UPDATE:2022.4.12
- CATEGORY
【Photoshop】コンテンツに応じた塗りつぶしチャレンジその1
Adobe Photoshopの超便利機能、「コンテンツに応じた塗りつぶし」
画像の中で不要なものを消したり、足りない背景を足したり…
Adobe SenseiというAIを活用した神機能です。
▼Adobe公式のマニュアルはこちら
そんな「コンテンツに応じた塗りつぶし」でどこまで出来るのかお試ししていこうと思います!
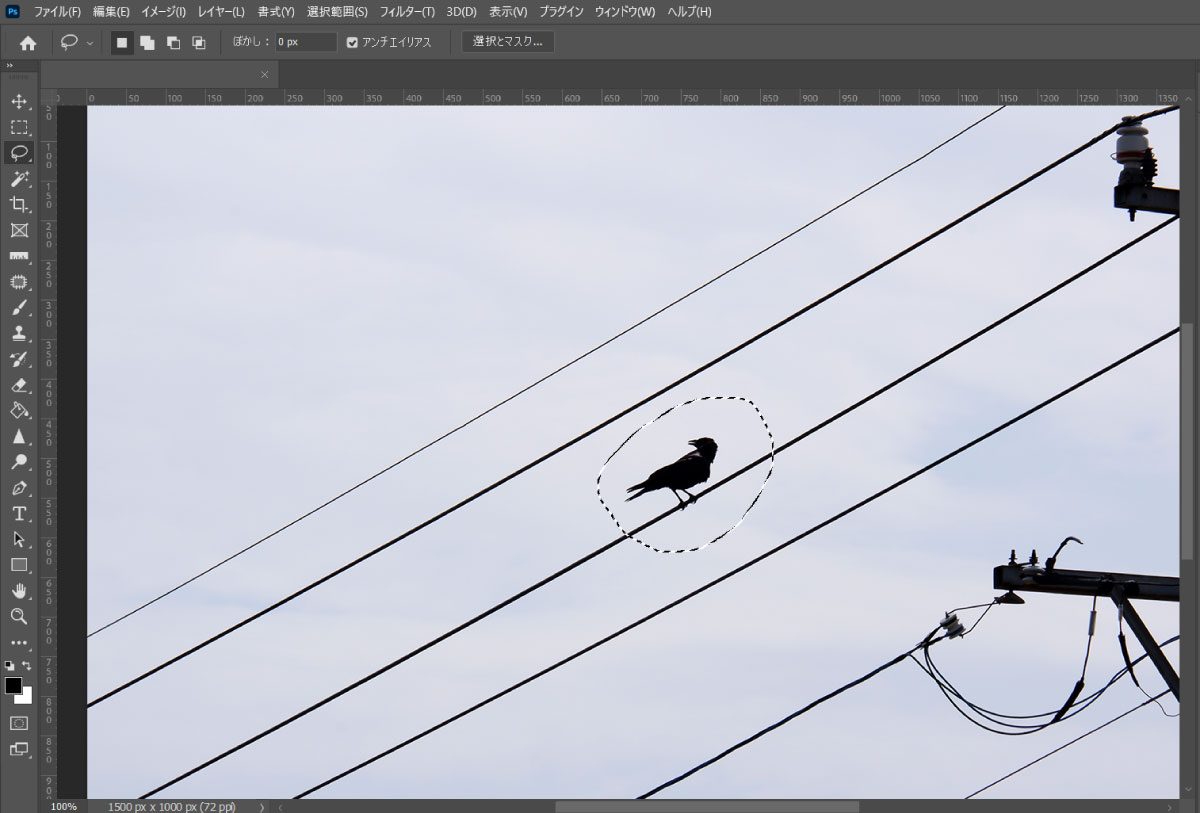
今回使用する画像はこちら

