UPDATE:2023.11.7
- CATEGORY
イラスト制作の作業環境紹介!

ハッピーバースデー to ジョンです!
本日は誕生日です!本格的なアラサーなので一層頑張るぞー!
本日はイラスト描く際の作業環境の紹介です!
といってもジョンの作業環境は割とシンプル。

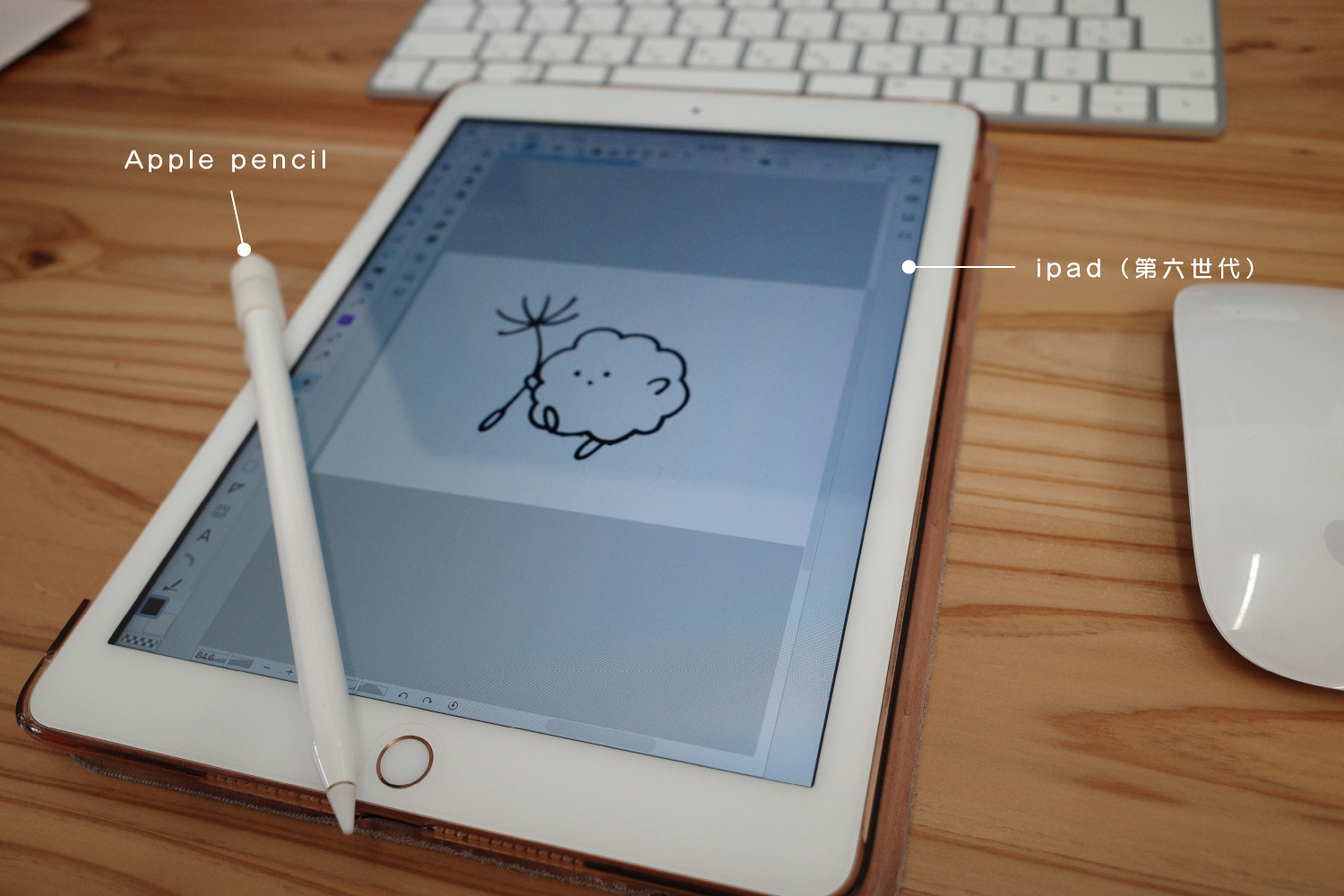
キャラクター制作などの案件の場合、基本はipadで下絵を作ります。
Apple Pencilが発売されてからペンタブレットを使わなくなりました。
本格的な1枚のイラストなどを作る際は着彩から仕上げまでipadでやります。
もうipadじゃないと絵が描けない!ってくらい重宝してます。
(実は自分の誕プレに新しいipadを買いました、古いipad、5年間ありがとう!)

