UPDATE:2022.1.21
- CATEGORY
WEBで明朝体を使う場合の注意点
WEB上の文字は読みやすさなどの点からゴシック体を使用することが多いですが、ホームページの雰囲気によっては「明朝体」を使いたい場合がありますよね。明朝体とは
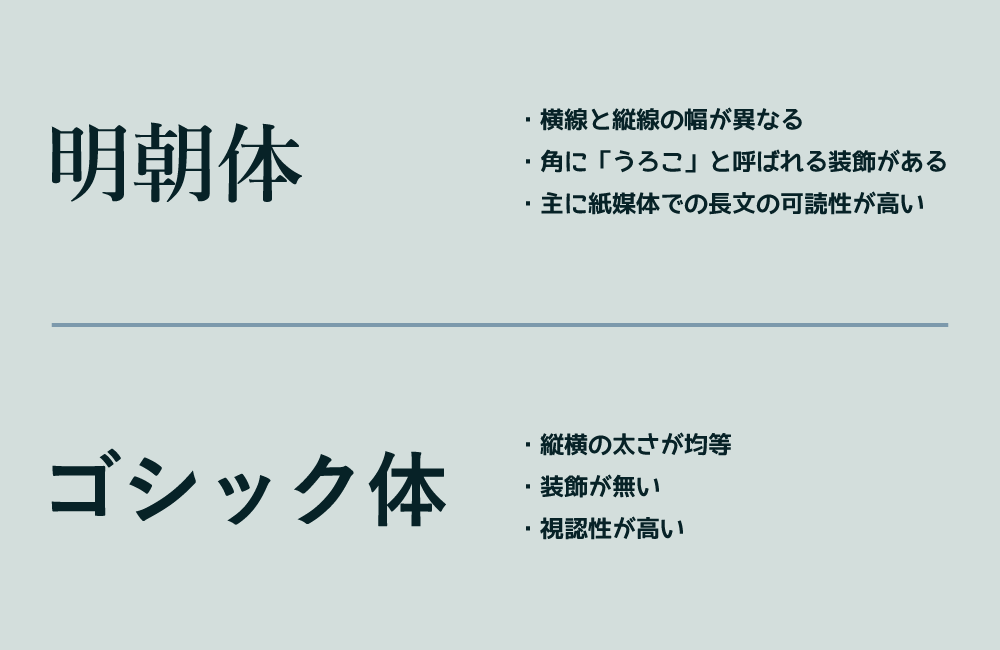
活字によく使われるフォントで、横線と縦線の幅が異なる・字の角に「うろこ」と呼ばれる三角形の山があるのが特徴。ゴシック体との違いは以下です。
 今回はWEB上で明朝体を利用したい場合に気を付けたいポイントをご説明します。
今回はWEB上で明朝体を利用したい場合に気を付けたいポイントをご説明します。WEB上で明朝体を利用したい場合に気を付けたいポイント
1.可読性が損なわれる
一般的にWEBで明朝体があまり用いられない理由は、ブラウザの解像度の問題で明朝体の特徴である「うろこ」の装飾などがWEB上ではギザギザに表示される場合がある、明朝体は縦横の線の幅が不統一であるために掠れて可読性が失われる可能性があるなどの理由です。
(一方でゴシック体は文字の幅が統一されており、ウロコが無いシンプルなフォントであるため、ブラウザ上では読みやすいフォントとされています)
見出しなどのワンポイントにアクセントで利用する場合は問題ない場合が多いのですが、一方でフォントサイズが小さくなる本文のフォントとして利用すると、上記の理由で読みづらくなる可能性があることに注意しましょう。
2.デバイスによっては表示されない
androidのスマートフォンには明朝体フォントが搭載されていません。
そのため、たとえフォントの指定を「serif(明朝体)」としてもゴシック体に変わってしまいます。
この問題を解決するには「①明朝体フォント部分を画像にする」「②Google FontsなどのWEBフォントを利用する」が主な解決方法です。
しかしどちらにもデメリットがあります。
「①明朝体フォント部分を画像にする」は見出しのアクセントなどは画像化してもさほど問題はありませんが、文章を画像化してしまうと画像のダウンロードによってページの容量が大きくなったり、文章の訂正が手間になりますね。
「②Google FontsなどのWEBフォントを利用する」の場合は本文にも明朝体を手軽に適用できますが、フォントデータが重いのでサイトスピードが遅くなる傾向があります。
(とくに日本語はひらがな・カナカナ・漢字とあるのでフォントデータの容量が他言語に比べてとても大きいです)
サイトスピードが気になる場合、これは大きなデメリットになります。
また、Google Fontsは無料ですが、他のサービスでは有料のものもあります。
無料で使いたい明朝体フォントが使えれば問題ないですが、有料でしか使えないフォントの場合はデメリットですね。
androidスマートフォンでは明朝体を諦めるか、どうしても明朝体で表示させたい場合は各解決方法のデメリットも理解して対応する必要があります。
以上、WEB上で明朝体フォントを利用したい場合に気を付けたいポイントでした。
デザインにもこだわりたいホームページですが、こだわる場合のデメリットも併せて理解しておきたいですね◎