UPDATE:2022.4.26
- CATEGORY
【Photoshop】コンテンツに応じた塗りつぶしチャレンジその2
Adobe Photoshopの超便利機能、「コンテンツに応じた塗りつぶし」
画像の中で不要なものを消したり、足りない背景を足したり…
Adobe SenseiというAIを活用した神機能です。
▼Adobe公式のマニュアルはこちら
そんな「コンテンツに応じた塗りつぶし」でどこまで出来るのかお試ししていく検証ブログです!
▼前回はこちら
【Photoshop】コンテンツに応じた塗りつぶしチャレンジその1
▼今回使用する画像はこちら

桜!
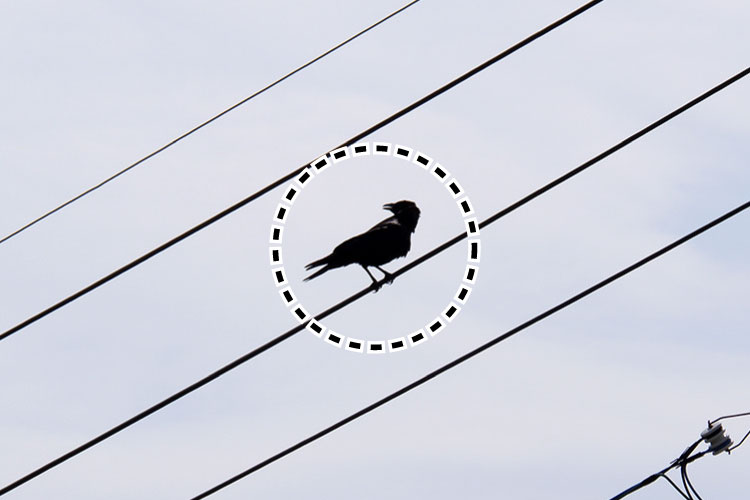
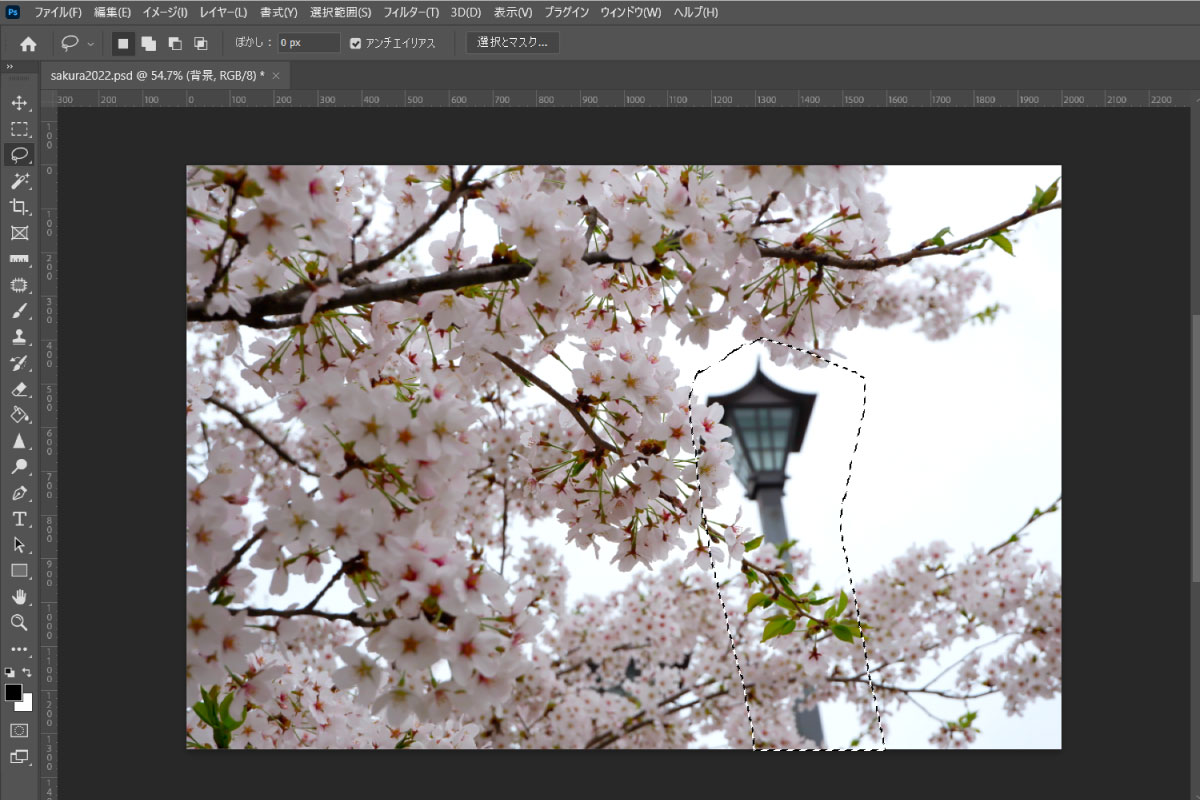
今回は後ろに写り込んだ街灯を消してみようと思います。まずはなげなわツールで簡単に選択してみます。

