UPDATE:2017.4.14
- CATEGORY
CSSのネタ帳~グラデーション編#2~
こんにちは、コーダーの佐藤です。ようやく長野でもちらほらと桜が咲き始めました!
今週末お花見に行かれる方も多いでしょうか?
夜はまだまだ冷え込むので夜桜見物をご計画中の方は、羽織りものやひざ掛けを用意していくのがおすすめです!
さて今回は前回のブログの続きをやっていきます。
CSSで画像にグラデーションをかける
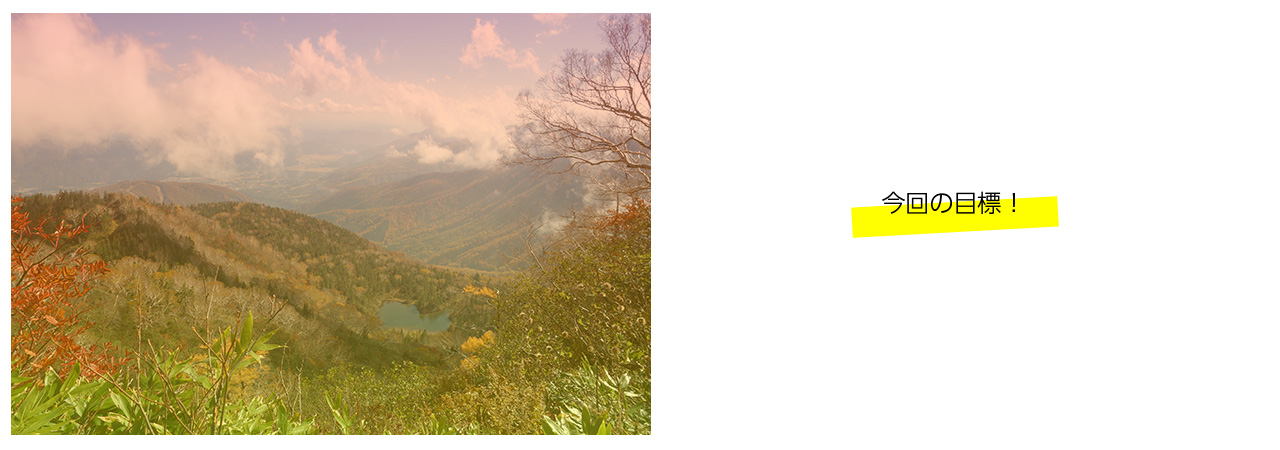
 こちらが今回つくるグラデーションマスクの完成イメージです。
こちらが今回つくるグラデーションマスクの完成イメージです。さっそく作っていきましょう。まずはHTMLの記述です。
<body>これだけ…!はい、前回と変わりません。
<div class="gradation"></div>
</body>
この空のdiv要素にどうやって完成イメージのような表示をさせるかというと、
ずばり、背景に「グラデーション」と「画像」両方を指定すれば良いだけなのです。
CSSの記述は、
.gradation {
width: 640px;
height: 422px;
background: linear-gradient(0deg, rgba(255, 255, 0, 0.3), rgba(255, 50, 0, 0.3)), url(../sample.jpg);
}
いたってシンプルですね!background: グラデーションの記述, 画像の記述;
「,(カンマ)」で区切って背景を複数指定しています。
 同じ画像を使っても、「画像の上に白抜き文字をのせる」だけよりも、「画像の上にグラデーション、その上に文字」とするだけで、ぐっと雰囲気が出るのでここぞ!というところで使ってみたいですね。
同じ画像を使っても、「画像の上に白抜き文字をのせる」だけよりも、「画像の上にグラデーション、その上に文字」とするだけで、ぐっと雰囲気が出るのでここぞ!というところで使ってみたいですね。 応用編:マウスを乗せた時にグラデーション
応用編:マウスを乗せた時にグラデーション
.gradation {
width: 640px;
height: 422px;
background: url(../sample.jpg);
}
.gradation:hover {
background: linear-gradient(0deg, rgba(255, 255, 0, 0.3), rgba(255, 50, 0, 0.3)),url(../sample.jpg);
}
華やかなホバーアクションになるのでリンクの装飾に良さそうです。テキストにグラデーションはまた次回に。。それでは~