数値を指定することでサイズなどを変更することができます。
(フォントによってはデザインを変えることも可能です。これら可変の範囲はフォントごとに異なります)
フォントファイルが一つですむということは、
フォントデータの容量削減になります。
デザインで利用するフォントが一種類ということはめったにありません。
また、フォントの太さは通常・太字を使い分けることは多いでしょう。
日本語のフォントはひらがな・漢字・カタカナを含むためほかの言語よりも容量が大きくなる傾向があります。
異なる太さのフォントファイルを用意すると単純に倍のフォントデータを用意することになるのですから、
バリアブルフォントを利用することでそれを回避できるのは非常に大きな利点ではないでしょうか。
このようにとても便利なバリアブルフォント、
用意されている種類がまだそこまで多くないのは現状のデメリットですが、
webフォントとして利用することができます。
バリアブルフォントのOS、ブラウザごとの対応状況
バリアブルフォントをWEBフォントとして利用する
Googleフォントの「Noto Sans」をWEBフォントとして利用してみます。こちらを参考にさせていただきました。
①Noto Sansをダウンロード
githubより利用するフォントをダウンロードします。②WOFFコンバータを利用してWOFF形式に変換
WOFFコンバータ使用方法について。③CSSにフォントを記述
@font-face {font-family: “NotoSansJP”;
src: url(../fonts/NotoSansJP.woff) format(“woff-variations”);
font-weight: 400 900;
}
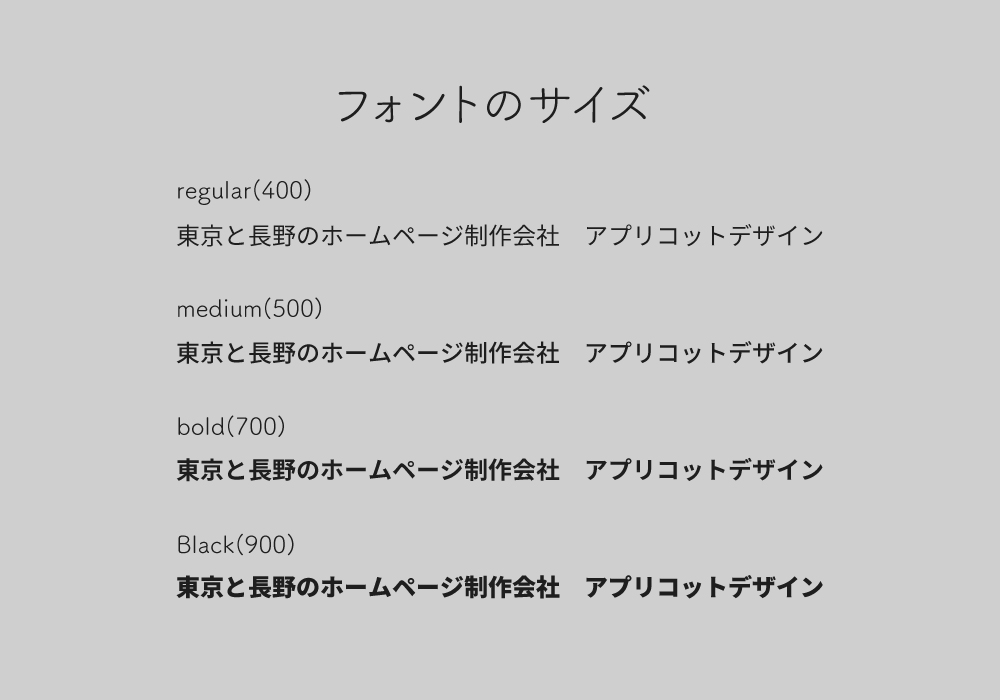
「font-weight」は太さの下限・上限の指定です。
表示例

まとめ
とても便利なバリアブルフォント。まだまだ種類が多いとは言えないですが、ぜひ活用していきたいですね。
Googleフォントのバリアブルフォント
可変フォントガイド