ぐるっと囲んで編集>コンテンツに応じた塗りつぶし をクリック!
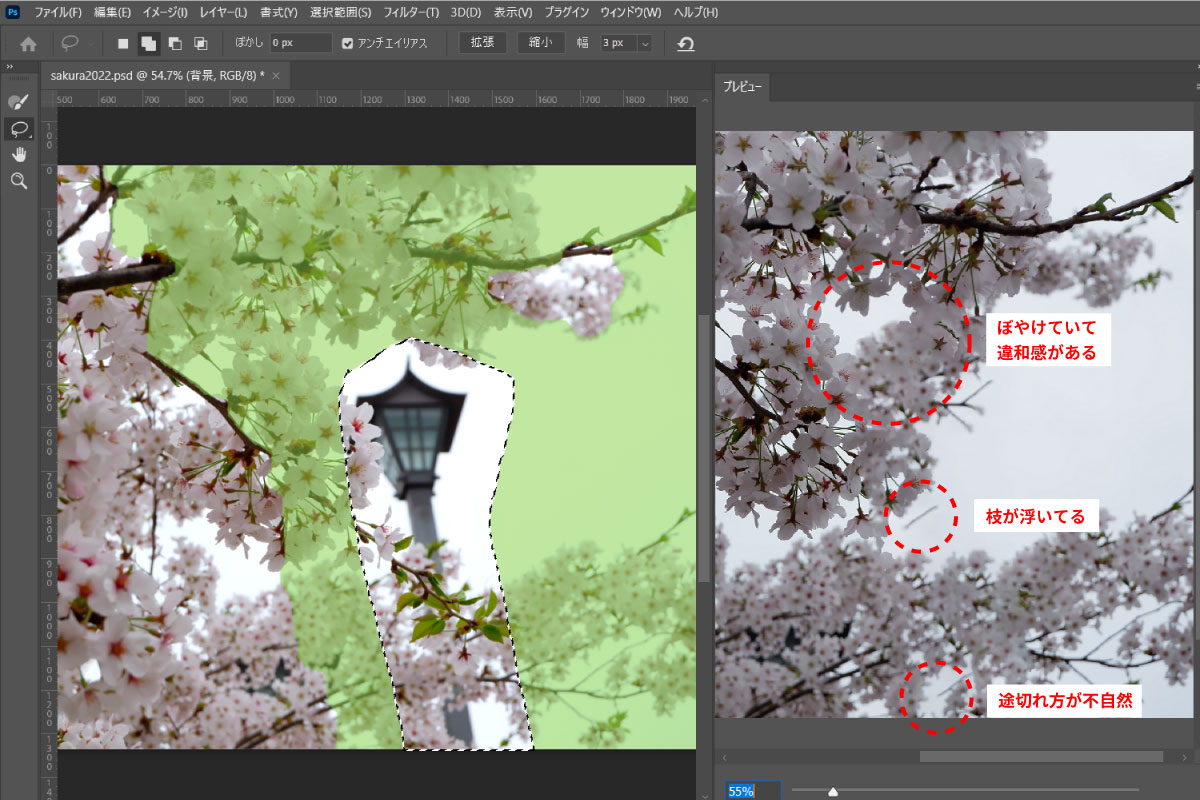
出来上がりがこちら

