UPDATE:2020.4.23
- CATEGORY
webで考えるデザイン基本原則-反復編-
デザイン4つの基本原則第一回:近接編
第二回:対比編
第三回:整列編
第四回「反復」
反復とは繰り返すことです。フォント、色、間隔、形、などデザインの中で繰り返し用いることで全体に一貫性を持たせることが出来ます。
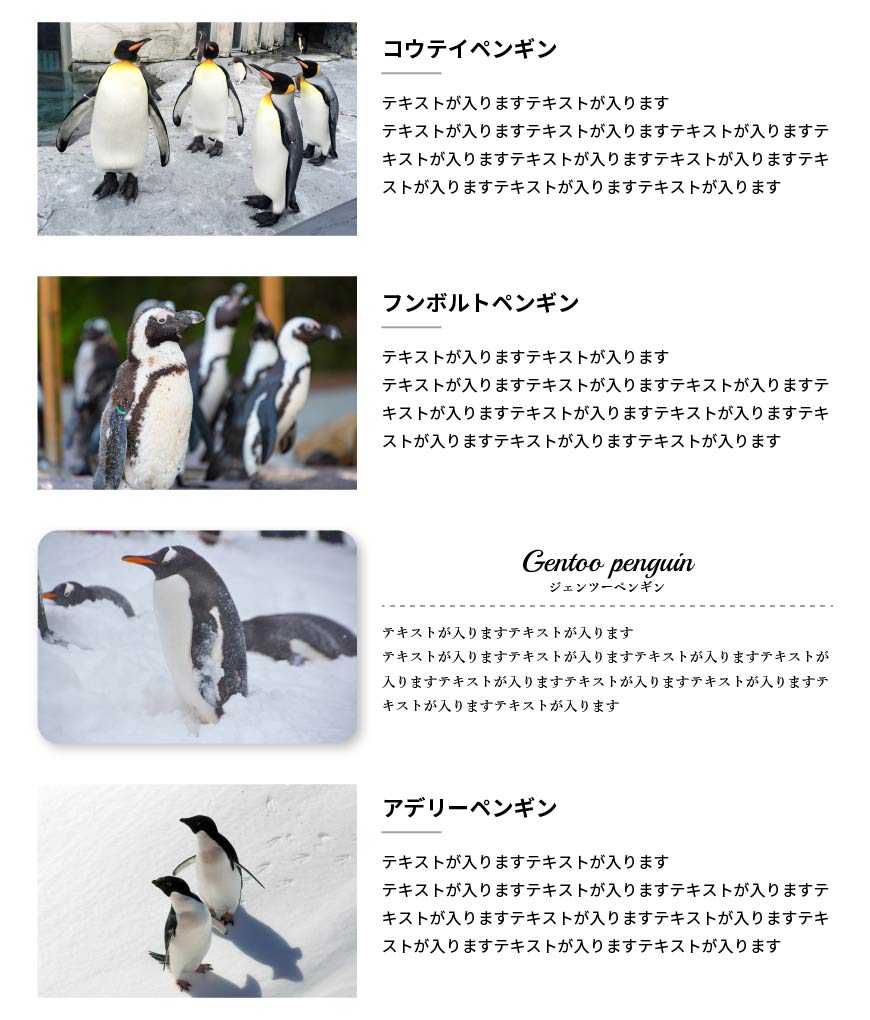
まずは反復を無視した例。

どうしてもジェンツーペンギンが異彩を放ってしまいますね。
整列編でも取り上げましたが、相違する箇所は「これだけ何か特別なのでは…?」など、
伝えるべきことではない、余計な情報が入ってしまうかもしれません。
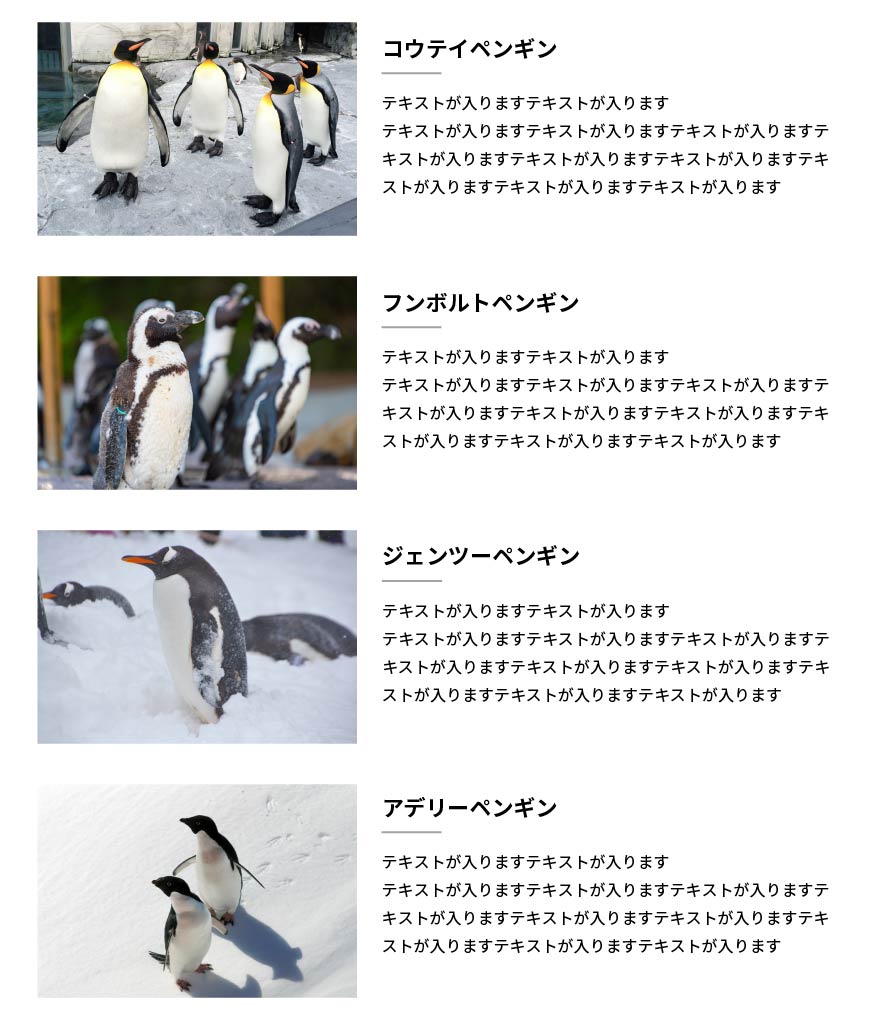
反復を意識した例。

