UPDATE:2019.10.31
- CATEGORY
【canvasアニメーション】canvasで広がるアニメーションの表現
さやさんです。今日はハロウィンですね。
去年の今頃に旅行をした際に街中がハロウィン祭り中で
たくさんの仮装の人達に驚いた記憶があります。
我が家では仮装するほどではないのですが
家の中をハロウィンのオーナメントで飾り付けたり、
夕ご飯がちょっとしたハロウィンメニューになったりして
ハロウィンをささやかに楽しんでいます!
さて、本題です。
今回はハロウィンの話をしておいて微妙にハロウィンとは関係ない
(けど、時期的に無理やりハロウィンとこじつけた)
アニメーションの紹介です。
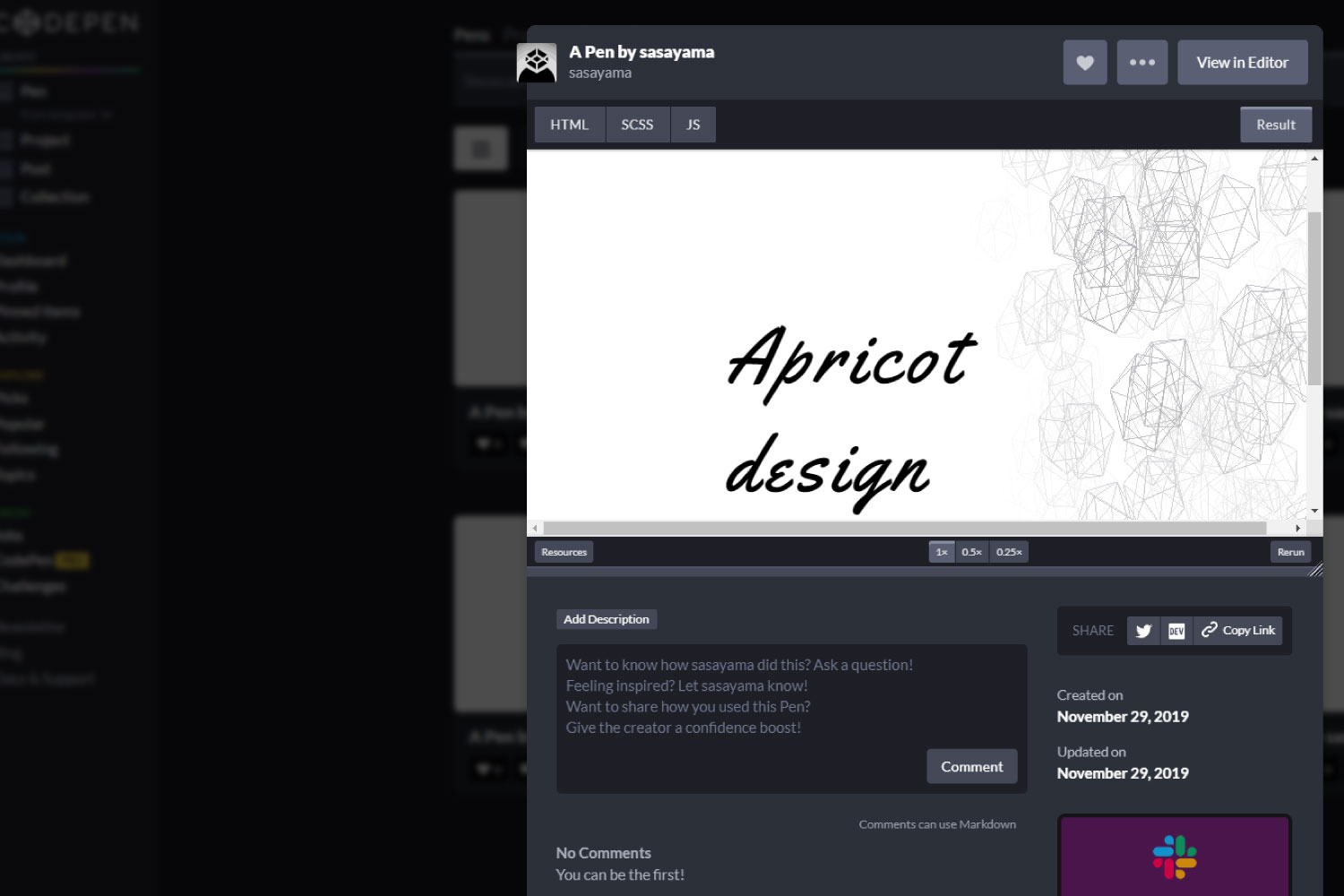
おや、怪しい暗闇(?)の中から何かの姿が……
(アニメーションが見れない場合は『Return』を押してください)
See the Pen vYYJbxd by sasayama (@sasayama)
on CodePen.
