CSSルールの適用範囲を限定できる「@scope」が便利
WWEBのこと


ウェブブラウザの「Google Chrome 118」からサポートされた
cssの適用範囲を限定できる「@scope」がとても便利なのでご紹介します。
ちなみにこの記事を執筆している現在(2023/11/17)ではChromeとEdgeのみ対応しています。
CSS「@scope」とは
@scopeはセレクタの適用範囲を設定できる構文です。
例えばこのように記述すると 〈header〉内のaタグのみに「color: #0dac67」が適用されます。
CSS「@scope」の上限と下限
@scopeはセレクタの適用範囲の上限と下限を設定することもできます(ドーナツスコープ)。
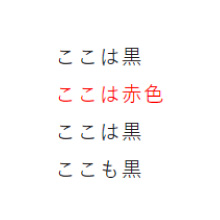
例えば以下の例では.box_parentの適用範囲でbox_parentを上限、.boxを下限として設定しています。
@scope (.box_parent) to (.box) {
p{
color: #ff0000;
}
}
〈div class="contents_wrap"〉
〈p〉ここは黒〈/p〉
〈div class="box_parent"〉
〈p〉ここは赤色〈/p〉
〈div class="box"〉
〈p〉ここは黒〈/p〉
〈/div〉
〈div class="box"〉
〈p〉ここも黒〈/p〉
〈/div〉
〈/div〉
〈/div〉

@scopeと詳細度(Specificity)
CSSには詳細度というものが存在します。
要素に対してCSSのスタイルを適用するとき、
複数の適用候補がある場合にルールに則った計算方法で適用するCSSスタイルを決定することを指します。
@scopeでの詳細度はどのように適用されるのか、調べた範囲で解説します。
@scope内のセレクタは詳細度の点数が加算され計算される
@scope内に書かれたセレクタは@scopeルートのセレクタの詳細度が加算されます。
例えば以下の例では
@scopeのpの詳細度は「header」と「p」が加算されて「0-0-2」となるので、pにはこちらが優先されます。
@scope (header) {
p{
color: #ff0000;//詳細度 0-0-2 ※こちらが適用される
}
}
p{
color: #ffff00;//詳細度 0-0-1
}
複数のスタイルで詳細度が同じ場合はより近い方が適用される(scoping proximity)
例えば以下のようなcssのスタイルを宣言した場合、より要素に近い方が採用されます。
@scope (.blue) {
p {
color: #0000ff;
}
}
@scope (.red) {
p {
color: #ff0000;
}
}
.redより.blueの方がpに近いので青になります。
〈div class="red"〉
〈div class="blue"〉
〈p〉青色になる〈/p〉
〈/div〉
〈/div〉

最後に
cssの指定範囲を決めることが出来る便利な@scope。
まだサポートされているブラウザが少ないのが問題ですが、おそらくは徐々にサポートも広がっていくと思います。
その時はぜひうまく活用していきたいですね。
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー









@scope (header) {
a{
color: #0dac67;
}
}