UPDATE:2020.6.5
- CATEGORY
【ウェブアクセシビリティ】正しいalt属性の設定を学ぼう!
Contents
ホームページを制作する時はもちろん、皆さんがブログを書く時などに画像の設定をすることは多いと思います。
その時、画像に設定する「alt属性」を正しく設定できていますか?
alt属性とは
alt属性とは代替テキストのことで、画像が表示されない場合に表示されるテキストです。また、視覚障がい者の方がスクリーンリーダーや音声ブラウザを利用した際の読み上げにも利用されます。
クローラー(インターネット上のwebページを巡回して情報収集するプログラム)は
代替テキストで画像の内容を理解して検索結果等に反映させるので、alt属性を設定することでSEO効果も期待することが出来ます。
ぜひ画像を設置する場合は正しいalt属性も一緒に設定しましょう。
正しいalt属性の設定とは
alt属性は「代替テキスト」なので、当然画像に関係するテキストを設定すべきですよね。しかし正しいalt属性の記述法を知らないと、画像に関係するテキストを設定したつもりで間違った設定をしてしまう可能性があります。
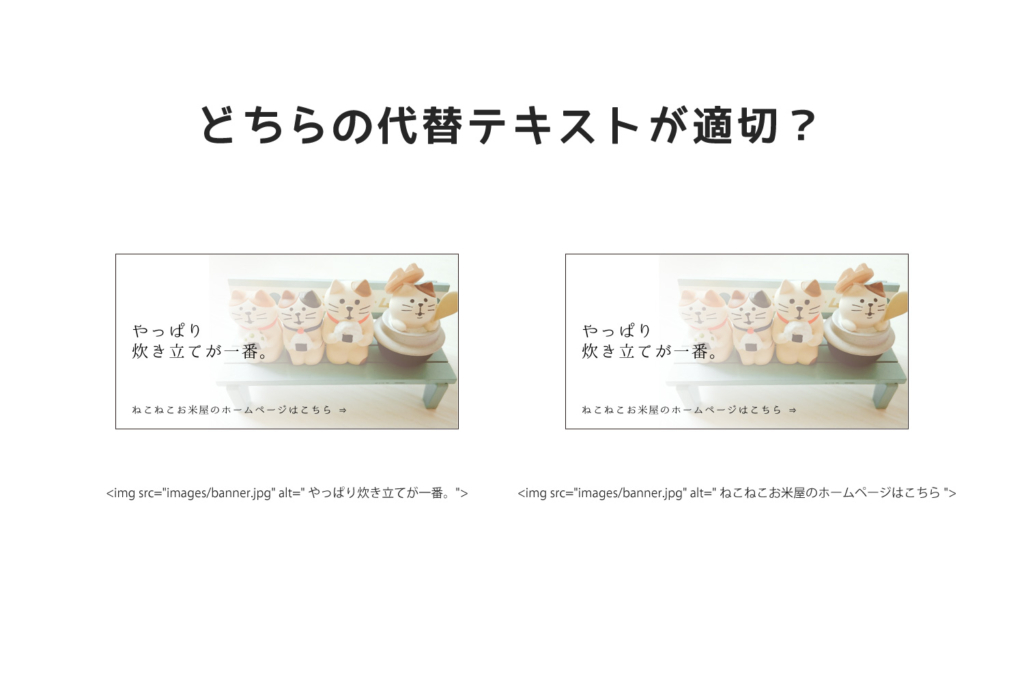
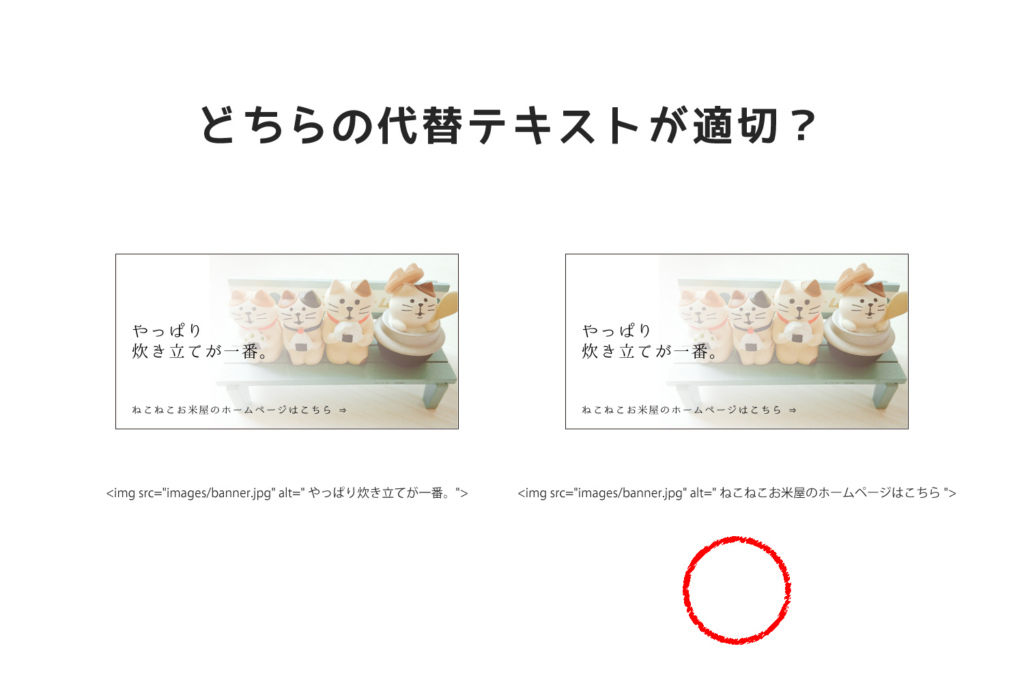
 皆さんは上のバナーに設定するべきalt属性はどちらだと思いますか?
