UPDATE:2023.5.9
- CATEGORY
愛用している制作で使うツールのお話
ごきげんよう!最近NOBELさんのVC-3000のど飴にハマっている、たぁです。連休はどこへ行っても混雑していると予想してのんびり家で野球観戦したりゲームしたりであっという間に過ぎてしまいました 笑
さて、今回は私がコーディングする際に愛用しているツール+αをご紹介します。
Visual Studio Code
https://code.visualstudio.com/ まずはこれ。
まずはこれ。多くの方が使用しているコードエディターです。
HTMLやCSS、PHPなどのコーディングで使用していて、便利にする機能拡張も多数入れて活用しています。
以前ご紹介した機能拡張の記事です。
Visual Studio Codeのおすすめ機能拡張
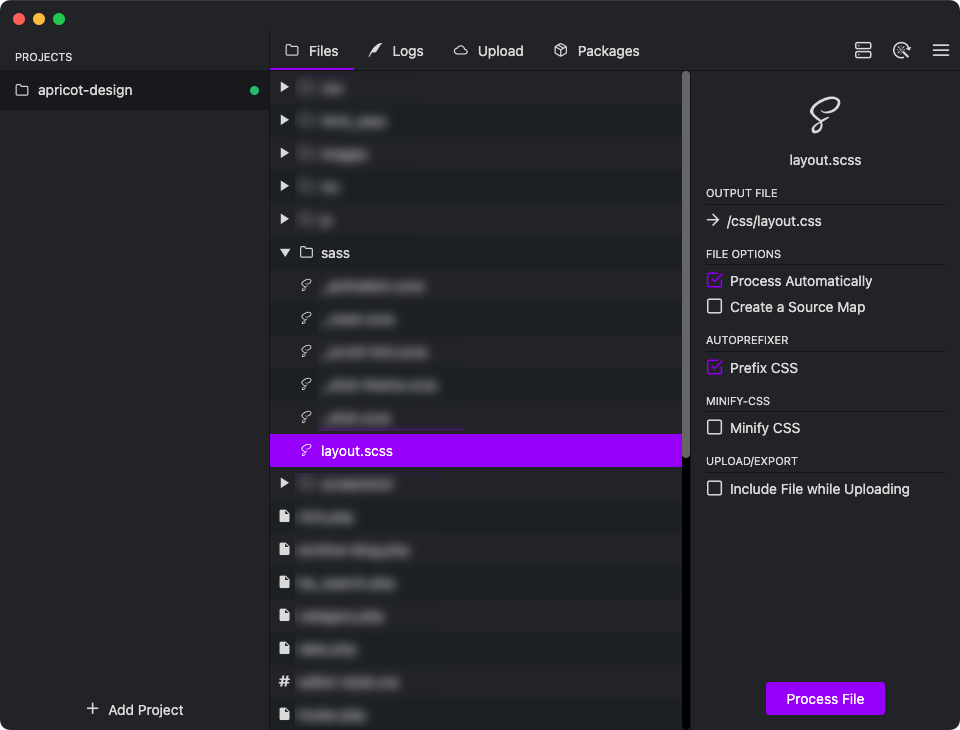
Prepros
https://prepros.io/ Sassで記述されたファイルをCSSに変換してくれるソフトウェアです。
Sassで記述されたファイルをCSSに変換してくれるソフトウェアです。ここに登録しておけばSassファイルを更新すると自動で変換してくれたり、文法のエラーチェックをしてくれたりととても便利です。
先に書いたVisual Studio Codeの機能拡張でも便利なものがあるのでどちらを使うか悩ましいところですが、今はPreprosを使用しています。
