HTML5プロフェッショナル認定試験レベル1(バージョン2.0)を受験して合格しました!(勉強法編)
WWEBのこと


こんにちは、さやさんです。
HTML5プロフェッショナル認定試験レベル1(バージョン2.0)を受験した記事の第二回目です。
今回はHTML5プロフェッショナル認定試験を受験するにあたって行った私の勉強の方法をご紹介します。
ですが最初にお伝えしておくと、私が行った方法は『間違ってはいないと思うけれども、遠回り』だと思うものでした……。
(受験の日が近くなってきて、勉強に慣れてきてから色々と気づくことがあったのでした)
ですので、最後の方にまとめとして、もう少し効率のいい勉強の方法を記載しておこうと思います。
勉強方法1.まずはテキストを購入。
まずは試験の出題範囲を具体的に把握するために、テキストを購入しました。
購入したテキストは2冊。
最初に購入したのはこちら。

『HTML教科書 HTML5プロフェッショナル認定試験 レベル1 スピードマスター問題集 Ver2.0対応』
こちらの参考書は問題の後にすぐに回答が載っていて、わからない問題があってもすぐに回答と解説を確認できるのが便利でした。
さらに本の最後に載っている模擬試験の他に、ダウンロード版の模擬試験も付いているので、模擬試験が計2回分付いています。
しかし内容がわりとHTML5を理解している人向けなので、「HTML5とかまったくわからないけど、興味があるから勉強したい」という方は次に紹介するテキストの購入をオススメします。
一冊目のテキストを繰り返し解いた後、「不安だからもう一冊テキストを購入しよう……」と思った私が次に購入したテキストはこちらです。

『HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.0対応版』
こちらのテキストは試験の出題範囲の基本知識をとにかくたくさん詰め込んであり、辞書的な使い方が出来るテキストです。
普段コーディングで「このタグの意味ってなんだっけ……?」と思ったときでも、このテキストを見ればタグの意味や使い方がわかるので(ネットで調べてもわかりますが、本で読んで勉強したい時とかありませんか? 私はあります!)、試験が終わっても使える一冊だと私は思いました。
また、HTMLが全くわからない方はこちらを先に購入する方が理解が出来ると思います。
こちらもダウンロードの模擬試験が1回分ついていますし、本の中にも各章毎の理解度を測る為の問題が付いています。
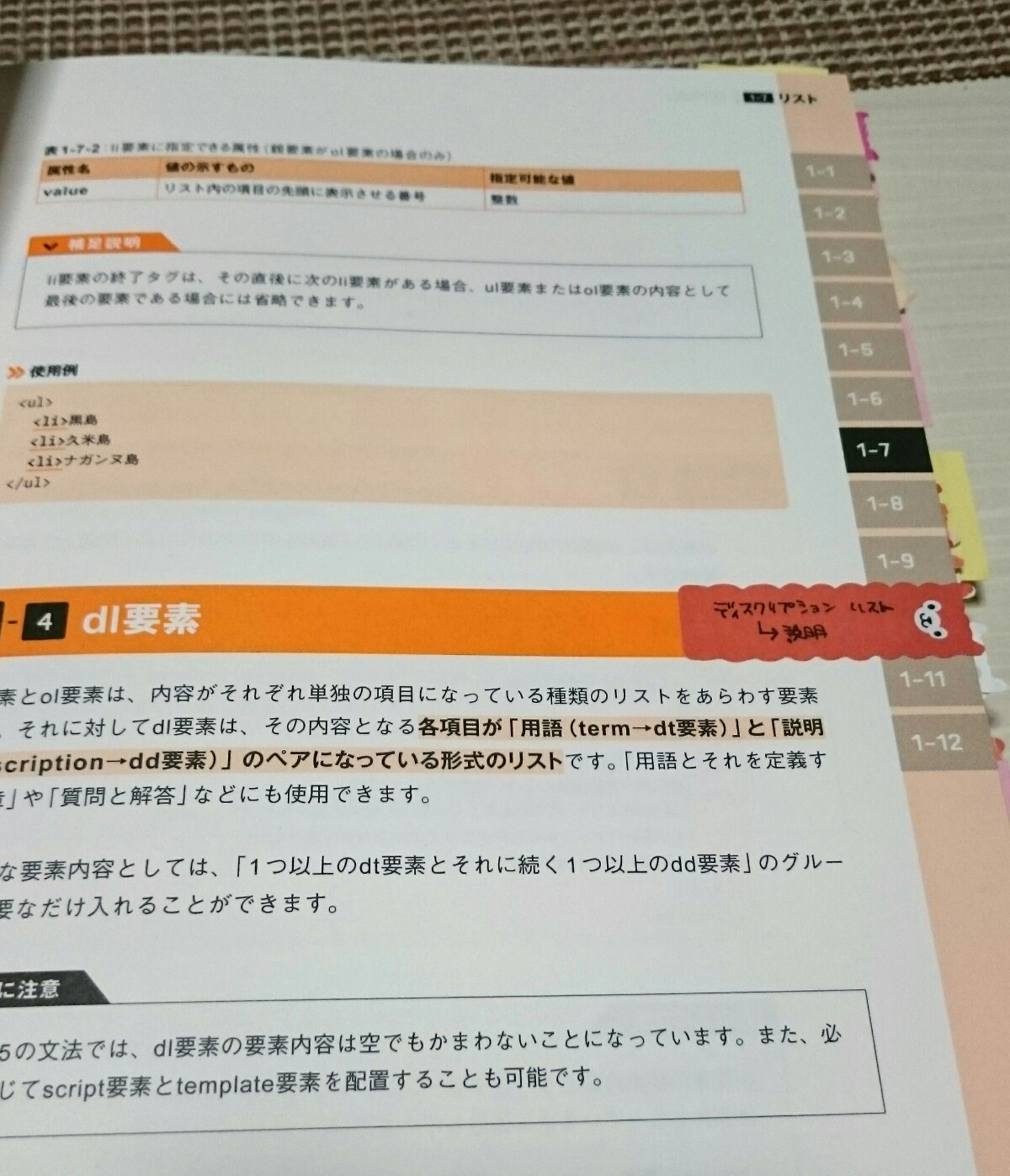
私はこちらのテキストを利用し、とにかく要素や属性の意味・使い方を頭に叩き込みました。
要素名は英語の略称であることが多いので、覚えづらいものはまずどういう意味で付けられた要素名かをネットで調べて、それを一つ一つ(アルパカの)付箋に記入して貼り……