とはいえ、たまに紙に描いたりもします。
これも下絵としてiPhoneで撮影して取り込んだりしています。
Apple製品なしでは生きていけません。

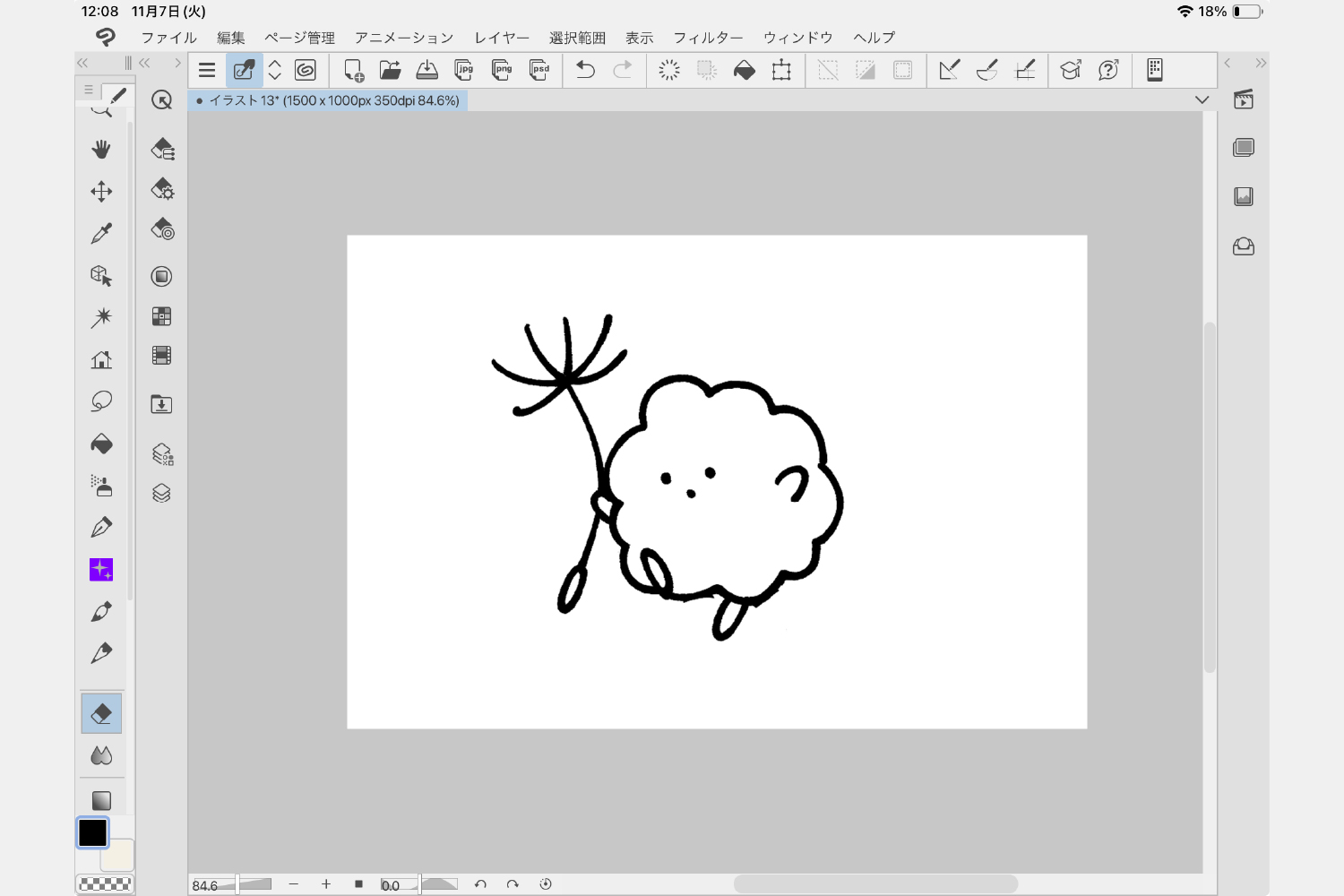
ipadの制作画面はこんな感じ。
使用するアプリは、CLIP STUDIO PAINTを主に使っています。
素材が豊富ででペンなどが自由にカスタムができるので
これなしでは絵が描けない・・・!