このように全体に一貫性・統一性を持たせるためのルールのことを
「トンマナ(トーン&マナー)」といいます。
トンマナは文章においても重要で、
「お問い合わせ」と「お問合せ」
「お客さま」と「お客様」
など、表記ゆれが多くあると読みにくく洗練されていない印象になってしまいます。
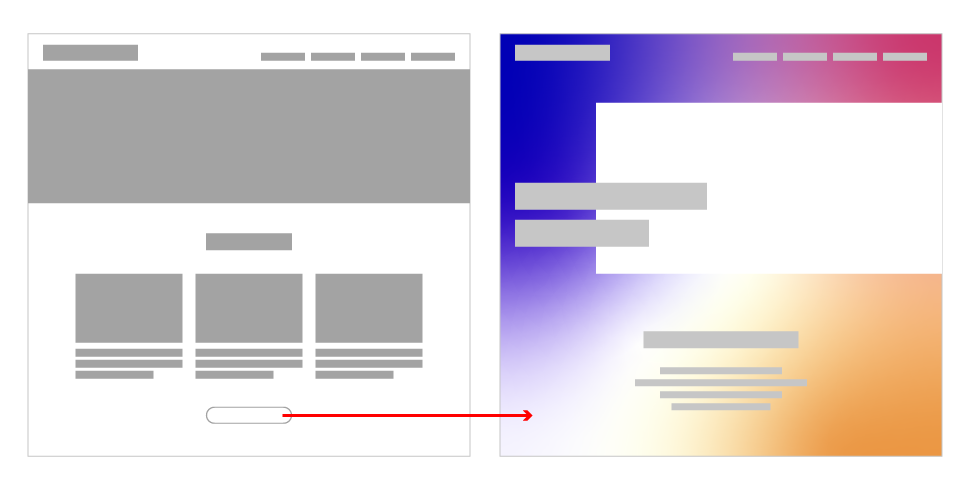
もしwebサイトで、ページごとに雰囲気がバラバラだったらどうでしょうか?
違うページへ移動したときに、「あれ?別のサイト?」と見ている人を迷子にさせてしまう可能性があります。
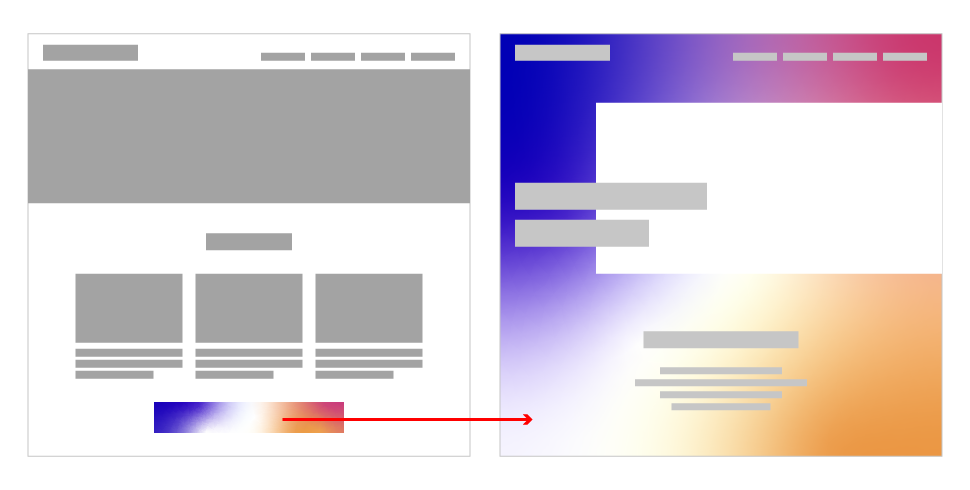
それでも、このページは違う雰囲気にしたい!というページもあるかと思います。
例えば「採用ページ」 採用難の昨今、採用の特設ページに力を入れる企業が増え、毎年斬新な採用サイトが制作されています。
コーポレートサイトと採用ページ


移動先を予感させる、ちょっとした工夫でより分かりやすくなりますね。