UPDATE:2016.9.20
- CATEGORY
Google mapをデザインしよう!
 ホームページを製作している中で必ずといっていいほど地図を導入しますよね。
ホームページを製作している中で必ずといっていいほど地図を導入しますよね。そこでお世話になるのがGoogle mapです。
たとえばアプリコットを地図で表示すると・・・
こんな感じで表示されます。
ただ、このままだとせっかくデザインしているサイトがここだけちょっと残念な感じになってしまいますね。。
そこで、せっかくだからGoogle mapをデザインしちゃいましょう!!
head内に記述しよう!
必要なのはjavascriptとgoogleのAPIキーです。まずはホームページのhead内にjqueryの記述とAPIキーを設定していきます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=[ここに取得したAPIキーを記述します。]"></script>
ここでAPIキーが必要となります。
以前まではAPIキーはなくても設定できていたのですが2016年6月22日から新規ホームページの場合はAPIキーが必須になりました。
API Key を取得しよう!
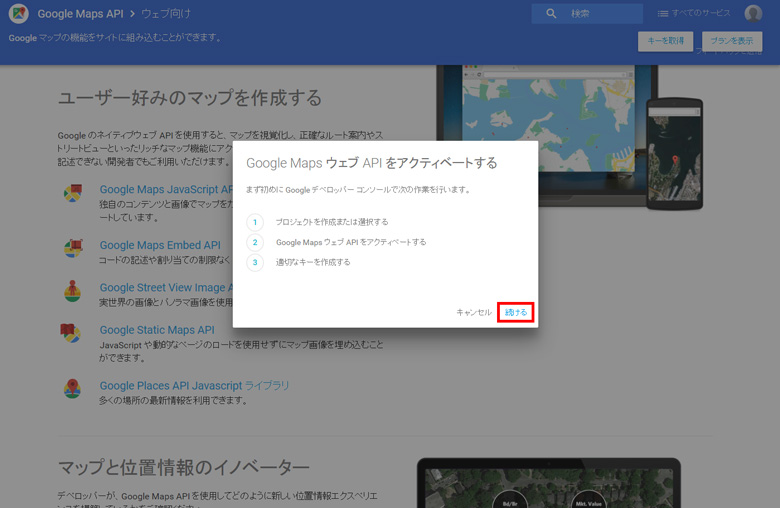
まずは、Google Maps APIsへアクセスします。リンク先の右上にある「キーを取得」をクリックします。

「キーを取得」をクリックするとモーダルウィンドウが出ますので「続ける」をクリックします。

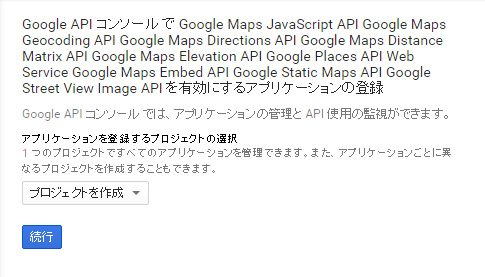
すると、下記の画面が出てくると思うので「プロジェクトを作成」のまま「続行」をクリックします。

「続行」をクリックすると下記のような画面が表示されるので名前の入力とキー制限でHTTPリファラー(ウェブサイト)にチェックを入れます。
 *.example.com/* と表示されているところがあると思うのですが、ここにドメインを入れて設定します。
*.example.com/* と表示されているところがあると思うのですが、ここにドメインを入れて設定します。アプリコットの場合は【apricot-design.com/*】と入力します。
その後、作成をクリックして次に行きます。
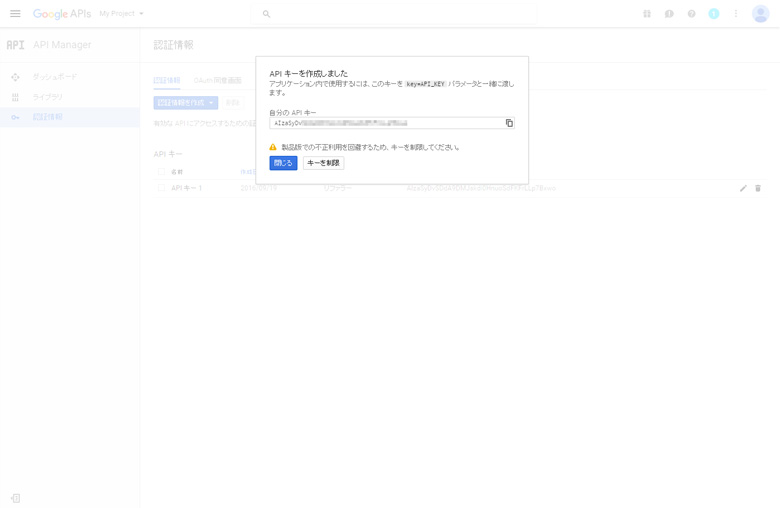
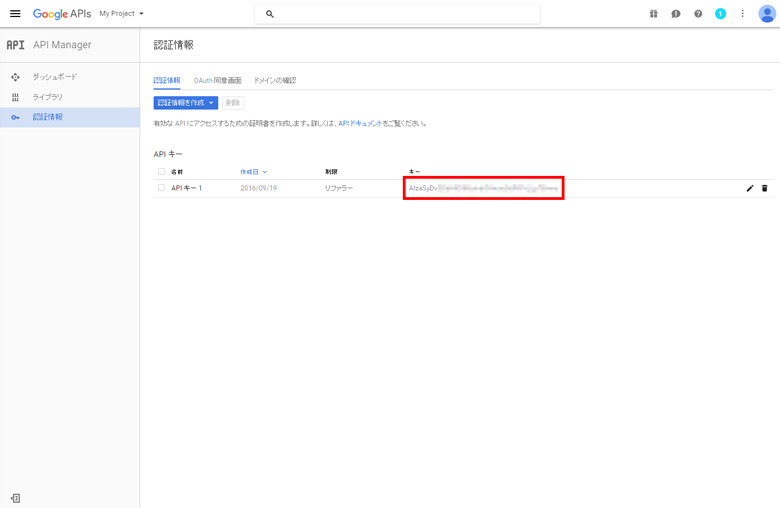
そうすると下記のような画面が表示されます。

上記の画面で「閉じる」をクリックすると・・・!
じゃーん!
 API Keyを無事取得することができました!
API Keyを無事取得することができました!結構簡単に取得できますね!!
無事にAPIキーも取得できたので上記で書いたスクリプトの[APIキー]の中に記述しましょう!
カスタムマップを設置するコードを記述しよう!
続いて、Google Mapをカスタマイズ、表示させるための記述をしていきます。こちらもhead内に記述していきましょう。