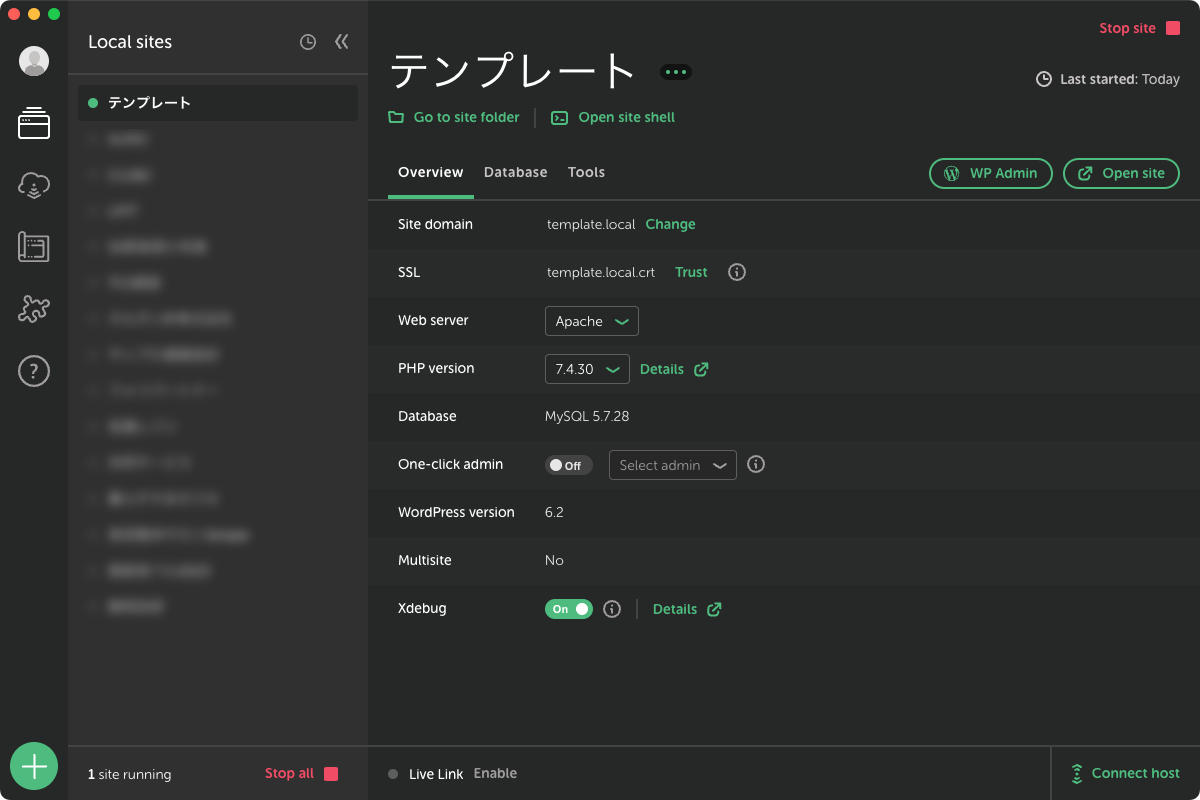
Local
https://localwp.com/ 手軽にローカル環境(パソコン内)にWordPress環境を作成してくれるソフトウェアです。
手軽にローカル環境(パソコン内)にWordPress環境を作成してくれるソフトウェアです。WordPressはその時の最新になりますが、PHPやデータベースのバージョンが選べたり、擬似SSLの設定などもできるのでとても便利です。
特に公開中の案件で修正をかけるときには本番環境からバックアップを取得して、パソコン内に本番とほぼ同じ環境を作成して何も気にせず修正できたり色々試せたりできます。
また、新規作成の時でも一旦パソコン内でコーディングができるので、動作確認をするのに都度サーバーへアップロードする手間が省けます。
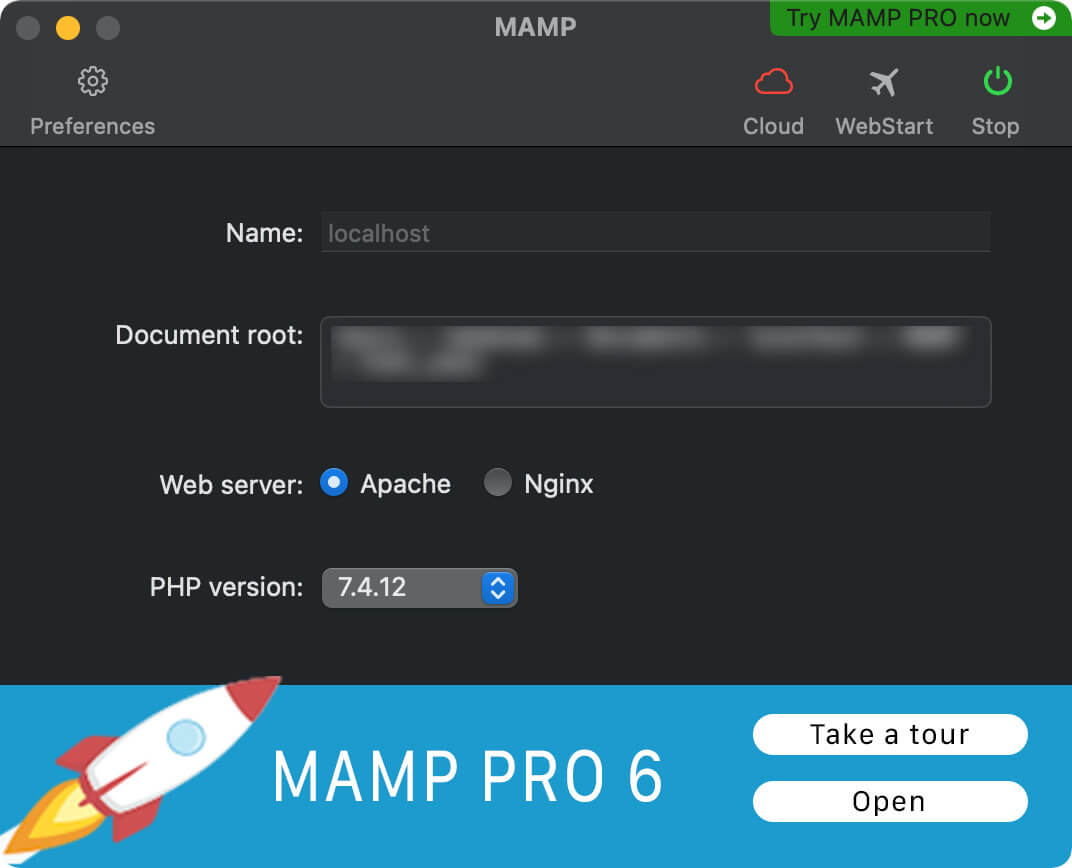
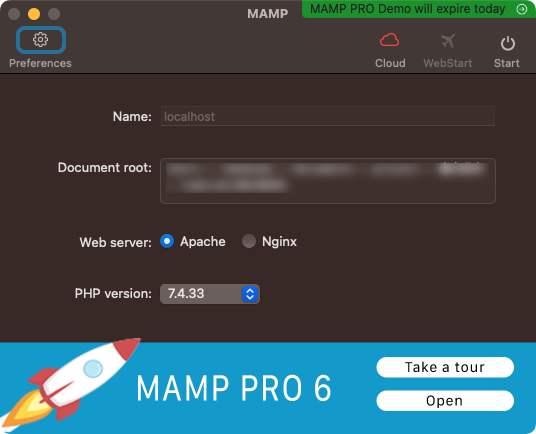
MAMP
https://www.mamp.info/en/mamp/mac/ こちらもLocalと同じパソコン内にサーバーを作成できるソフトウェアですが、無償版だと1つの環境しか動かせず、またWordPressも手動で環境を整える必要があるため、私はWordPressを使わずPHPでホームページを作る際に使用しています。
