UPDATE:2019.6.12
- CATEGORY
ぬるぬる動くアニメーション
Warning: Array to string conversion in /home/apricotd/apricot-design.com/public_html/wp2023/wp-content/plugins/brBrbr300/brBrbr.php on line 28
アニメーションで動くサイトを眺めるのが大好きなさやさんです!
ヌルヌルと動くサイトを見ていると、気づいたら何分も時間が経っていたりします。
皆さんもアニメーションで動くサイトって見ててわくわくしませんか?
アニメーションを表現するにはいろいろと手法があるようなのですが、
最近私が「勉強したい!」と思っているのはSVG画像を使ったアニメーションです!
SVG画像とは…Scalable Vector Graphicsの略で、画像フォーマットの一つです。
詳しい説明はこちらとかをご覧ください。
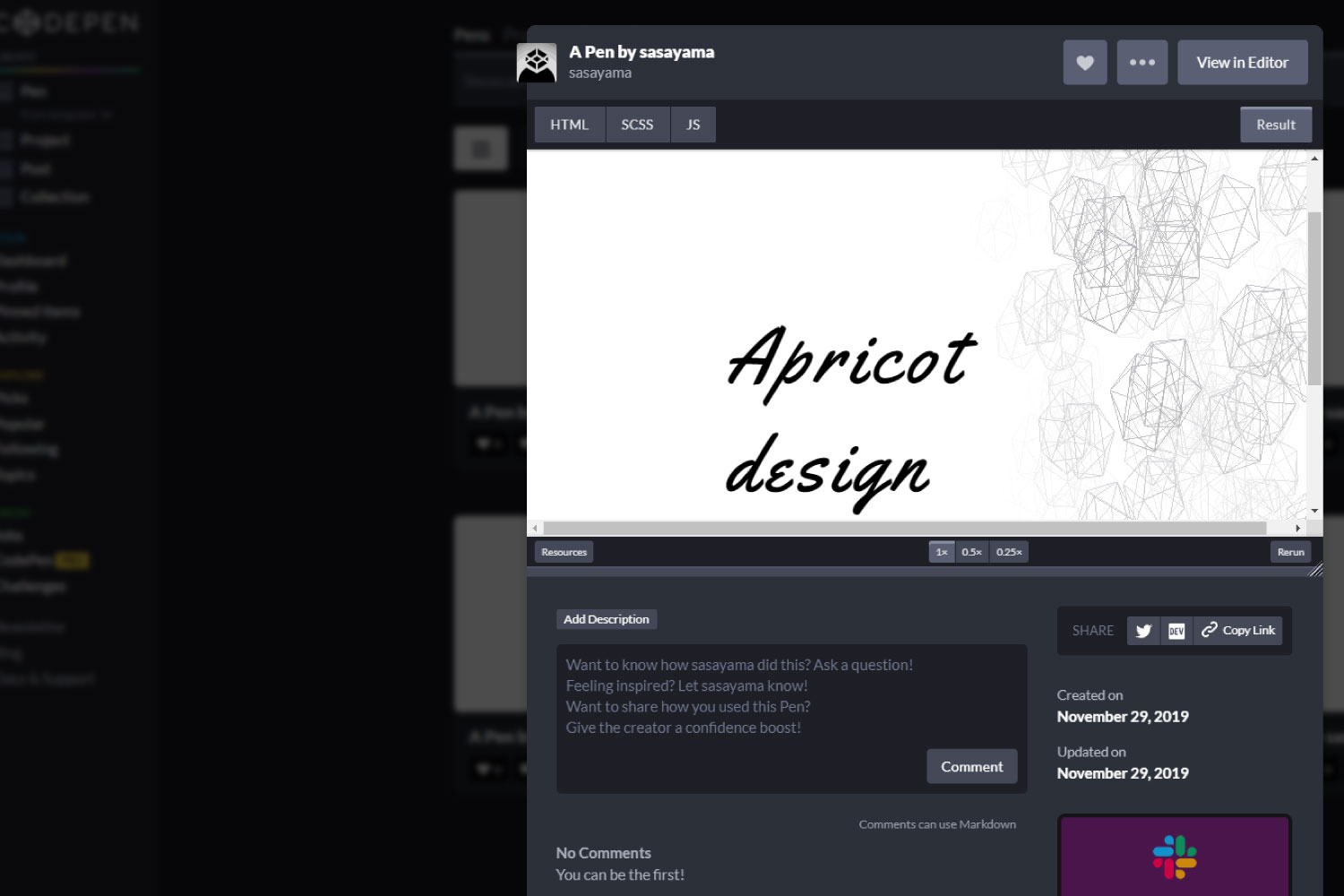
勉強にとサンプルを参考にしながらですが、一つSVGアニメーションを作ってみました。
SVG画像にCSSでアニメーションを付けるだけでこんな感じのかっこいい動きが……
(クリックで実行されます。アニメーションするのに少しだけ時間がかかるかもしれません)
See the Pen EBaNJe by sasayama (@sasayama)
on CodePen.
昔は「どうやって表現するのかな……?」とただただ疑問なだけでした。
しかし現在、(サンプルを参考にしながらですが)こうやって自分で作れるようになると嬉しいですね!
ちょっとだけ(あるいは、すご~く)手間をかけると、
とってもかっこいい表現ができてしまうのがwebデザインの魅力ですね。
今後もいろんな表現を学んでいきたいです。