<script type="text/javascript">
function initialize() {
var myLatLng = new google.maps.LatLng(36.641531, 138.179729); //マップの中心座標
var myOptions = {
zoom: 17, //ズームレベル
center: myLatLng,
scrollwheel: false,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, 'style']
}
};
map = new google.maps.Map(document.getElementById("maparea"), myOptions);
new google.maps.Marker({
position: new google.maps.LatLng(36.641531, 138.179729), //アイコンの中心座標
map: map,
icon: "http://apricot-design.com/wp2023/wp-content/themes/apricot-design_pc/images/pin.png" //アイコン画像
});
var mapstyle =
//ここからJSON情報貼り付け位置
[ {
} ]
//JSON情報ここまで
;
var mapType = new google.maps.StyledMapType(mapstyle, myOptions);
map.mapTypes.set('style', mapType);
map.setMapTypeId('style');
google.maps.event.addDomListener(window, "resize", function() {
var center = map.getCenter();
google.maps.event.trigger(map, "resize");
map.setCenter(center);
});
}
function loadScript() {
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "https://maps.googleapis.com/maps/api/js?key=[APIキー]&callback=initialize";
document.body.appendChild(script);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
こんな感じで記述していきます。
オプションはかなりたくさんあるのでここでは割愛します。
後はbodyタグの後ろに
<body onload="initialize()">を記述します。
そして地図を表示したい所に
<div id="maparea"></div>と記述します。
これで設置に関してはオッケーです!