こちらもLocalと同じパソコン内にサーバーを作成できるソフトウェアですが、無償版だと1つの環境しか動かせず、またWordPressも手動で環境を整える必要があるため、私はWordPressを使わずPHPでホームページを作る際に使用しています。PHPのバージョンが選択できたり、パソコン内のフォルダを指定できるのでこちらも便利です。
Localと合わせて以前ご紹介しておりますのでよろしければご覧ください。
ローカルでWordPressの環境を作る
FileZilla
https://filezilla-project.org/ サーバーにファイルをアップロードしたりサーバーからダウンロードできる有名なFTPソフトです。
サーバーにファイルをアップロードしたりサーバーからダウンロードできる有名なFTPソフトです。おまけ:Parallels
https://www.parallels.com/jp/Mac上で仮想環境をつくってWindowsなどを動かせるソフトです。
これがあるとMacを使ったままWindowsを起動してEdgeでの動作確認ができてとっても便利!
ただ有料(年間サブスクリプション)ですし、別途Windowsのライセンスが必要なので会社とかだとテスト用のWindowsパソコンが用意できれば良さそうですね。
まとめ
ざっと愛用しているツール+αをご紹介しましたがいかがでしたでしょうか。コーディングするだけで様々なツールを使用していることがお分かりいただけるかと思います。
他の会社さんではもっと色々なツールを使ってらっしゃるみたいなので日々情報収集して活用できるところは取り入れていきたいですね!