CSSとHTMLのtableをAIに作ってもらった。
WWEBのこと


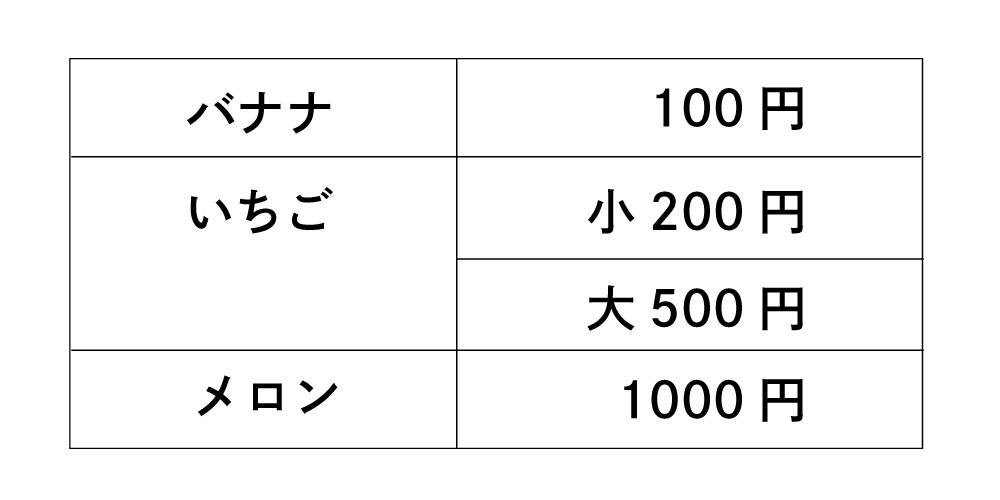
HTMLでこのようなテーブル(表)を作るのも地味に時間がかかりますよね。

そこで今回はAIに聞いたら思い通りのテーブルを作るHTMLとCSSを教えてくれるのかを実験してみました。
試してみたAIは「Copilot」「Gemini」の二つ。
CopilotはWindowsに搭載されたAIアシスタント、GeminiはChromeブラウザから利用できるGoogleのAIです。
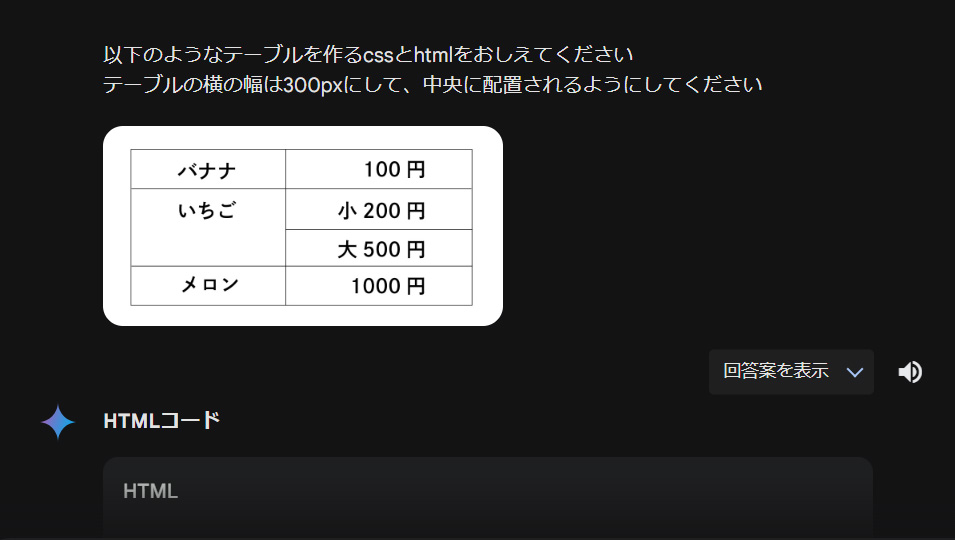
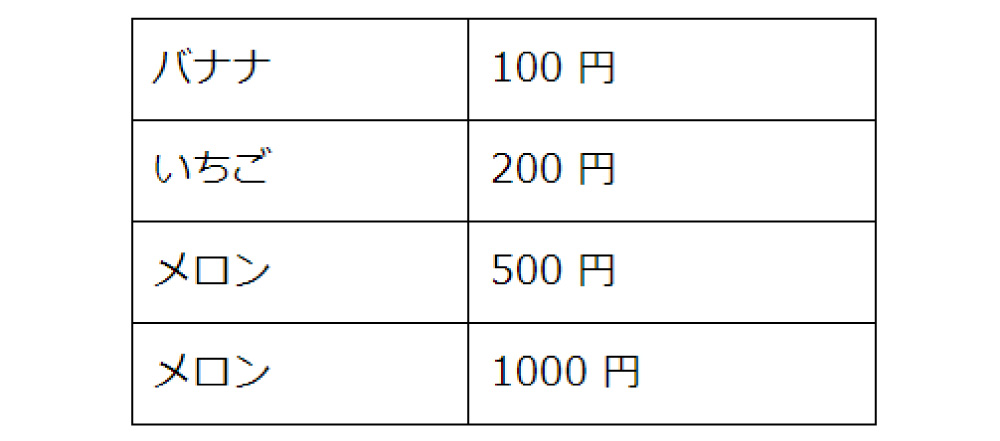
それぞれのAIに以下のような同じ画像付きの質問をしてみました。