Google Mapをデザインしよう!
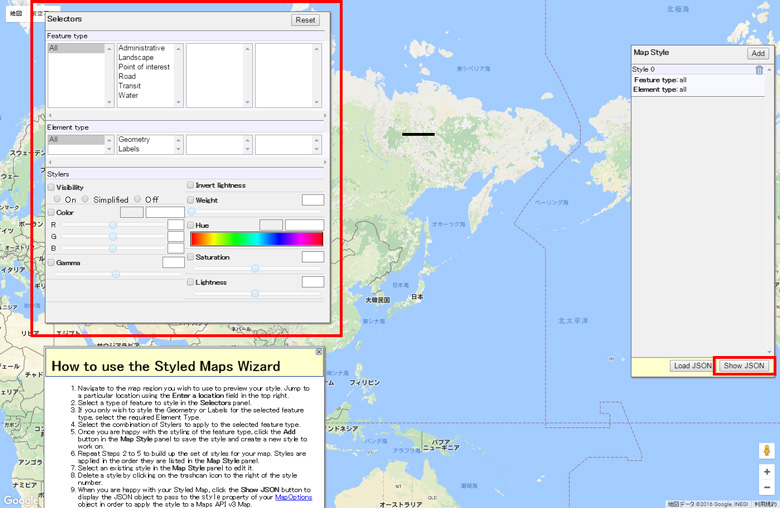
後はGoogle Mapのデザインを変更していきます。デザインの変更はStyled Map Wizardのツールで作成します。
上記のサイトにアクセスすると下記のような画面になるので、左側の入力項目をいろいろをいじってみてください!
 左の入力項目でいろいろいじってこれでオッケーとなったら右側の「Show JSON」を押しましょう!
左の入力項目でいろいろいじってこれでオッケーとなったら右側の「Show JSON」を押しましょう!そうするとコードが排出されると思うのでコピーします。
コピーしたコードを上記で記述したコードの中の「//ここからJSON情報貼り付け位置」の中に記述します。
記述したコードが下記になります。
<script type="text/javascript">
function initialize() {
var myLatLng = new google.maps.LatLng(36.641531, 138.179729); //マップの中心座標
var myOptions = {
zoom: 17, //ズームレベル
center: myLatLng,
scrollwheel: false,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, 'style']
}
};
map = new google.maps.Map(document.getElementById("maparea"), myOptions);
new google.maps.Marker({
position: new google.maps.LatLng(36.641531, 138.179729), //アイコンの中心座標
map: map,
icon: "http://apricot-design.com/wp2023/wp-content/themes/apricot-design_pc/images/pin.png" //アイコン画像
});
var mapstyle =
//ここからJSON情報貼り付け位置
[
{
"elementType": "geometry",
"stylers": [
{ "saturation": -100 },
{ "gamma": 0.55 }
]
}
]
//JSON情報ここまで
;
var mapType = new google.maps.StyledMapType(mapstyle, myOptions);
map.mapTypes.set('style', mapType);
map.setMapTypeId('style');
google.maps.event.addDomListener(window, "resize", function() {
var center = map.getCenter();
google.maps.event.trigger(map, "resize");
map.setCenter(center);
});
}
function loadScript() {
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "https://maps.googleapis.com/maps/api/js?key=[APIキー]&callback=initialize";
document.body.appendChild(script);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
これでカスタマイズは完了となります!
出来上がったものがこちらになります。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
まとめ
結構簡単にカスタムマップが設置できましたね!!以前まではAPIキーがいらなかったのですが、2016年6月22日から必要になったことを最初知らずに結構設置に時間がかかってしまったので、ぜひカスタムGoogol Mapを設置したい方は参考にしていただければと思います。
ただ、ひとつAPIキーについてですが、使用制限があるので注意が必要です。
1日あたり地図の生成回数が25,000回以上の場合にGoogleから課金の連絡が来ます。
詳しくは「API Usage Limits」に記載があります。
せっかくのカスタマイズできるマップですが、制限がついてしまったのが残念ですね。。
ぜひ皆さんも使う機会があれば使用してください!