UPDATE:2024.3.29
- CATEGORY
【CSS】light-dark()でライトモードとダークモードの対応を簡単に!

Googleブログで3月19日の「Chrome123 の新機能」を紹介する記事に、気になるCSSがあったのでご紹介します。
light-dark() CSS機能
light-dark()はライトモードまたはダークモードに合わせてカラースキームを変更できるCSSの関数です。light-dark()
light-dark()関数を使用すると、1つのCSSプロパティ内で2つの異なる色の値を指定することができます。
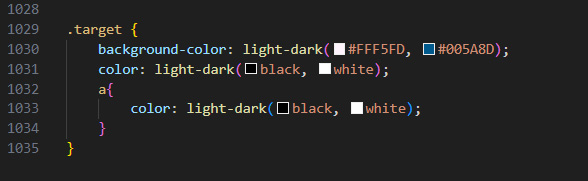
例えば以下のように設定すると、ユーザー環境がダークモードの時、
target要素の背景の色は「#005A8D(暗い青)」文字色は「白」となります。

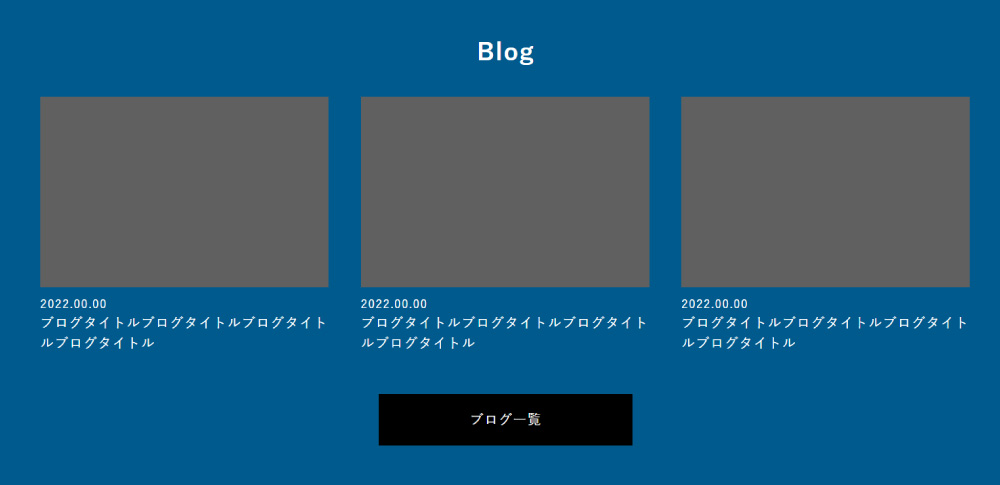
ライトモード時の見た目

ダークモード時の見た目

明るすぎる色は目が疲れるなどの理由でダークモードを選択しているユーザーも多いですが、
どちらのモードでも適切な色が反映されるとよりユーザビリティの高いサイトとなります。
このCSSを使えば、それを容易に実現できるのは大変うれしいことですね。
light-dark()ブラウザ対応状況
























color-scheme: light dark;
}
.target {
background-color: light-dark(#FFF5FD, #005A8D);
color: light-dark(black, white);
}