こんな感じで、最終的にはテキストがアルパカだらけになりました……可愛いから、いいかな?
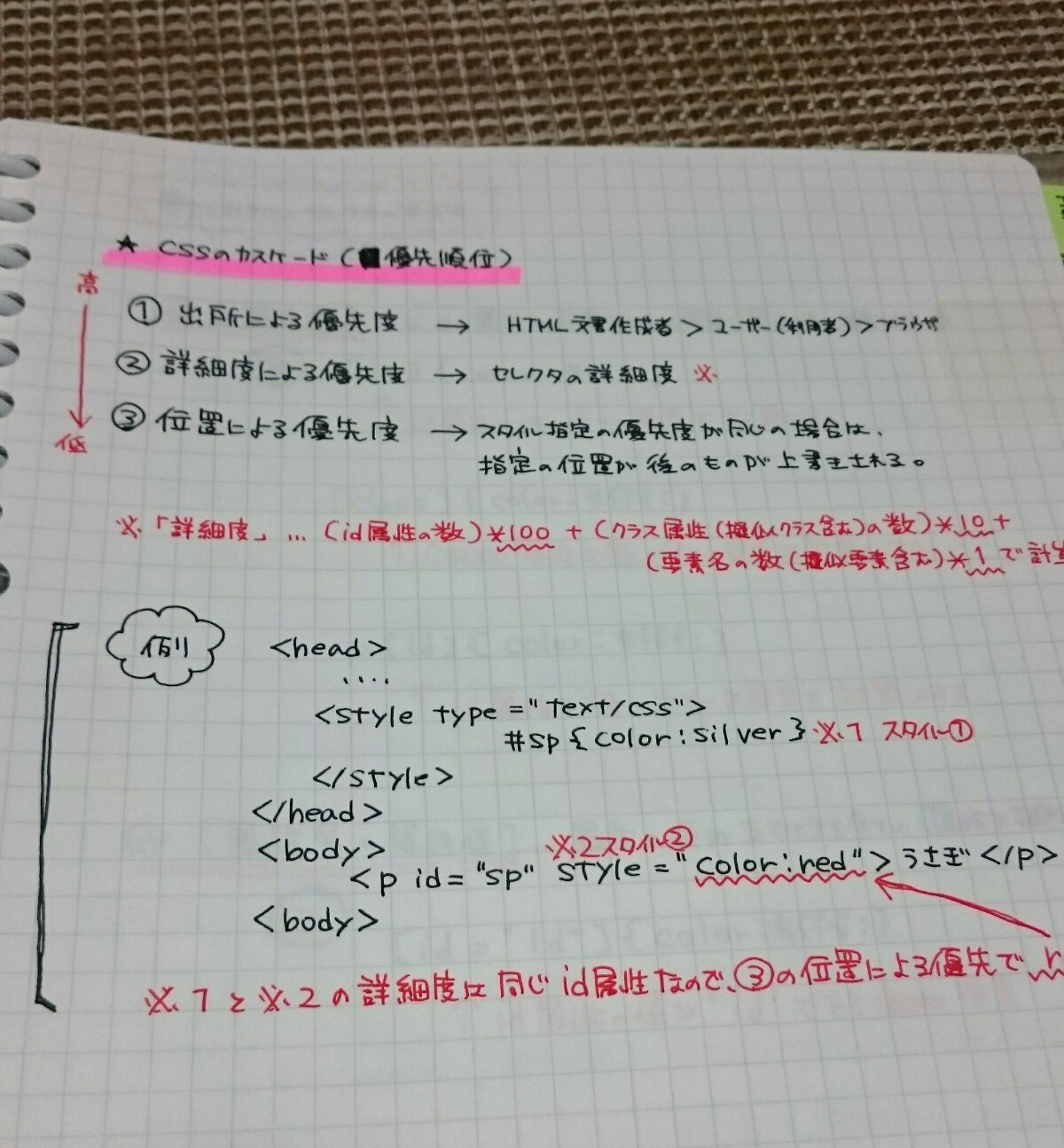
さらに覚えたことを忘れないように、テキストを読んだあとに「もっと詳しく知りたい」と感じたことをネットで調べて自分の言葉でノートにまとめることを行いました。