簡単なわたぼおのラフを描いてみました。
こちらを実際のキャラクターの案件と同じように仕上げていきたいと思います。

iMacに下絵を転送し(エアドロップは本当に便利)、
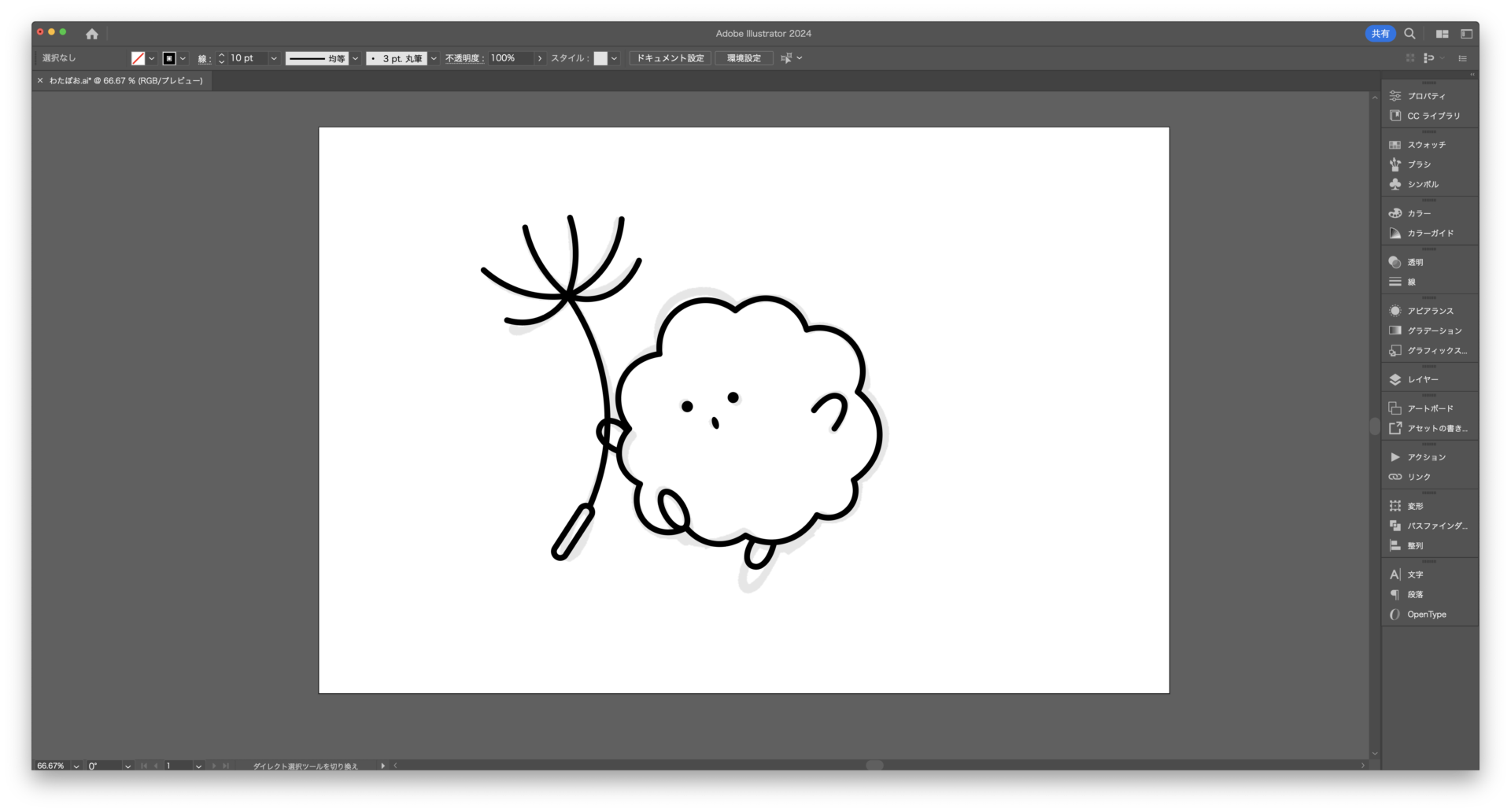
