UPDATE:2024.6.21
- CATEGORY
サムネイルをクリックすると画像が拡大表示されるJavaScriptライブラリの「Luminous」
Contents

「Luminous」とは
サムネイル写真をクリックすると拡大表示されるLightBox系JavaScriptライブラリです。LightBox系は長年「LightBox2」を利用していましたが、
「Luminous」はjQueryに依存しないのでどんな場面でも利用できます。
使い方
準備
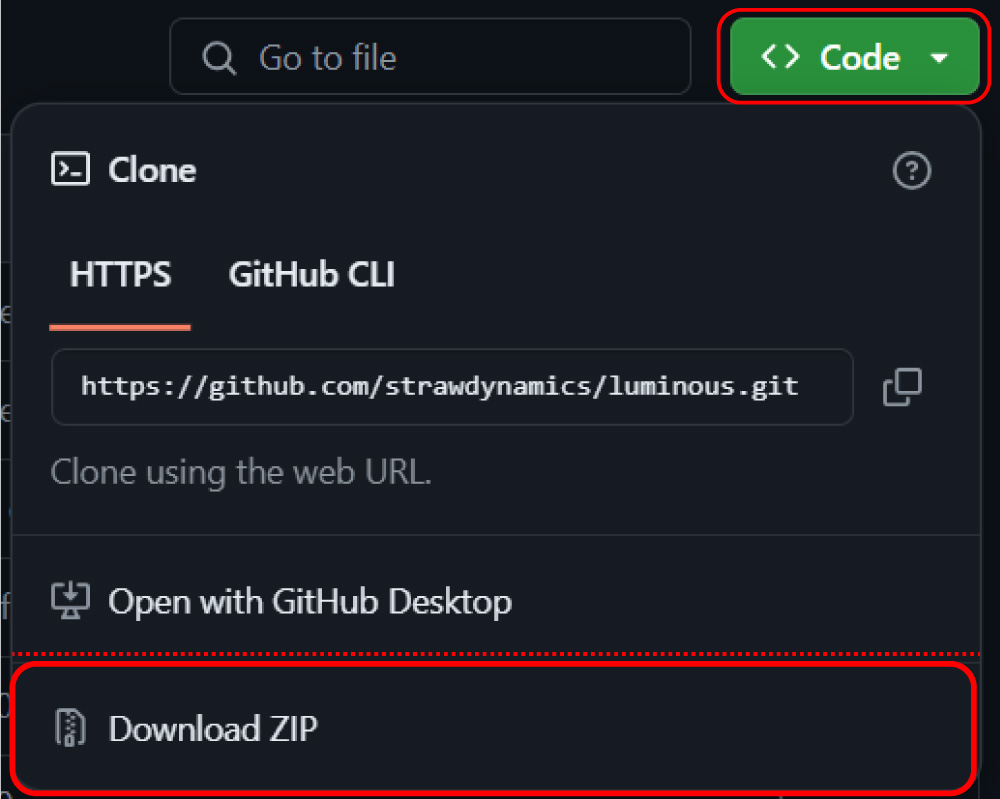
①以下のページの「Code」をクリックして「downloadZIP」からZIPをダウンロード
 ②ダウンロードしたZIPファイルの中から以下二つを取り出して使用する
②ダウンロードしたZIPファイルの中から以下二つを取り出して使用する(例)
〈link rel=”stylesheet” href=”css/luminous-basic.min.css” media=”all” /〉
〈script src=”js/luminous.min.js”〉〈/script〉
記述
①拡大したい画像を以下のような記述で設置します(class=”zoom”は任意のクラス名でOKです)〈a href=”画像パス” class=”zoom”〉
〈img src=”画像パス” alt=””〉
〈/a〉
②JSを記述します
単一画像の場合
new Luminous(document.querySelector(“.zoom”));
画像複数の場合
new LuminousGallery(document.querySelectorAll(“.zoom”));
最後に
基本的な使い方は今回紹介した記述だけで問題なく利用できます。他にもオプションがありますので、気になる方はダウンロードページを確認してみてください。
























・luminous-basic.min.css