UPDATE:2016.7.15
- CATEGORY
日々の更新でできる一工夫
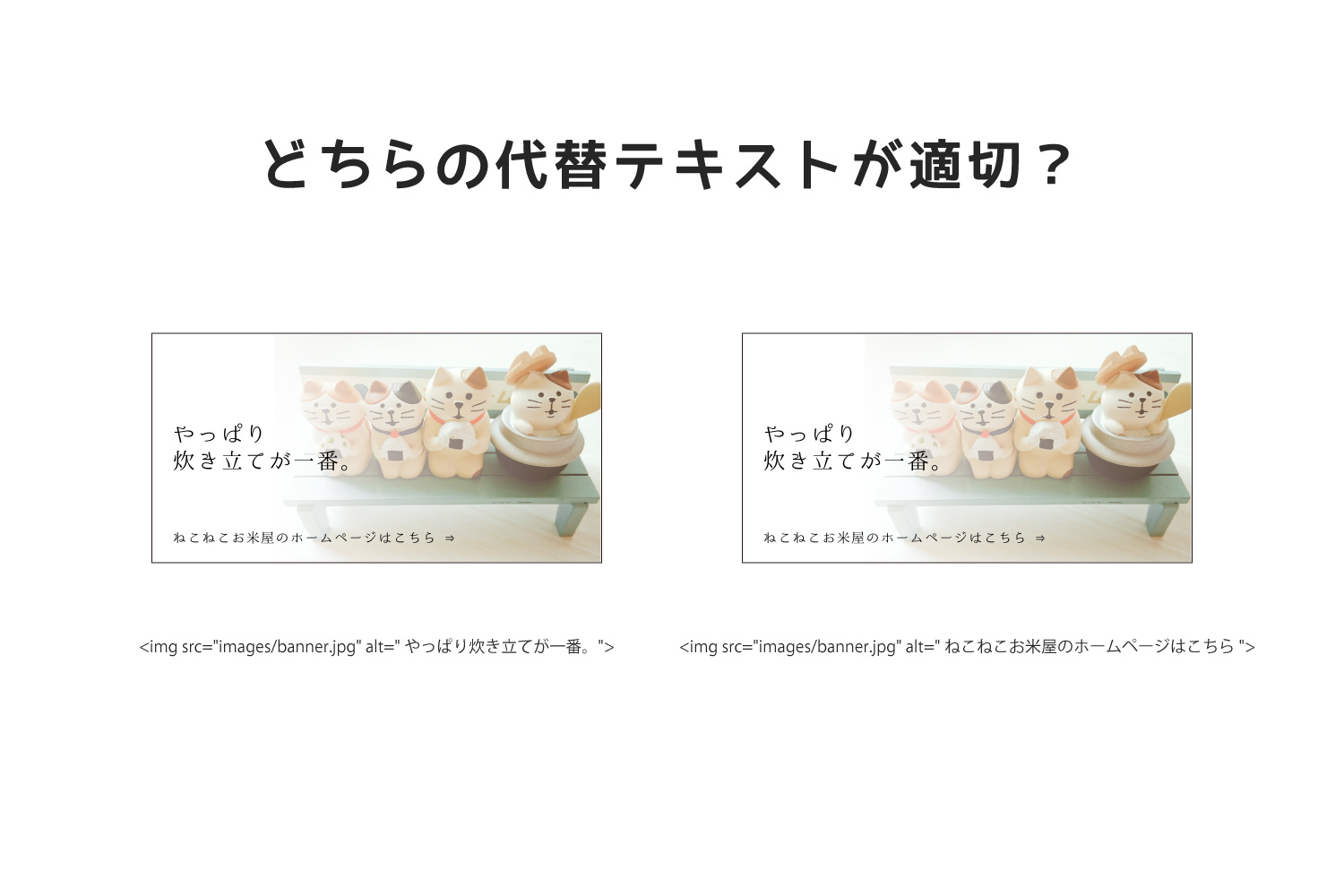
こんにちは、アプリコットデザインのざっきーです。みなさんはブログ記事更新の際に使用した写真のalt属性(代替テキスト)はどのように設定しているでしょうか?
代替テキストはどうして重要なのかという事を理解することで、日々のブログ更新の際に気を付けるべき点が見えてきますので
今回はalt属性(代替テキスト)の働きについて書いていきます。
alt属性 代替テキストを正しく理解する
まず代替テキストの主要な働きを見てみます。- 画像が表示されていない時に代わりに表示される
- ブラウザの音声読み上げ機能に対して画像をテキストとして読ませる
- 検索エンジンに画像の情報を伝える
1つ目の役割は、画像が閲覧できない環境下でその情報が正しく理解されるようなテキストを入力しておくことで具体的にその画像の内容を伝える手段となります。
2つ目の役割は、視覚が不自由な人が音声読み上げ機能を使用した際に、正しく情報を伝えるためのものです。
最後の3つ目の役割は、Googleなどの検索エンジンに対して画像の情報を伝える物なのですが、「いつ(When)、どこで(Where)、だれが(Who)、なにを(What)、なぜ(Why)、どのように(How)」という詳細な情報を含ませることで検索エンジンにそれだけの情報をインデックスさせることができるんです。
ただし、あくまでもその画像の説明として正しい内容である必要があるため、SEOを強化したいからと言って闇雲に重要キーワードを入れればいいというわけではありません。
また、もし記事の更新の中で、デザイン上使用したいアイコンなどがある場合は、それ自体に意味がないのであれば空の状態、alt=””のように記述することで無駄な情報を持たせず、適切に使用することができます。
まとめ
もちろんこれらを行ったからといってすぐにランキング上位になるわけではありませんが、確実にキーワードの組み合わせ検索に対してヒットしやすくなります。ブログ更新の際、お仕事中の写真を掲載されることもあると思いますのでぜひ具体性を持った代替テキストを入力してみてくださいね。