UPDATE:2017.4.7
- CATEGORY
CSSのネタ帳~グラデーション編~
こんにちは、コーダーの佐藤です。コーディングをしていて、いつも思うのですが…
「CSSって奥が深い!!!」
CSSって本当に色んなことが出来ちゃうのです。
こんなに便利なものがあったのかー!というものもたくさんあったりするので
自分用のネタ帳として、ブログに記していこうと思います。
ということで今回のテーマは
CSSでグラデーションをつくる
CSSでグラデーションを作る利点は、・画像を使用しないので読み込み時間が早い。
・ズームしても綺麗に表示される。
・色や角度の変更が容易。(画像を作り直す必要がない)
・・・などなど
画像を使用する必要がないので、全画面にグラデーションが施されたwebサイトも昨今多く見かけられますね。
まずはHTMLにグラデーションを表示するための空の要素をつくります。
そしてCSS側の記述です。
liner-gradient(角度,開始色,終了色) で線形のグラデーションを作ることができます。
円形のグラデーションの場合はradial-gradient()です。
.gradation {
width: 350px;
height: 350px;
background: linear-gradient(0deg, rgb(0, 0, 0), rgb(255, 255, 255));
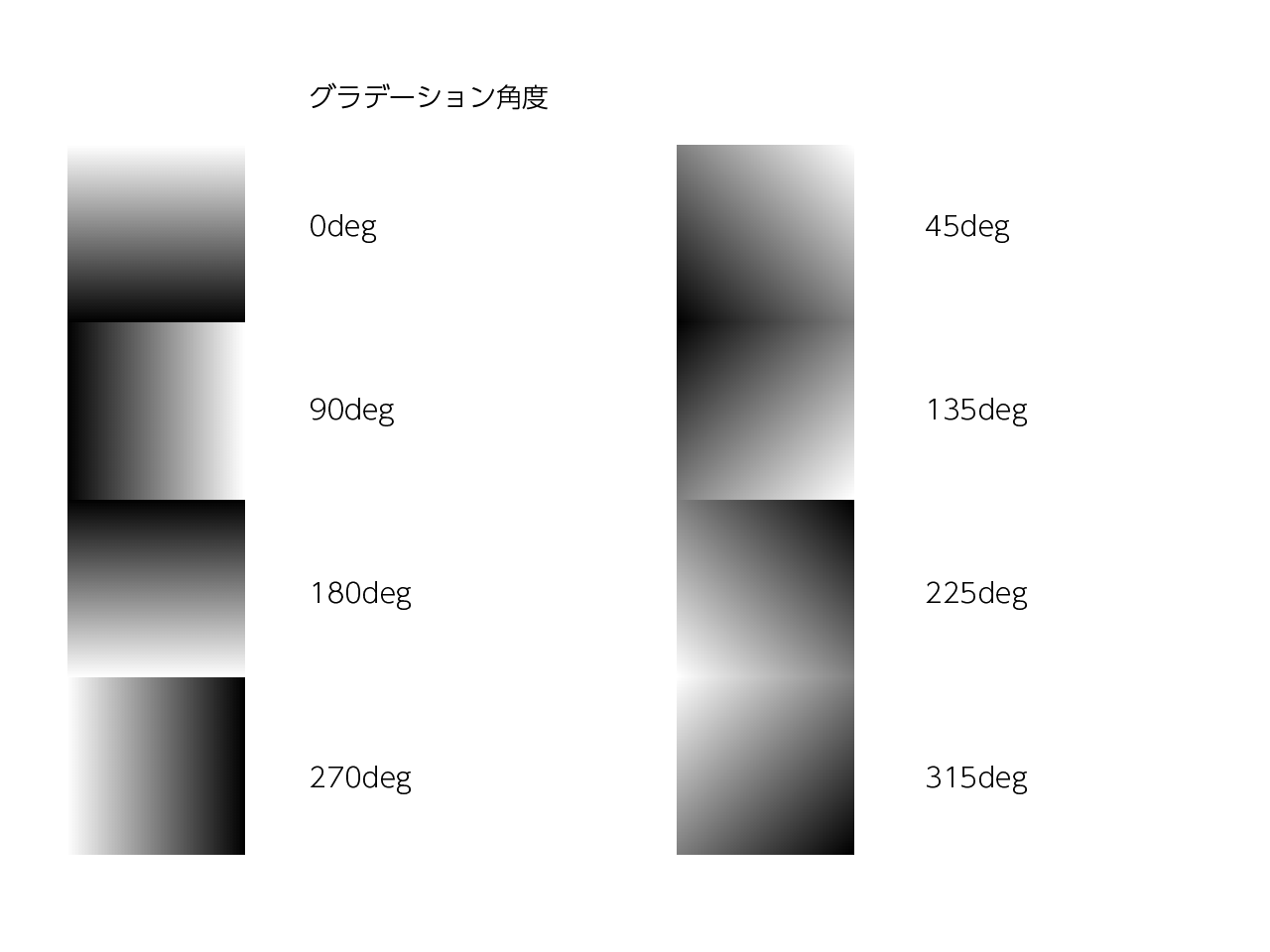
}グラデーションの角度は「deg」で指定します。マイナス値も使用できます。 3色以上のグラデーションは、「,(カンマ)」で区切ることで複数の色を指定できます。
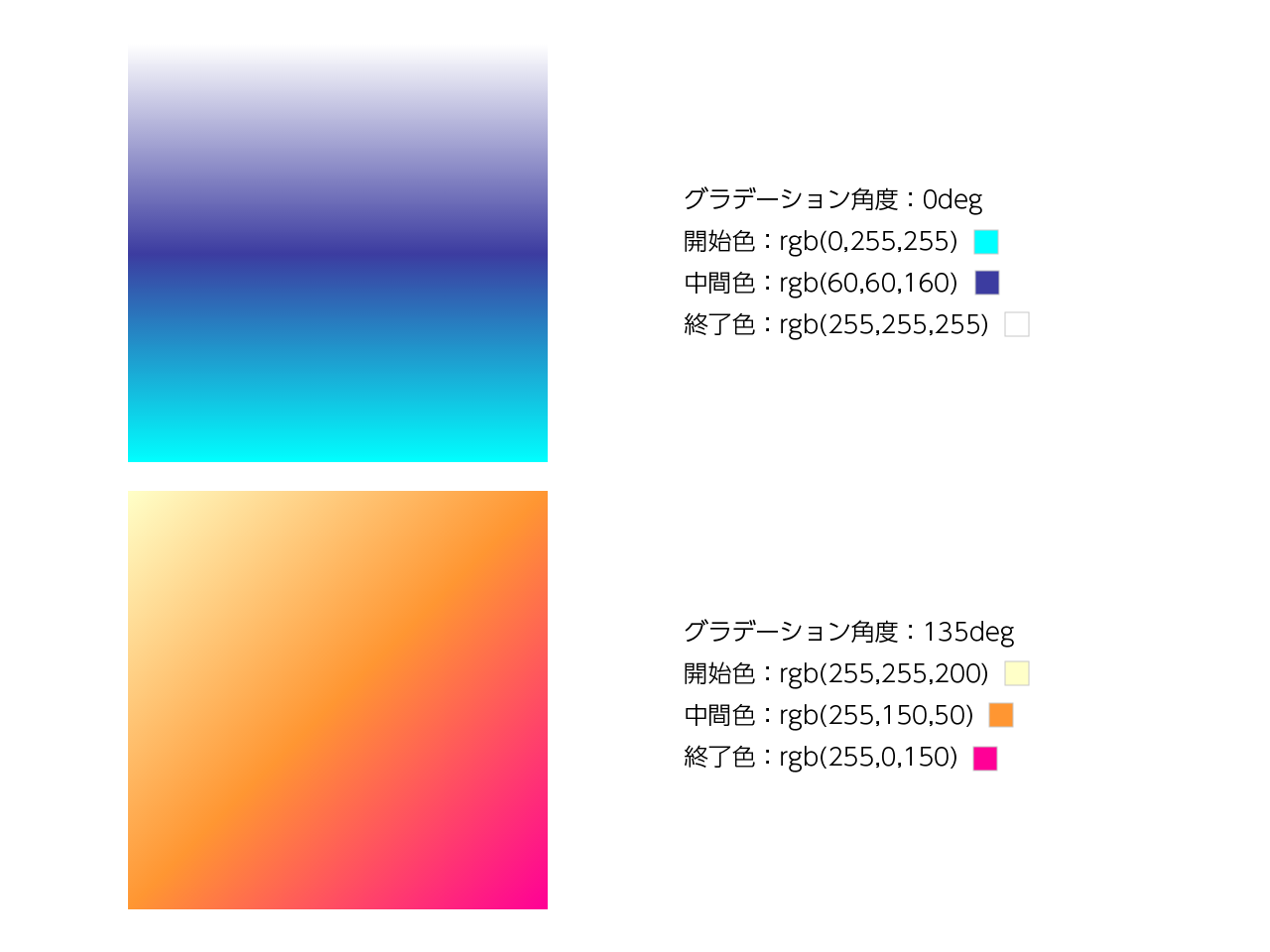
3色以上のグラデーションは、「,(カンマ)」で区切ることで複数の色を指定できます。.gradation {
width: 350px;
height: 350px;
background: linear-gradient(0deg, rgb(0, 255, 255), rgb(60, 60, 160), rgb(255, 255, 255));
}
.gradation2 {
width: 350px;
height: 350px;
background: linear-gradient(135deg, rgb(255, 255, 200), rgb(255, 150, 50), rgb(255, 0, 150));
} グラデーションのカラーはrgbaも使えるため、アルファ値、透明度を指定することも可能です。
グラデーションのカラーはrgbaも使えるため、アルファ値、透明度を指定することも可能です。というわけで次回は、「CSSで画像やテキストにグラデーションオーバーレイをかける」をやっていこうと思います。