皆さんは上のバナーに設定するべきalt属性はどちらだと思いますか?画像の中で一番文字が大きい「やっぱり炊き立てが一番。」というテキストを設定したくなりますよね。
しかし、よく考えてください。
画像が表示されなかったときに代わりに表示されるテキストが「やっぱり炊き立てが一番。」だった場合、
果たしてそれが何を示しているのかわかりませんよね。
そうなると正解は……
 alt属性には画像の目的や意味が理解できるテキストを設定しましょう。
alt属性には画像の目的や意味が理解できるテキストを設定しましょう。間違ったalt属性の設定として、多数のキーワードを詰め込んでしまう場合があります。
SEOを意識しすぎてしまうとこのような設定にしてしまう場合がありますが、
alt属性は画像の目的や意味を説明する文章を設定するべきです。
 alt属性の本来の役割を無視して多くのキーワードを詰め込んだ場合、
alt属性の本来の役割を無視して多くのキーワードを詰め込んだ場合、検索結果を不正操作するスパム判定されてしまう可能性もありますのでやめましょう。
最後にもう一つ、alt属性の設定で悩んでしまう画像を紹介しましょう。
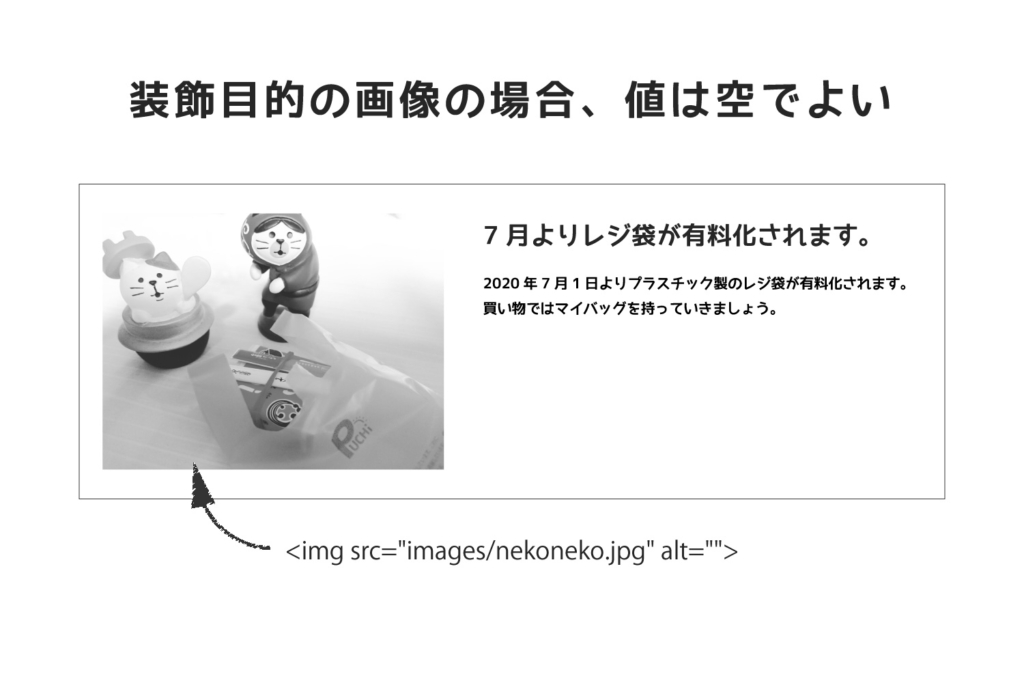
画像が装飾目的の場合、画像そのものは意味を持ちません。
そのような画像の場合はalt属性の値は空にします。
 迷いやすい例として、上記のような画像もページの装飾を目的として設置されているものなのでalt属性の値は空で問題ありません。
迷いやすい例として、上記のような画像もページの装飾を目的として設置されているものなのでalt属性の値は空で問題ありません。(記事の内容に対するイメージ画像は画像そのものに意味は無いのでalt属性は空にします)
さいごに
alt属性はウェブアクセシビリティの観点から大切なものです。正しいalt属性を知り、適切に設定しましょう!