電線にとまるカラス
まずは手始めにカラスを消してみます。
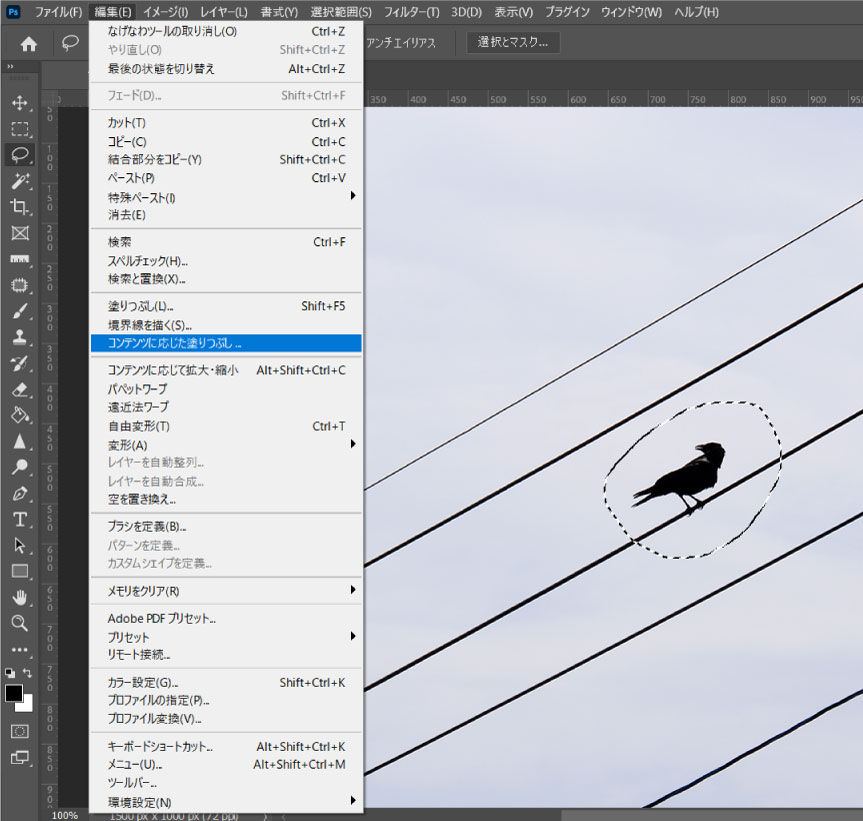
なげなわツールで簡単に選択し、

編集>コンテンツに応じた塗りつぶし をクリック!

出来上がりがこちら

おー!ほんの数秒でカラスが消えました。
電線は微妙に歪んでいますが、少し調整すればきれいになりそうです。
ではお次は、電柱&電線を消してみようと思います!
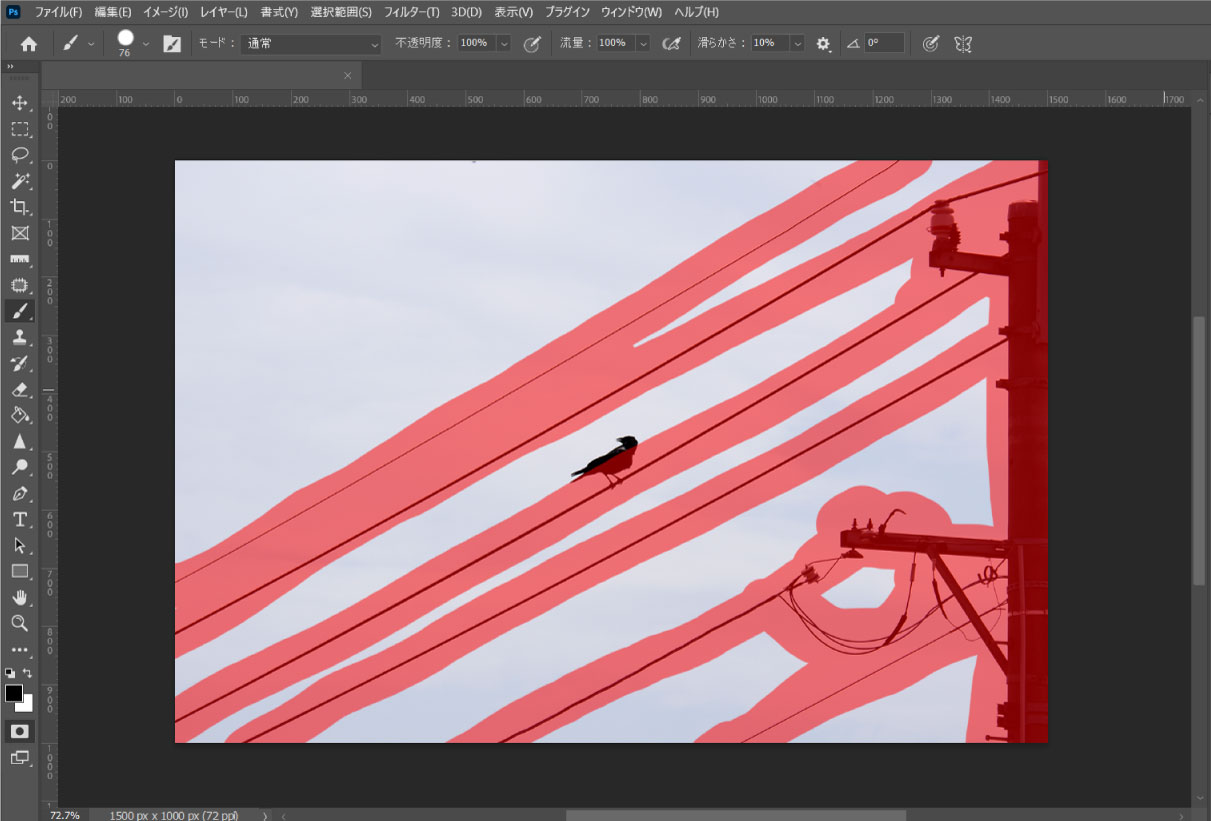
選択範囲>クイックマスクモードで編集 でざっくりと選択してみます。