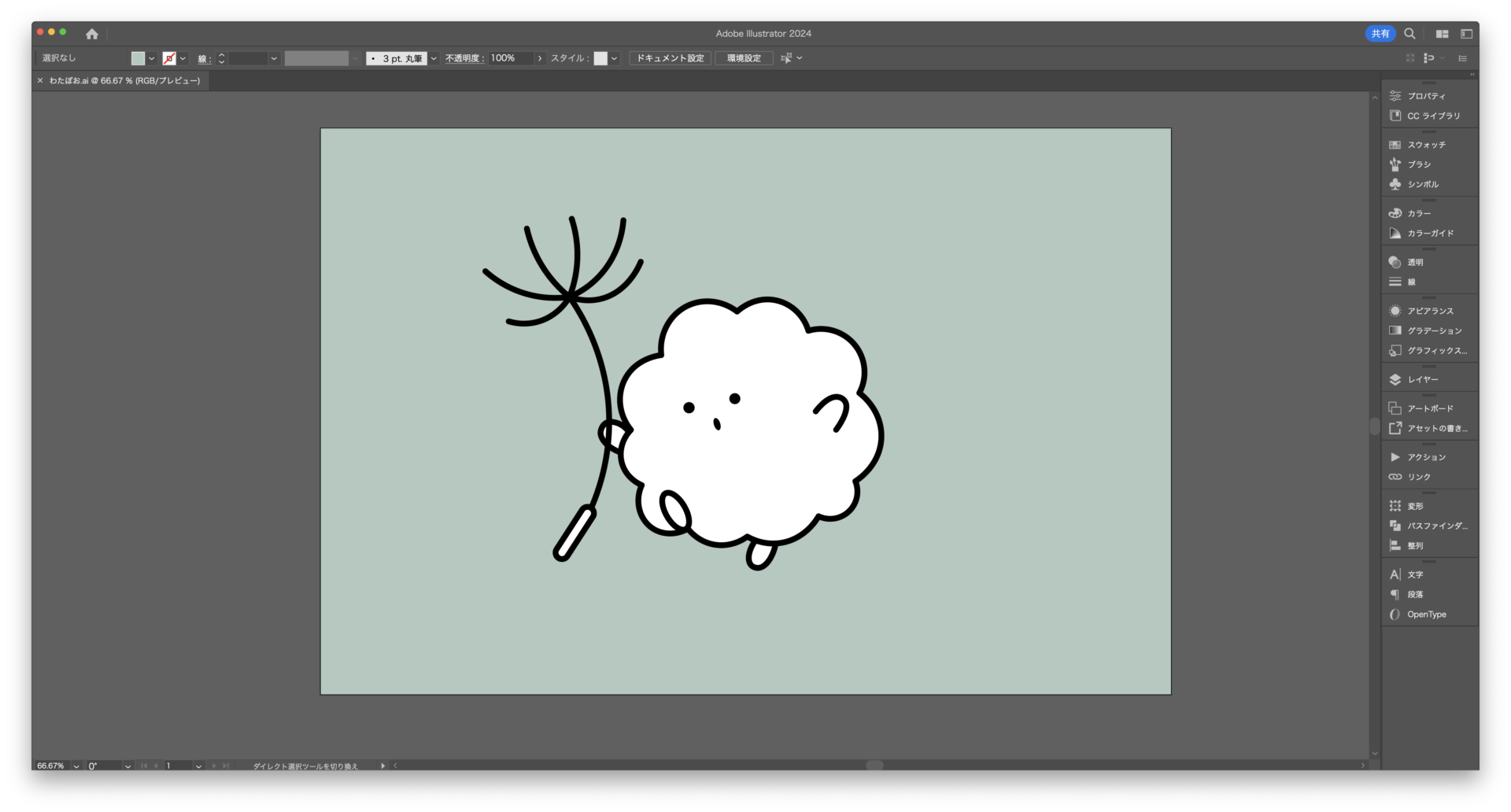
Illustratorにデータをもってきました。
下絵をもとにペンツールでわたぼおの線画を作っていきます。
(この画面では既に線画ができていますね)
ipadで全部色まで塗って仕上げちゃえばいいのでは?