そうして回答されたHTMLとSCCから作られたテーブルはそれぞれこちらです。
AIに回答してもらったtable
まずは「Copilot」

ちょっと違う……普通のテーブルが作成されました。
メロンが2つになっていますね。
余談ですが、最初にバナナをひらがなで書いたらなぜか回答のHTMLでは「はなみず」になっていました。なぜ……
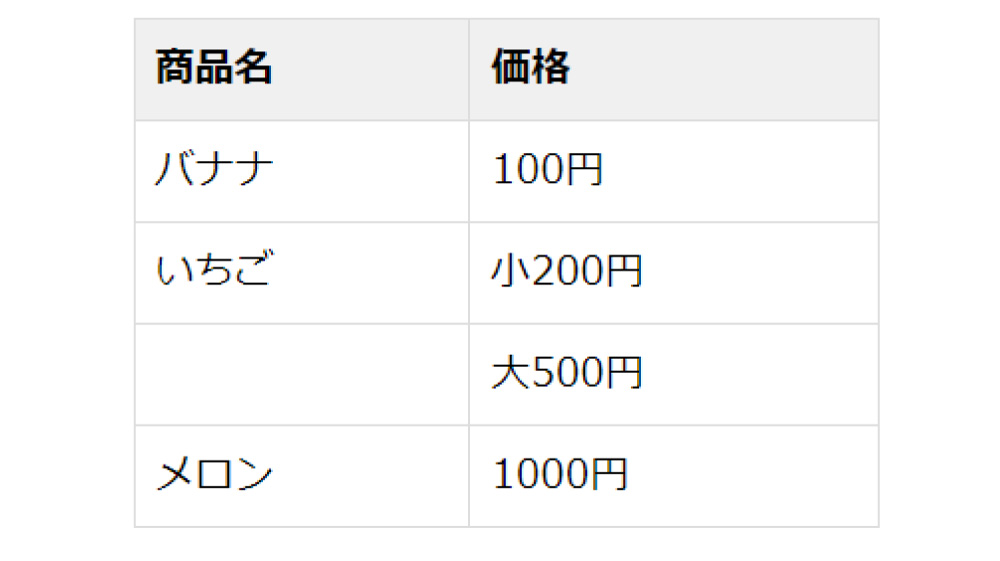
次に「Gemini」

こちらも惜しい……少し違いますね。
でも「商品名」と「価格」、という画像の無い見出しを自発的に付けてくれました。
すごい。
結果
どちらのAIも画像を解析して、簡単なテーブルならコードを教えてくれました。
しかし、「テーブルを結合する」というようなことは、画像を提示しただけではまだ出来ないのかもしれませんね。
(文章で追記するなどの工夫が必要かと思います)
おまけ
テーブルは以下のようなジェネレーターを使って作るのも制作時間短縮になるかもしれません。
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー








