
こんにちは、アプリコットのこばです。
まだまだ残暑が厳しい9月後半です。日焼けが止まりません。
今日はVisual Studio Code(以下、VSコード)のお話です。
皆さん、VSコードの「ユーザースニペット機能」は活用してますか?
ユーザースニペット機能とは
ユーザースニペット機能とは、よく使う長文のコードを予め登録しておくことで、短いコードで簡単に呼び出すことのできる機能です。
パソコンやスマホのユーザー辞書と一緒ですね。
例
$args = array(
"post_type" => "hogehoge",
"posts_per_page" => 3,
);
if(have_posts()):
while(have_posts()): the_post();
endwhile;
//投稿がある場合の処理
else:
//投稿がない場合の処理
endif;
毎回必ずといっていいほど使うソースってありますよね。ある程度フォーマットのままのものであればプラグインなどで補うことも可能ですが、自分がコーディングしやすいようにカスタムする場合は、この機能が便利です。
ユーザースニペットの登録方法
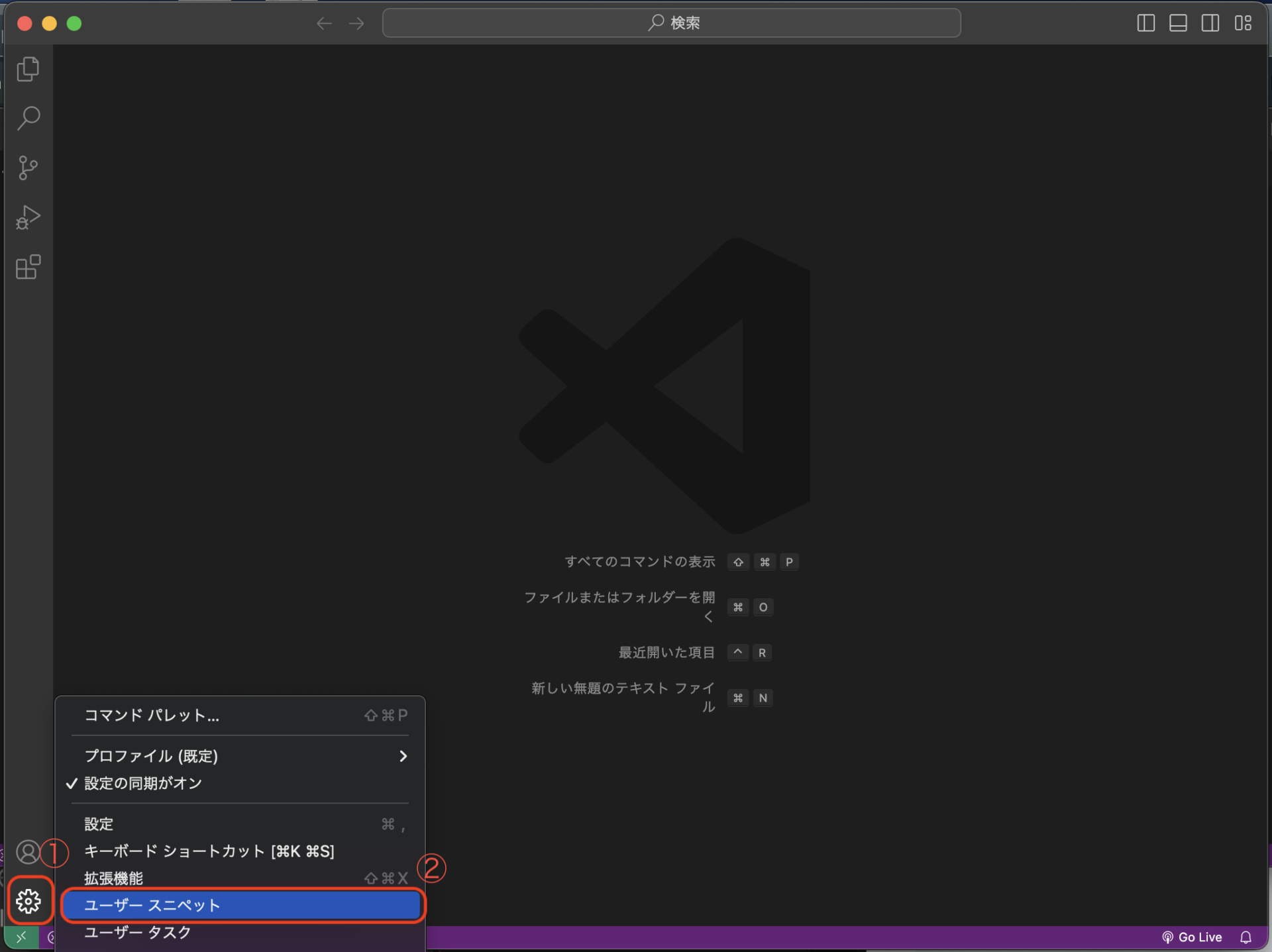
①VSコードを開き、左下の歯車→ユーザースニペットの順にクリック

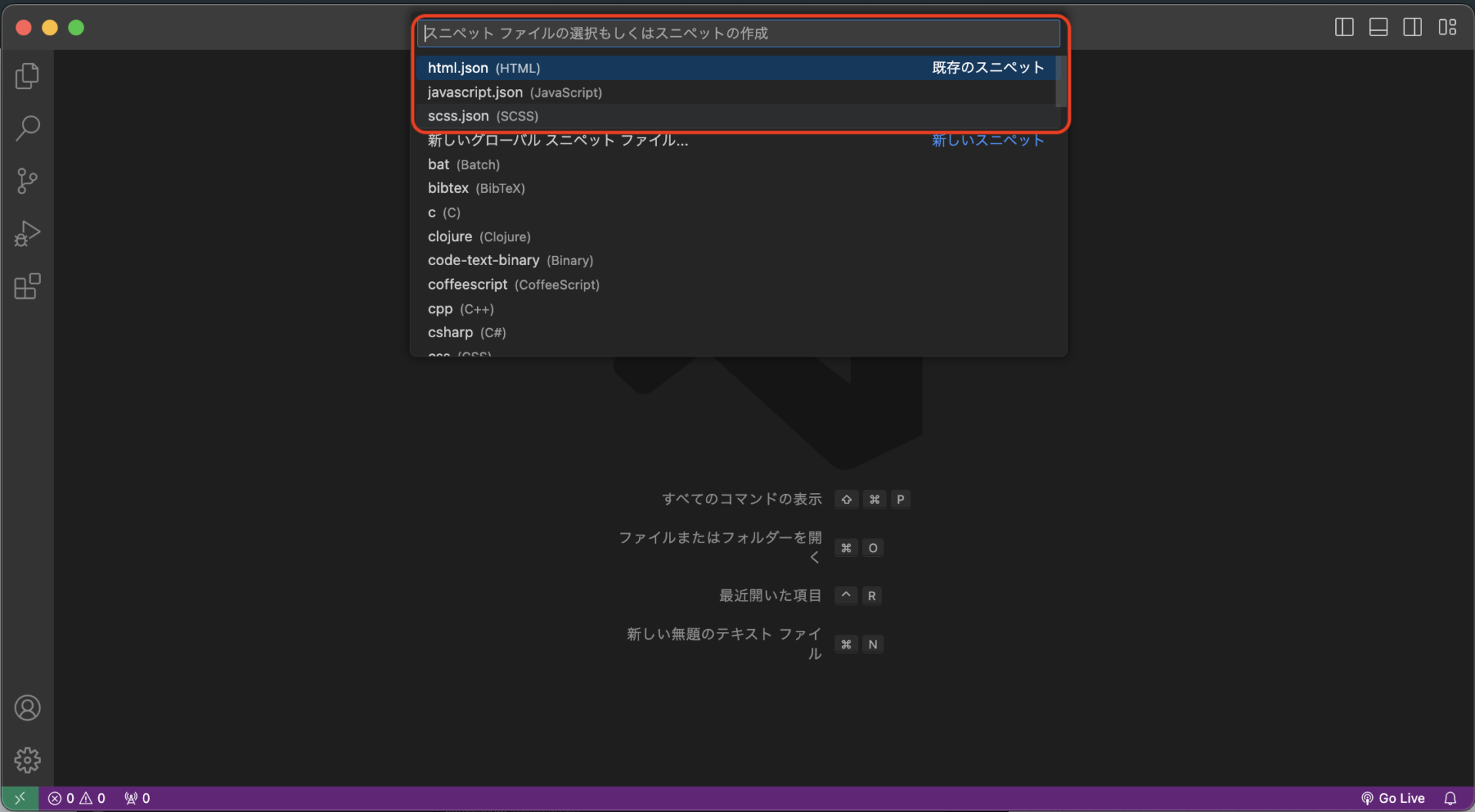
②スニペットファイルの選択で登録したい言語を選択

注)
・phpの場合はhtml.jsonに登録しましょう!
・プルダウンに出てこない場合は入力ボックスに言語を入力し、「言語名.json」を選択します
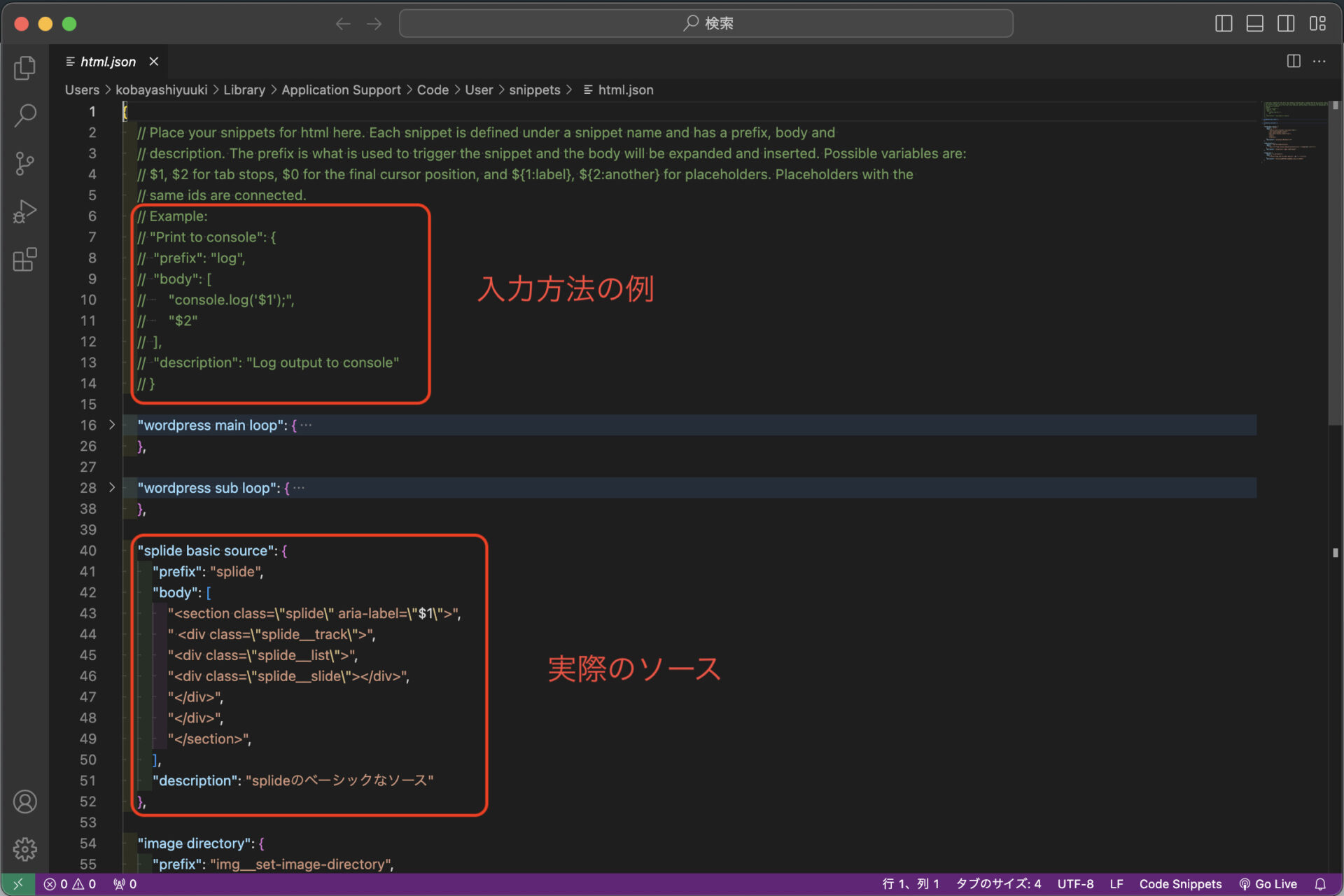
③スニペットの登録
実際にスニペットを登録していきます。

スニペット名:Print to Consoleの部分。自分が分かればなんでもOK
プリフィックス名:logの部分。呼び出すときのショートカット名です。
ソース:吐き出すソースコードをbodyの中に記述します。コロンで改行します。$1,$2はスニペットを呼び出したときに自動でカーソルがその場所まで移動します。他にも””を使う場合は\”、タブを入れる場合は\tを使います。
説明文:descriptionはこのスニペットの説明を入れます。こちらは任意。
④実際に吐き出す
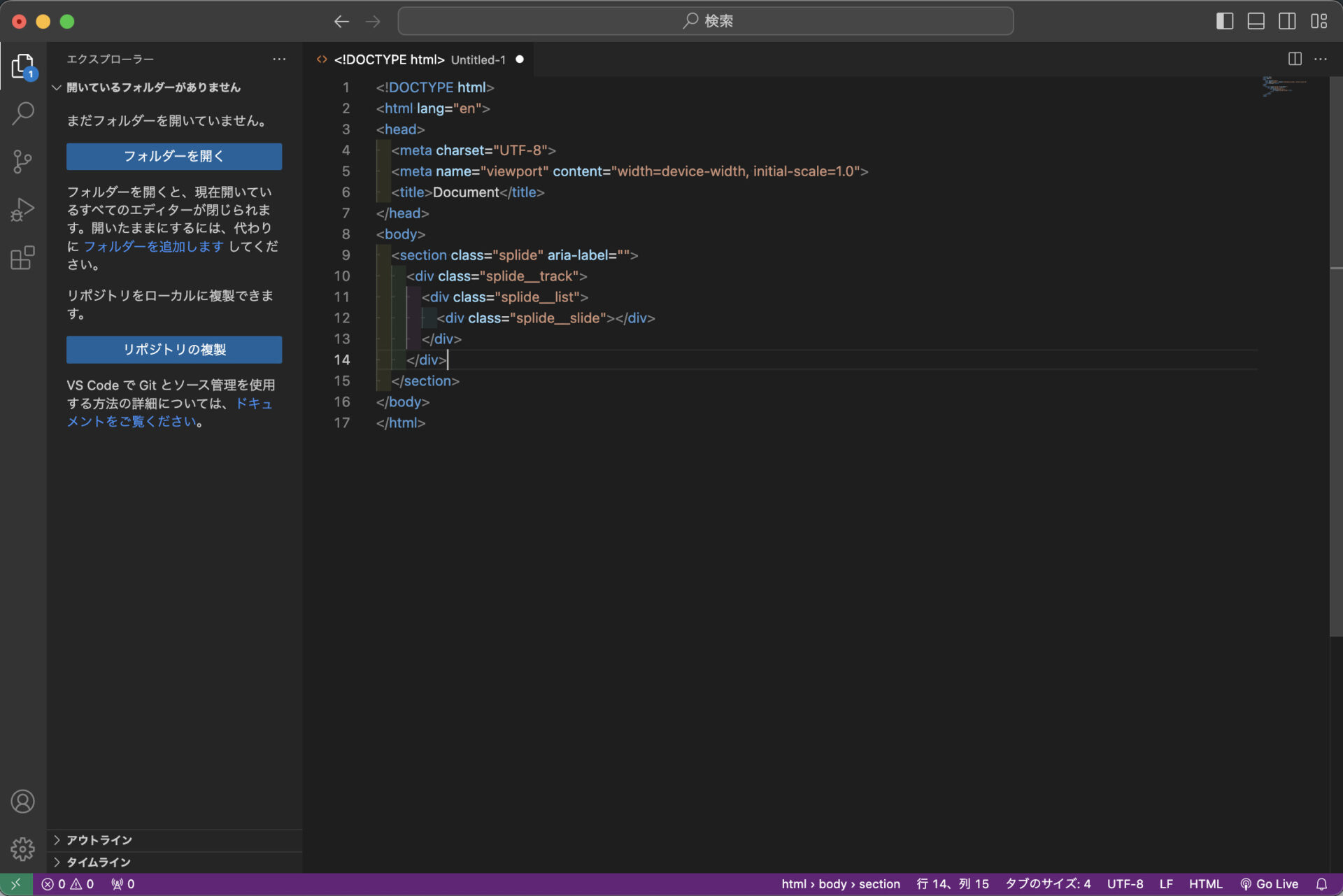
実際にソースを吐き出してみます。

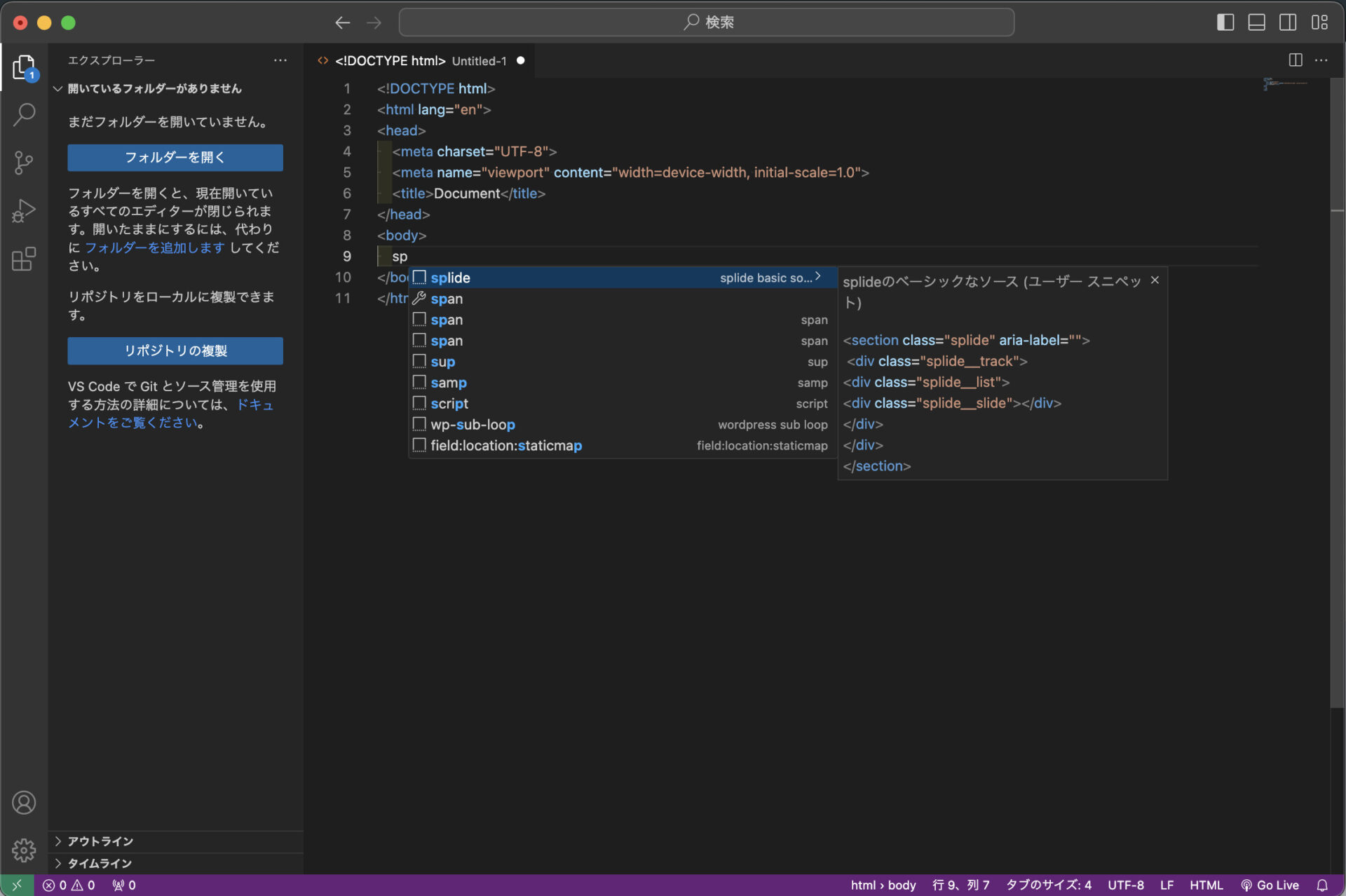
スニペットの中に先程作ったものが出てくるのでクリックします。

はい、ラクチンです。
そのほかにも、slickのよく使うオプションをまとめて登録しておいたりしています。
あまり作りすぎると、それはそれで覚えるのが大変ではありますが、うまく使ってコーディング速度を上げたいですね。
余談ですが冒頭紹介したユーザー辞書もめちゃめちゃ便利です。
また改めて紹介しようと思います。
それでは!
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー