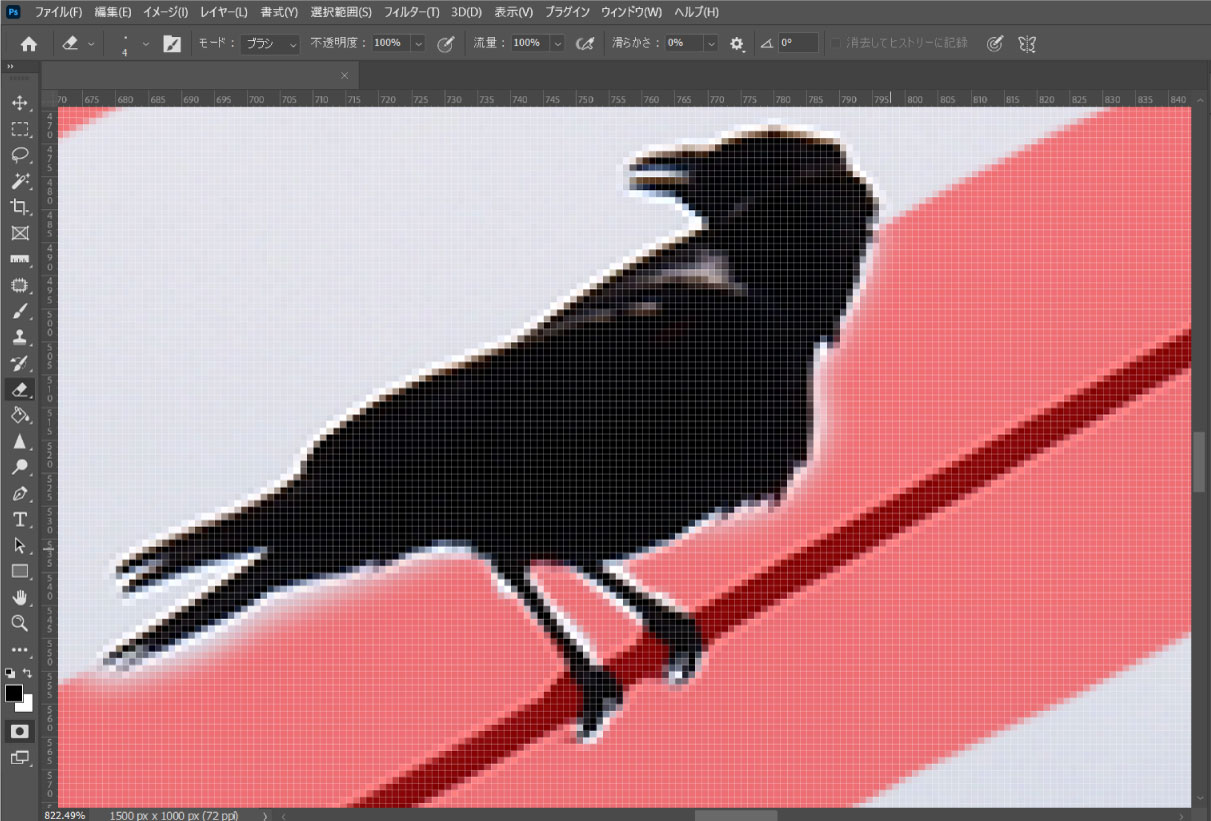
カラスの周辺だけちょっと丁寧に。

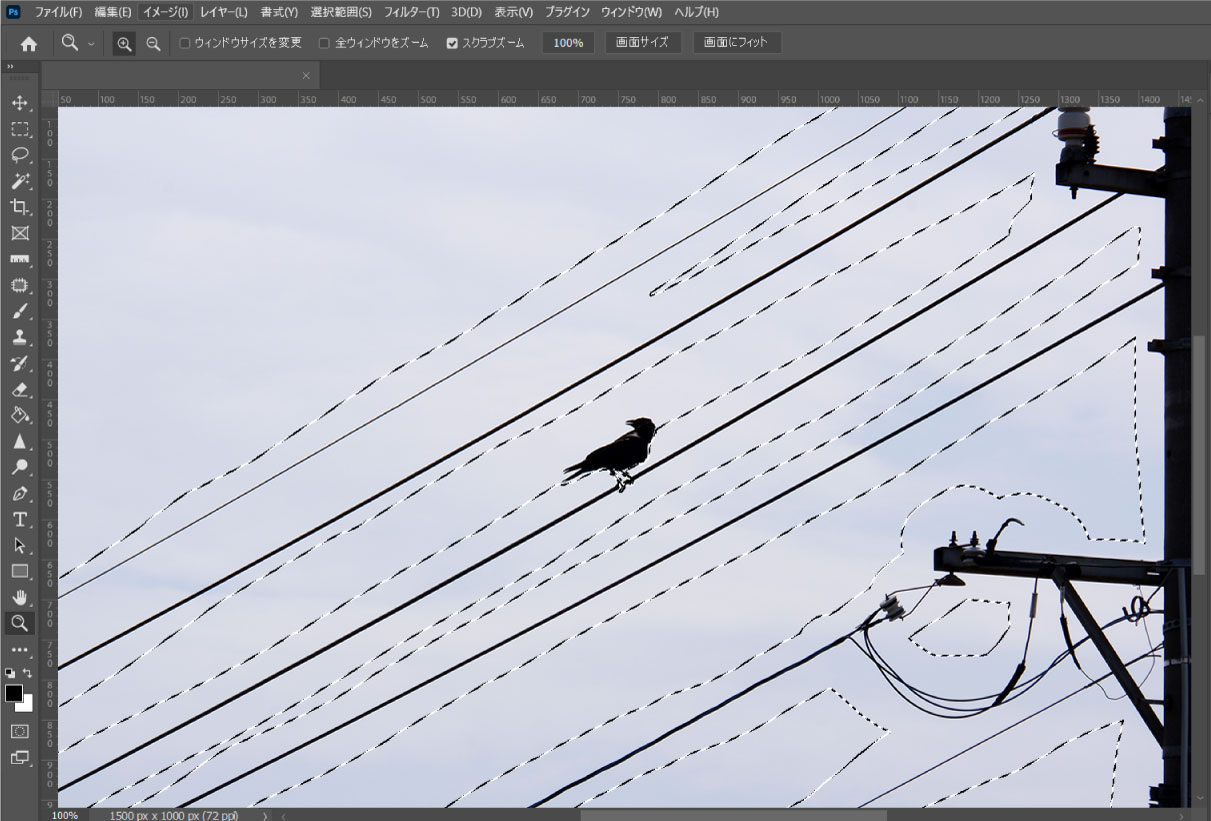
選択範囲が出来ました!

いざコンテンツに応じた塗りつぶし!

うわー…!
消えました。
カラスだけが残るとなんともシュールです。
今回は背景が空なので、コンテンツに応じた塗りつぶしがとてもうまく出来ました。
これがもっと複雑な背景だったら?
消したい範囲がもっと広かったら?
いろいろなパターンで試して行きたいと思います!