UPDATE:2024.3.22
- CATEGORY
「グリッチ」効果のテキストをCSSで簡単に作成できるジェネレータ「CSS Glitch Text Effect」
「グリッチ」効果のテキストを簡単に作成できるCSSジェネレータ「CSS Glitch Text Effect」を紹介します。「グリッチ」とは

一過性の障害など、何らかのシステムにおける短時間の障害のことで、
出典: フリー百科事典『ウィキペディア(Wikipedia)|https://ja.wikipedia.org/wiki/%E3%82%B0%E3%83%AA%E3%83%83%E3%83%81
トラブルシューティングが困難なもののことである。
CSS グリッチ テキスト効果は、Web 開発で使用されるビジュアル デザイン テクニックで、不具合や歪みがあるように見えるテキストを作成し、故障した電子ディスプレイ上で見られるような視覚的なアーティファクトや干渉をシミュレートします。この効果は、古いビデオ ゲーム、SF 映画、デジタル時代の外観を思い出させる、レトロまたは未来的な美学をテキストに与えるためによく使用されます。
出典: CSS Glitch Text Effect|https://www.cssportal.com/css-glitch-text-effect/#google_vignette
テレビ等で稀に発生する一瞬画像が乱れるように見えるノイズ現象が「グリッチ」ですね。
少し不気味なこの表現も、場面に合った使い方をすれば「レトロ」
あるいは逆に「サイバーパンク・近未来的」なアニメーション表現になります。
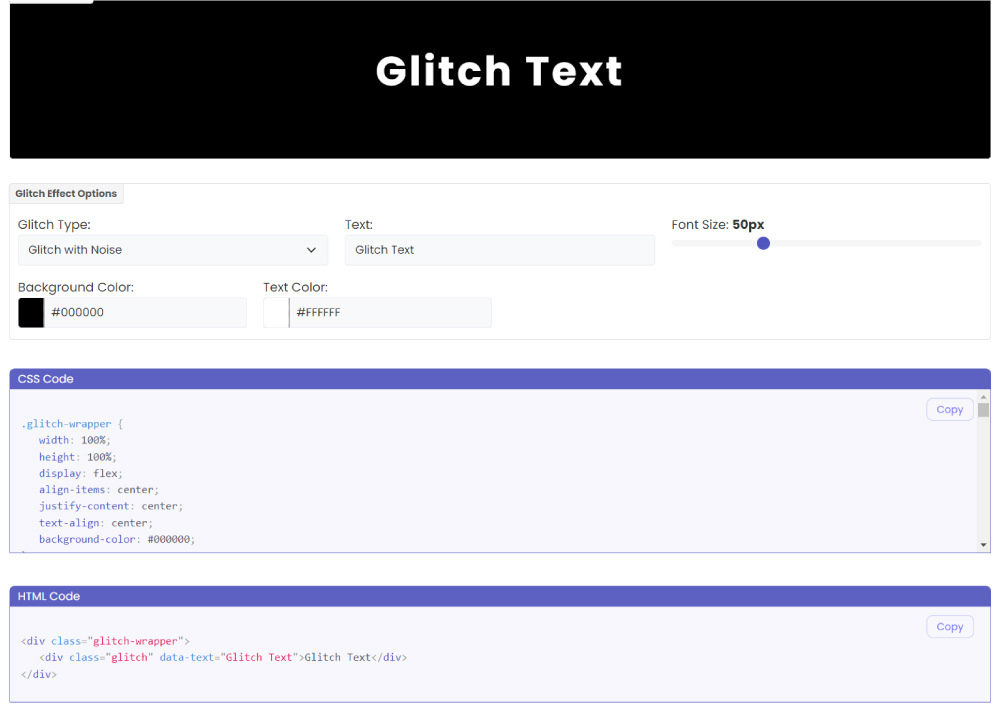
「CSS Glitch Text Effect」の使い方
まず「CSS Glitch Text Effect」へアクセスします。

「Glitch Effect Options」の項目を設定してアニメーションを作成します。
設定できる項目は以下です。
「Glitch Effect Options」で設定した内容は上の「Glitch Preview」で確認できます。
理想のアニメーションが作れたら、「CSS Code」「HTML Code」をそれぞれコピペして使いましょう。
最後に
簡単にテキストに対してグリッチアニメーションを設定できるこちらのジェネレータがあるサイト他にも様々なジェネレータが用意されているので気になる方はぜひチェックしてみてください。
























Text:グリッチアニメーションをつけたい文字を入力します
Font Size: 文字のサイズを設定します
Background Color:背景の色です
Text Color:テキストの色です