という声が聞こえてきそうですが、Illustratorで清書するのは
今後の利用方法に合わせてベクター化させたいという狙いがあります。
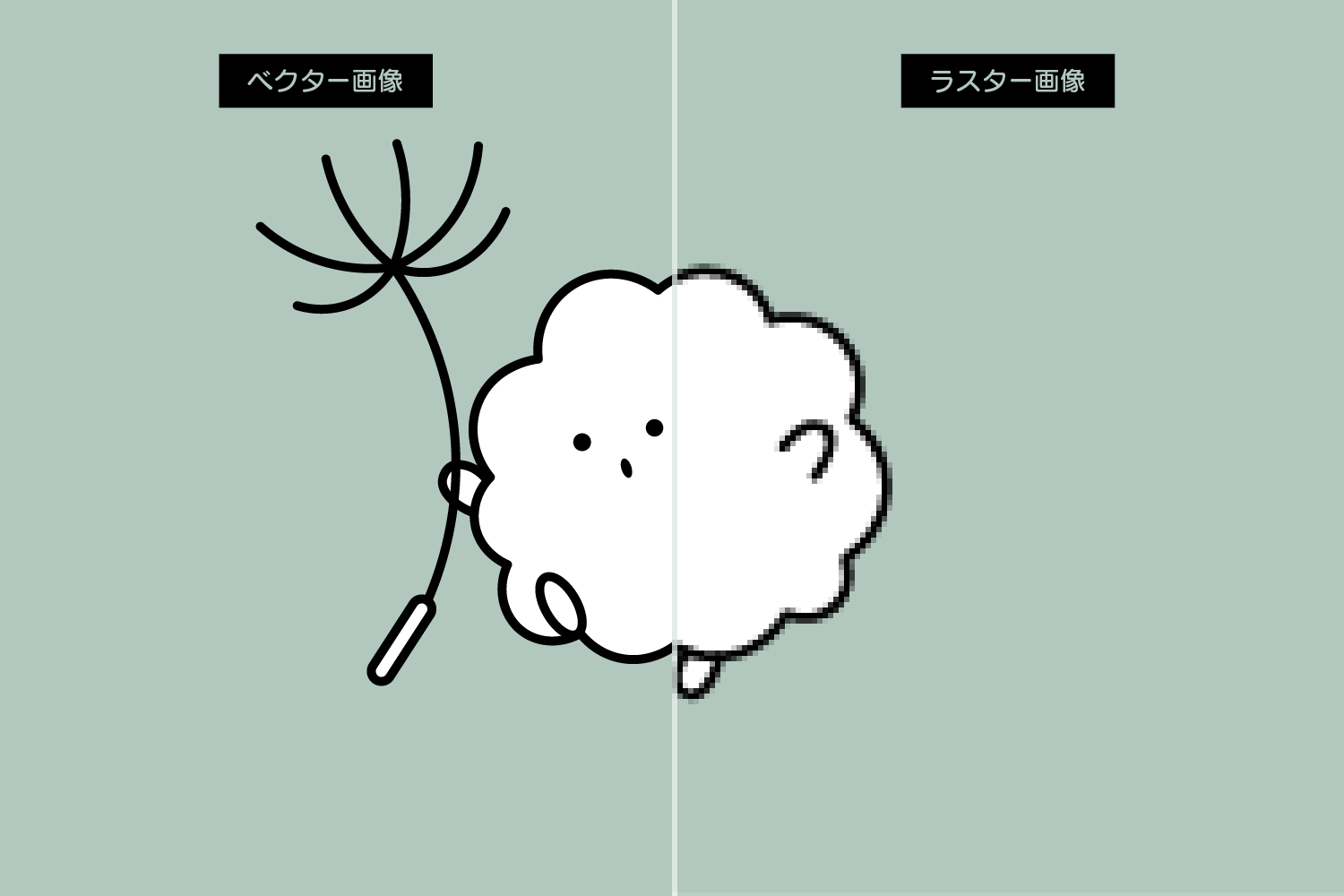
拡大、縮小、その他の変形を施しても図形イメージが基本的に劣化しないという特性を持つ。
ラスター画像は拡大縮小を繰り返すと画像が劣化する。JPGなどの形式がそれにあたる。
どんなに拡大縮小をしても劣化しない、
色の編集などが容易などaiデータで作るとメリットが多いです。
ロゴデータがaiデータである方がいいのはそういう理由だったりします。
 極端に表現したラスター画像とベクター画像の比較画像。
極端に表現したラスター画像とベクター画像の比較画像。 ライブペイントツールを使って着彩ができました。いや本当に便利よね。
ライブペイントツールを使って着彩ができました。いや本当に便利よね。(便利とかそんなんばっかやね)
ざっくりキャラクターを制作していくにあたっての
制作工程と作業環境をご紹介しました!
あんまり特殊な環境では無いのですがこんなふうにイラストのお仕事しているんだな〜と
思ってもらえたら嬉しいです。それではまた!◎