UPDATE:2021.5.18
- CATEGORY
Visual Studio Codeのおすすめ機能拡張
コーダーのたぁさんです。コーディングで使用するエディタはさまざまなものが存在していますが、その中で「Brackets」というものがあります。
しかし、残念ながら以前まみさんやさとさんが書かれていた通り、9月でサポート終了となってしまうとのこと。
まみさんの記事
http://apricot-design.com/wp2023/staffblog/brackets/
さとさんの記事
http://apricot-design.com/wp2023/staffblog/brackets-2/
私はというと、これまで「Sublime Text」や「Atom」、「Brackets」など色々と使用してきましたが、ここ数年はずっと「Visual Studio Code」を愛用しています。
ほとんどの高機能エディタでは機能拡張をインストールすることで自分にあった便利な機能を追加できるという仕組みがあり、自由にカスタマイズできるのですが、今回は私が使用しているVisual Studio Codeの機能拡張をご紹介したいと思います。
1.Japanese Language Pack for VS Code これはいうまでもなく、エディタを日本語化してくれるものです。
2.EasySass SassをCSSに変換してくれるものです。
ただ、Sassの仕様も変わってきていて、「@import」が非推奨になって「@use」を使うようになるらしいので、「Dart Sass」あたりを使うことになるかもしれません。
参考:
Dart Sass、使ってる?Preprosを使えばコンパイルも楽勝!
3.WordPress Snippet
4.WordPress Development Toolbox for Visual Code 名前の通り、WordPress関連のコードを補完してくれるものになります。
5.ACF snippet または ACF Snippets – VSCode WordPressのプラグイン「Advanced Custom Fields」を使う際に、コードの補完を行ってくれます。
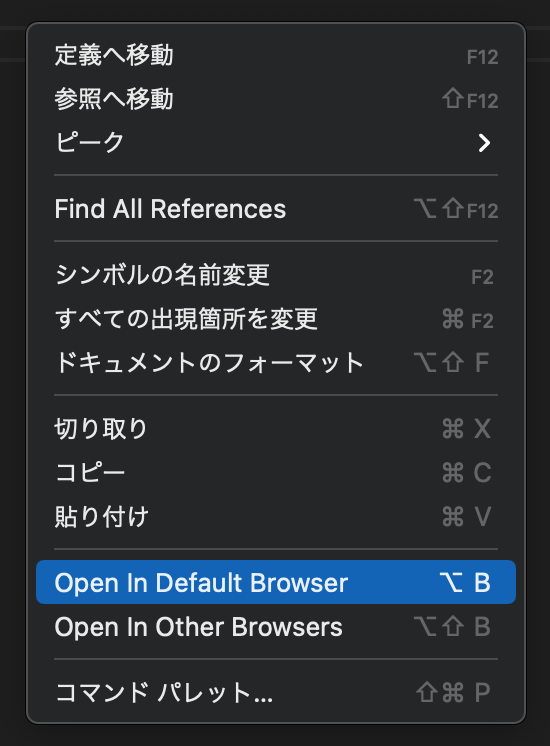
6.Open in Browser HTMLファイル形式でコーディングしているときに、OSで設定されているデフォルトのブラウザで表示してくれます。
他のブラウザを指定することもできますし、ちょこっと確認するときなど意外と使用する機会が多いです。
 7.Project Manager テーマフォルダ単位などで作業することが多く、ワークスペースを保存しておくことができますが、それらを開くときには保存したファイルを指定する必要があって意外と手間です。この機能拡張を使用すると、プロジェクトとして保存できるのでエディタ内で別のワークスペースを開くことができるのでとても便利です。
7.Project Manager テーマフォルダ単位などで作業することが多く、ワークスペースを保存しておくことができますが、それらを開くときには保存したファイルを指定する必要があって意外と手間です。この機能拡張を使用すると、プロジェクトとして保存できるのでエディタ内で別のワークスペースを開くことができるのでとても便利です。8.Trailing Spaces 全角や半角のスペースにマークをつけてくれます。
余計なスペースがあるかないかがすぐにわかるのであると便利です。
9.Indent-Rainbow インデントを有効化している方にはおすすめなのですが、インデントに薄く色付けしてくれるので、階層がわかりやすくなります。
 10.Bracket Pair Colorizer2 CSSで色指定(カラーコード)すると、横にその色のマークがつけてくれるので、カラーコードを調べ直す必要が減ります。
10.Bracket Pair Colorizer2 CSSで色指定(カラーコード)すると、横にその色のマークがつけてくれるので、カラーコードを調べ直す必要が減ります。11.vscode-icons ファイルツリーなどに、そのファイルタイプにあったアイコンをつけてくれるので、味気なさが解消されます 笑
いかがでしたでしょうか。
Visual Studio Codeをお使いの方、これから使おうと思っていらっしゃる方の参考になれば幸いです。