UPDATE:2017.4.21
- CATEGORY
CSSのネタ帳~グラデーション編#3~
こんにちは、最近は通勤中、満開の桜に癒されている佐藤です。しかしお花見に出かけたら花粉の猛攻撃にあってしまいました。
さて、CSSのネタ帳グラデーション編第3回となりました。
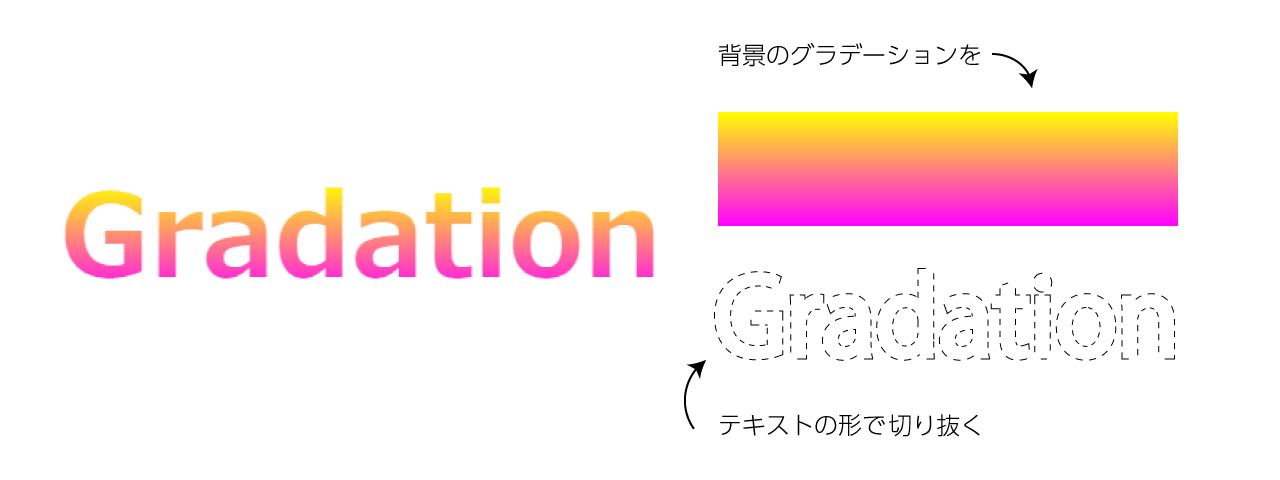
CSSでグラデーションテキストをつくる
まずはHTMLにテキストを用意します。<body>そしてこの文字にどうやってグラデーションカラーを適用するかというと、
<p class="text-gradation">Gradation</p>
</body>
「グラデーション背景を、文字の形で切り抜く」という仕組みで再現できます。
 CSSの記述はこちら。
CSSの記述はこちら。
.text-gradation {
background: linear-gradient(#ff0, #f0f);
-webkit-background-clip: text;
}
background: linear-gradient(開始色,終了色)で背景にグラデーションをつくり、-webkit-background-clip: text; この記述によってtextでbackgroundをクリップ(切り抜き)しています。
こちらは-webkit-が必須ですので注意。
しかしフラットなデザインが主流の昨今、グラデーションテキストが活躍できそうな場面は、ほぼ無いかもしれませんね…;;
グラデーションを使った応用編
グラデーションの位置指定を利用することで、こんなことも出来ます。
.border {
width: 100px;
height: 100px;
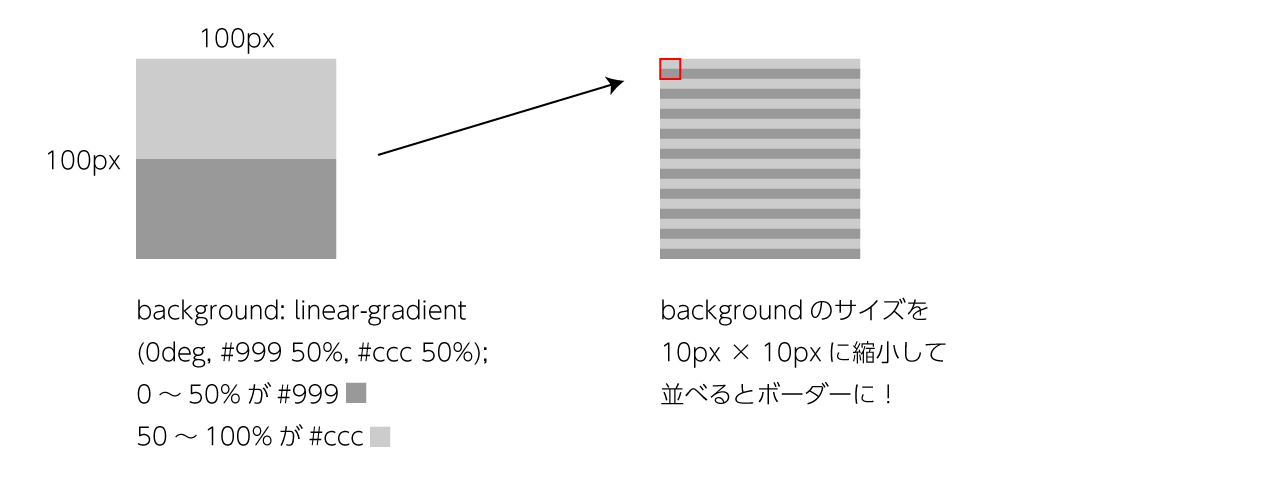
background: linear-gradient(0deg, #999 50%, #ccc 50%);
background-size: 10px;
}
linear-gradient(0deg,//グラデーションの角度
#999 50%,//開始点から50%の位置に色#999を指定
#ccc 50%//50%から終了点の位置に色#cccを指定
);
こんな記述で、背景をぱきっと2色に分けることができます。
そしてその背景のサイズを好みの大きさにしてrepeatさせることによってボーダー柄をつくることができます。
グラデーション角度を90degとすると縦のストライプになります。
こちらは少し複雑な斜めのストライプの記述。
.stripe {
width: 100px;
height: 100px;
background: linear-gradient(
45deg,//グラデーションの角度45度
#fff 25%,//開始点~25%まで#fff
#ccc 25%, #ccc 50%,//25~50%まで#ccc
#fff 50%, #fff 75%,//50~75%まで#fff
#ccc 75%, #ccc//75~終了点まで#ccc
);
background-size: 10px;
}
頭の体操になりました…