こんな感じに。
自分の言葉でまとめるとただ読むよりも理解が出来る気がするので、私はわからないことはこんなふうにノートにまとめることが多いです。
(備忘録的にブログでまとめている人も多いですね。ネットで検索して情報が共有出来るので、そちらの方がおすすめです)
さて、2冊もテキストを読んだらもう完璧じゃないかな……と、あなたは思いましたか?
私は……思いませんでした!
勉強方法2.オンランで学習
というわけで、私は三つ目の勉強方法に手を出しました。
それはオンラインで資格の勉強が出来る『IT試験学習サイト Ping-t』というサイトです。
IT試験学習サイト Ping-tはこちらです。
こちらのサイトはオンライン環境であればいつでもどこでもHTML5プロフェッショナル認定試験(※他の試験も学べます)の勉強が出来る素晴らしいサイトです。(もちろんスマホでも利用出来ます!)
HTML5プロフェッショナル認定試験の勉強をするにはお金を払わないといけないのですが、利用する月数を選んでお金を払う仕組みなので勉強する期間を決めて利用すると効率がいいと思います。
また、出題される問題数が500問以上と多く、実際の試験に近い形で問題を解くことが出来るので本当にオススメです。
このサイトで分野別に問題をひたすら説いていき、正答率が上がってきたところで『模擬試験モード』と呼ばれるモードで最後の仕上げをします。
『模擬試験モード』ではランダムに60問(実際の試験と同じ問題数)が出題され、私の場合は大体9割の正解が安定して出せるように模擬試験を繰り返しました。
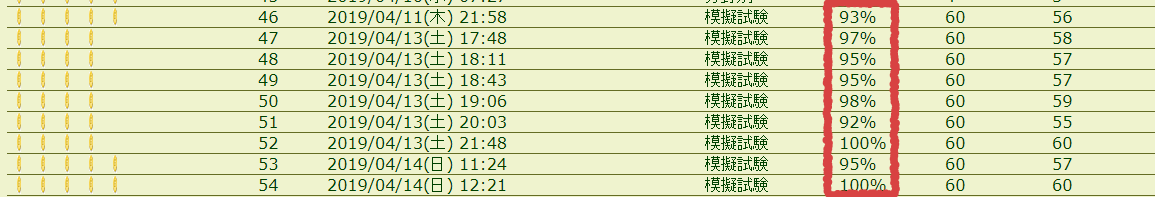
以下が試験前の、私の実際のPing-tでの模擬試験での結果です。

赤い枠の中が正答率です。
90点以上を安定して出せれば試験に合格出来ると、Ping-t内で試験を受けた人たちの『合格体験記』にも載っていました。
なのでそれを信じて(信じていいです!)、ひたすら9割正解を目指して頑張りました。
勉強方法まとめ
こうして「たぶん、これだけ勉強すれば大丈夫……」と、試験に挑んだ私ですが……試験が終わって勉強方法を振り返り思ったことは、もう少し効率的に勉強できたのではないかなぁということでした。
たとえば、試験が終わった今なら以下の勉強だけで合格は出来ると思いました。
1.まずは『Ping-t』の問題を解く!
2.『Ping-t』でわからない問題を『HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.0対応版』のテキストや、ネットで調べて理解を深める!
3.理解を深めたら『Ping-t』で模擬試験モードを繰り返して9割正解を安定して出せるようにする!
この繰り返しで試験は合格出来ると思います。
しかし大事なのは2の部分で、試験範囲を勉強をしていると自分が知らない部分・苦手な部分が見えてきます。それをしっかり理解するまで調べて覚えることが大事だと思いました。
この試験は(試験の全てに言えることですが)試験に合格するのが目標ではなく、ちゃんと自分がHTML5を理解しているかを測るのが目的です。なので、理解が足りないと思う部分はしっかり勉強を繰り返しましょう。
長くなりましたが、次回は実際に受験したときの様子をお伝えしようと思います。
-
人気の記事
-
新着記事
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-

在宅ワークで見守れた3年間。るなぱあくで感じた“働く時間と、家族の時間”
POSTED | 2025.10.20
-
-
カテゴリー