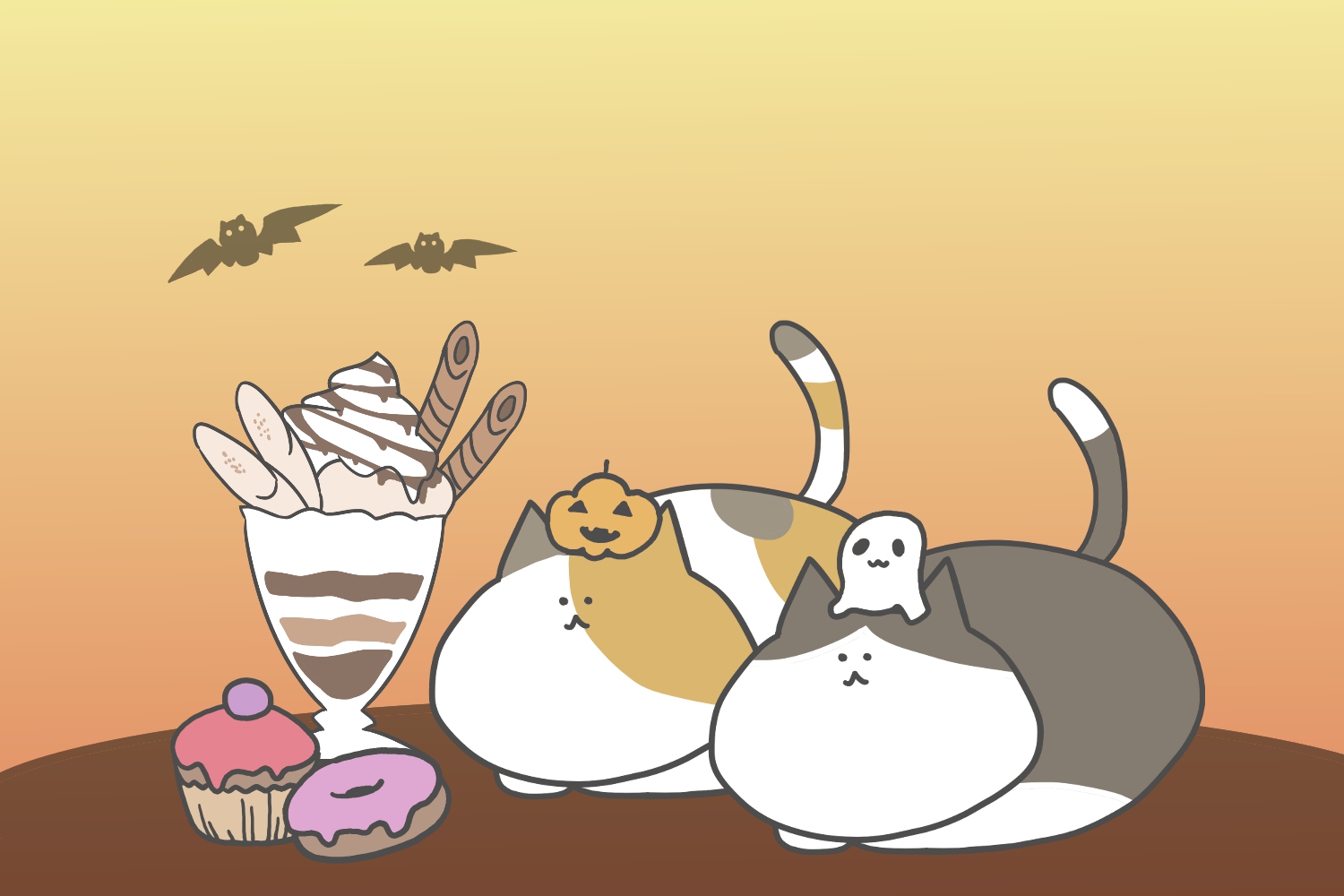
 暗闇から現れたのはハロウィンを楽しむねこさんでしたっ!
暗闇から現れたのはハロウィンを楽しむねこさんでしたっ!こう、徐々に暗闇から何かが現れる表現、ハロウィンっぽいですよね(無理やり)
上記はcanvas要素とJavaScriptを使ったアニメーションです。
canvas要素はjsと組み合わせると様々なアニメーションの表現ができる要素らしく、
アニメーション好きの私にとって今一番勉強したい要素なのでした。