UPDATE:2023.11.17
- CATEGORY
cssで同じサイズなのにディスプレイによって線のサイズがバラバラに見える現象【対処法】
Contents
現象:同じサイズを指定している線なのにディスプレイによってサイズがバラバラに見える
CSSで同じサイズの線を指定しているのに、
ブラウザによっては線の大きさがバラバラに見えることがあります。
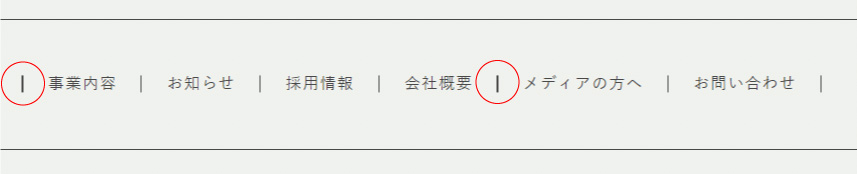
見た目が異なる線
 このように丸をした線は他と比べて明らかに線が太く異なっています。
このように丸をした線は他と比べて明らかに線が太く異なっています。しかしCSSを確認すると全く同じサイズを指定している
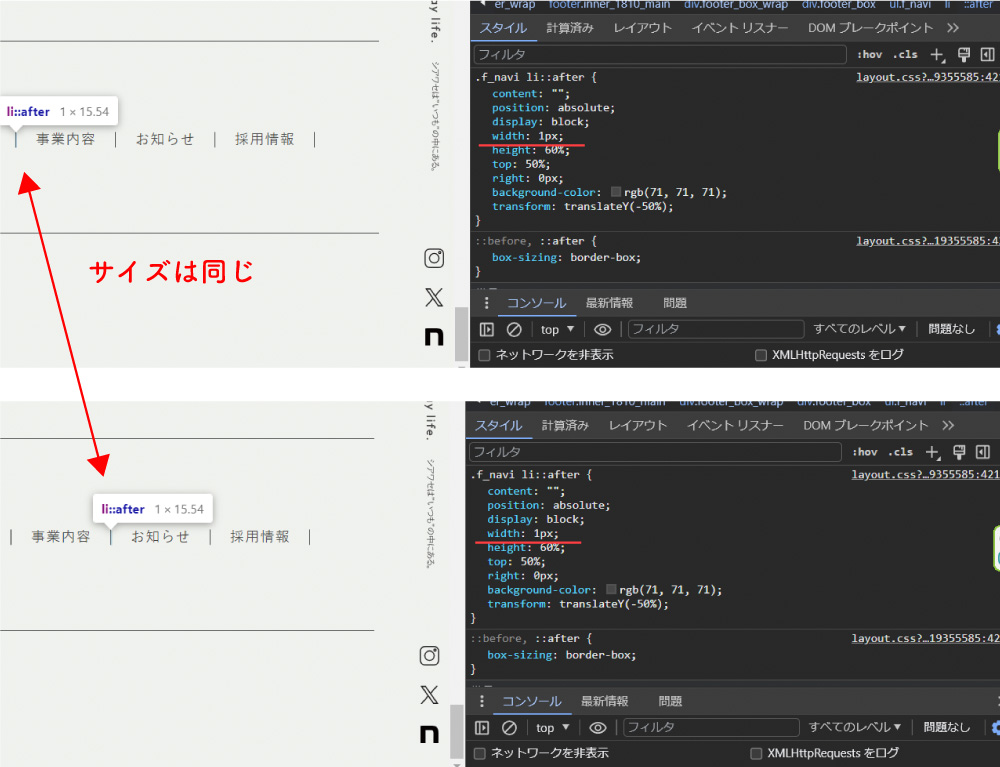
 開発者モード等でcssを確認してみると見た目が異なる線は、他と同じサイズが指定されていることが確認できます。
開発者モード等でcssを確認してみると見た目が異なる線は、他と同じサイズが指定されていることが確認できます。これらの現象は私が確認した範囲ではchrome/Edgeのブラウザで確認できます。
(Edgeはchromeと同じエンジンなので同一の現象が起きるのでしょう)
原因:devicePixelRatio(ディスプレイのデバイスピクセル比)がディスプレイ毎に異なる為に起きる現象
デバイスピクセル比とは、CSSのピクセルを
どれくらいの大きさに拡大して表示させるかの比率のことです。
これは最近のディスプレイは解像度が高いので
1ピクセルをそのままのサイズで表示した場合に小さすぎてしまう可能性があるので、
それを解消するために存在しています。
当然ですが、devicePixelRatioの比率はディスプレイ毎に異なります。
開発者モードでコンソールに「window.devicePixelRatio」と入力すると
そのディスプレイのdevicePixelRatioが確認できます。
参考までに私が現在使っているディスプレイは「1.25」です。
例えば1ピクセルを
devicePixelRatioが1のディスプレイで表示するときは1倍です。
これを「1.25」のディスプレイで表示すると1.25倍となりますが、
端数は切り捨てたり切り上げたりして1px、または2pxの表示となるようです。
このブレが、同じ線のサイズを設定しているのに太かったり細かったりして見える原因のようです。
●参考
こちらの問題を解決する方法は参考にしたページにもあるのですが、
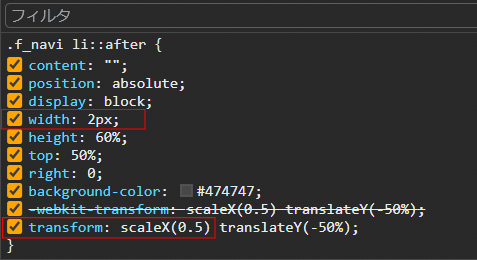
設定したい太さ(高さ)の2倍を指定し、scaleY(0.5) で半分にすると線のばらつきが解消します。

特定の環境だけで…とは言え、線がバラバラに見えるとなんだか気になりますよね。
こちらの方法だとすっきり線の太さがそろうので、困っている方は試してみてください◎