う~ん…
途切れているところがあったりで、ちょっと違和感がある感じです。
プレビューを見ながら選択範囲を調整してみましょう。

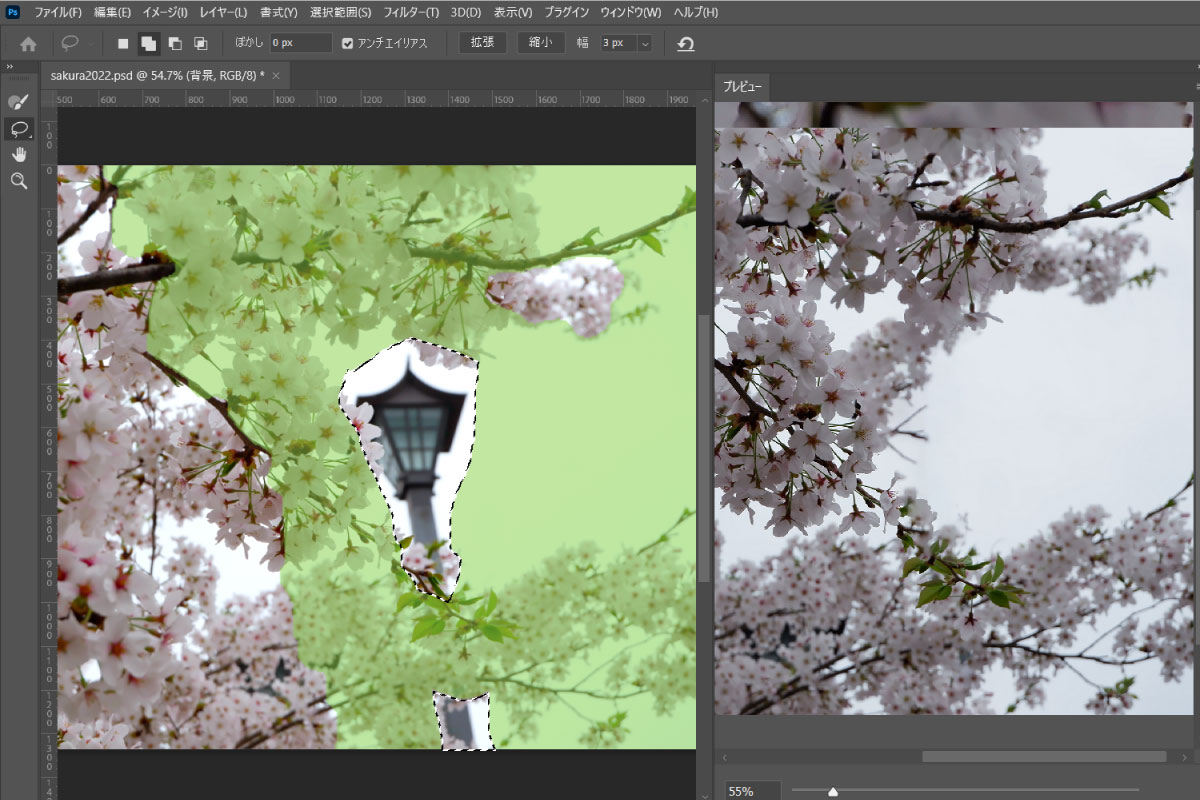
なげなわツールで、選択範囲の削除&追加をしていきます。
出来上がりがこちら!

なんとか街灯を消すことが出来ました!

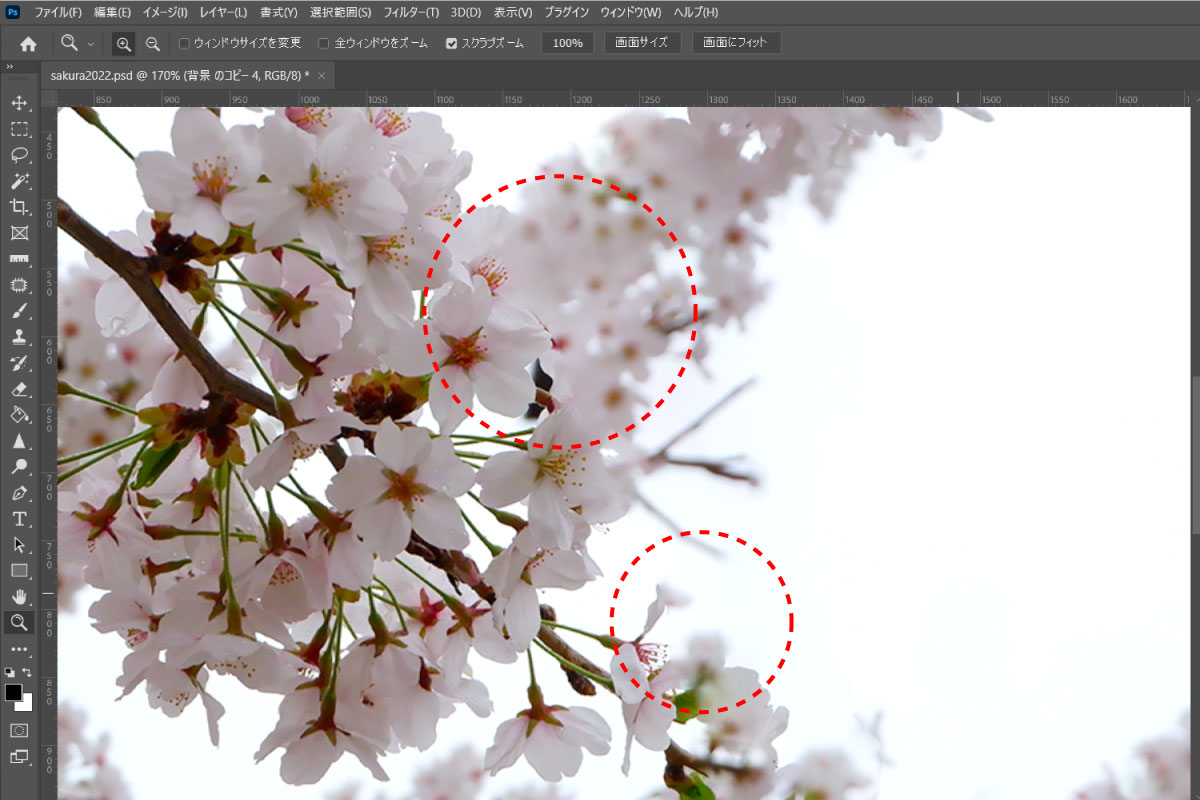
拡大してみると境界線が不明瞭だったりでまだ違和感がありますが、
ぱっと見で見る分には問題ないのでは無いでしょうか?
また色んな画像で試して行きたいと思います!