UPDATE:2023.11.24
- CATEGORY
CSSルールの適用範囲を限定できる「@scope」が便利
Contents
 ウェブブラウザの「Google Chrome 118」からサポートされた
ウェブブラウザの「Google Chrome 118」からサポートされたcssの適用範囲を限定できる「@scope」がとても便利なのでご紹介します。
ちなみにこの記事を執筆している現在(2023/11/17)ではChromeとEdgeのみ対応しています。
CSS「@scope」とは
@scopeはセレクタの適用範囲を設定できる構文です。例えばこのように記述すると 〈header〉内のaタグのみに「color: #0dac67」が適用されます。
CSS「@scope」の上限と下限
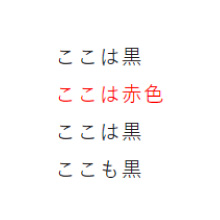
@scopeはセレクタの適用範囲の上限と下限を設定することもできます(ドーナツスコープ)。例えば以下の例では.box_parentの適用範囲でbox_parentを上限、.boxを下限として設定しています。
@scope (.box_parent) to (.box) {
p{
color: #ff0000;
}
}
〈div class="contents_wrap"〉
〈p〉ここは黒〈/p〉
〈div class="box_parent"〉
〈p〉ここは赤色〈/p〉
〈div class="box"〉
〈p〉ここは黒〈/p〉
〈/div〉
〈div class="box"〉
〈p〉ここも黒〈/p〉
〈/div〉
〈/div〉
〈/div〉

@scopeと詳細度(Specificity)
CSSには詳細度というものが存在します。複数の適用候補がある場合にルールに則った計算方法で適用するCSSスタイルを決定することを指します。
@scopeでの詳細度はどのように適用されるのか、調べた範囲で解説します。
@scope内のセレクタは詳細度の点数が加算され計算される
@scope内に書かれたセレクタは@scopeルートのセレクタの詳細度が加算されます。例えば以下の例では
@scopeのpの詳細度は「header」と「p」が加算されて「0-0-2」となるので、pにはこちらが優先されます。
@scope (header) {
p{
color: #ff0000;//詳細度 0-0-2 ※こちらが適用される
}
}
p{
color: #ffff00;//詳細度 0-0-1
}
複数のスタイルで詳細度が同じ場合はより近い方が適用される(scoping proximity)
例えば以下のようなcssのスタイルを宣言した場合、より要素に近い方が採用されます。
@scope (.blue) {
p {
color: #0000ff;
}
}
@scope (.red) {
p {
color: #ff0000;
}
}
.redより.blueの方がpに近いので青になります。
〈div class="red"〉
〈div class="blue"〉
〈p〉青色になる〈/p〉
〈/div〉
〈/div〉

最後に
cssの指定範囲を決めることが出来る便利な@scope。まだサポートされているブラウザが少ないのが問題ですが、おそらくは徐々にサポートも広がっていくと思います。
その時はぜひうまく活用していきたいですね。
























@scope (header) {
a{
color: #0dac67;
}
}