軽量で多機能・アクセシビリティも配慮したスライダーが作成できる「splide」
WWEBのこと


ウィブ制作では画像をスライドで表示させる「スライダー」を頻繁に利用します。
以前このような記事を投稿しました。
使いやすいスライダープラグイン2選「slick」「Swiper」紹介
かずさんの書かれた「bxSlider」スライダーを紹介する記事もよろしければ!
今も基本的に私は「Swiper」を利用しているのですが、
最近、さらに使いやすいのでは……? と感じるスライダーを見つけたのでご紹介します。
jquery不要の軽量・高機能スライダー「Splide」

「Splide」はjquery不要、そして非常に軽量で使いやすいスライダーです。
jqueryが不要な点は「Swiper」も同じですが、「Splide」はソースが「Swiper」よりも軽く、
さらにマニュアルが日本語なのがとてもわかりやすいです。
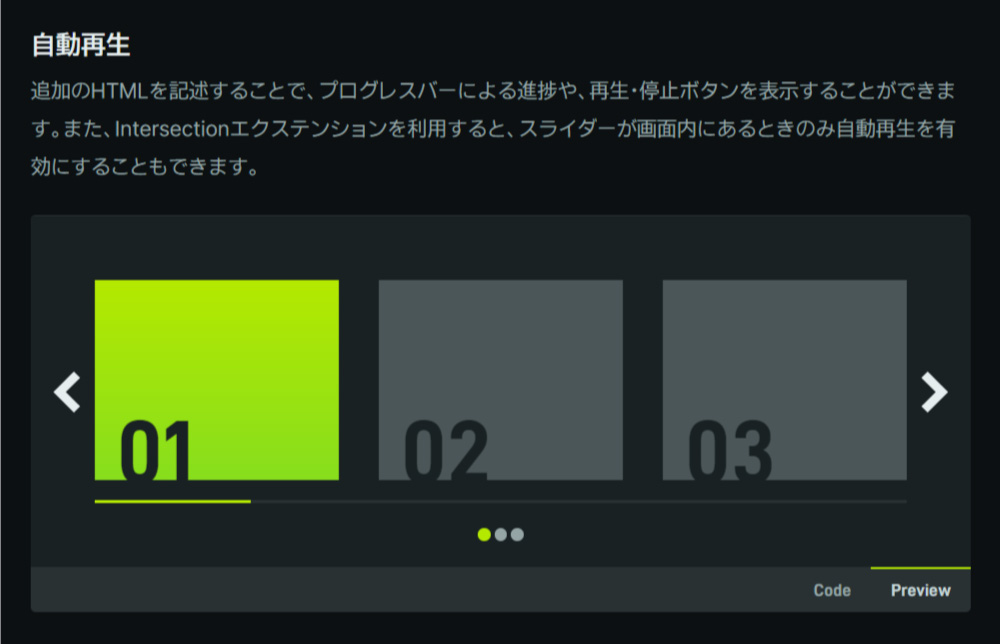
また、自動再生を有効にする場合の「停止・再生」ボタンを設置できるなど、アクセシビリティに対する考慮もされています。
アクセシビリティ|splide
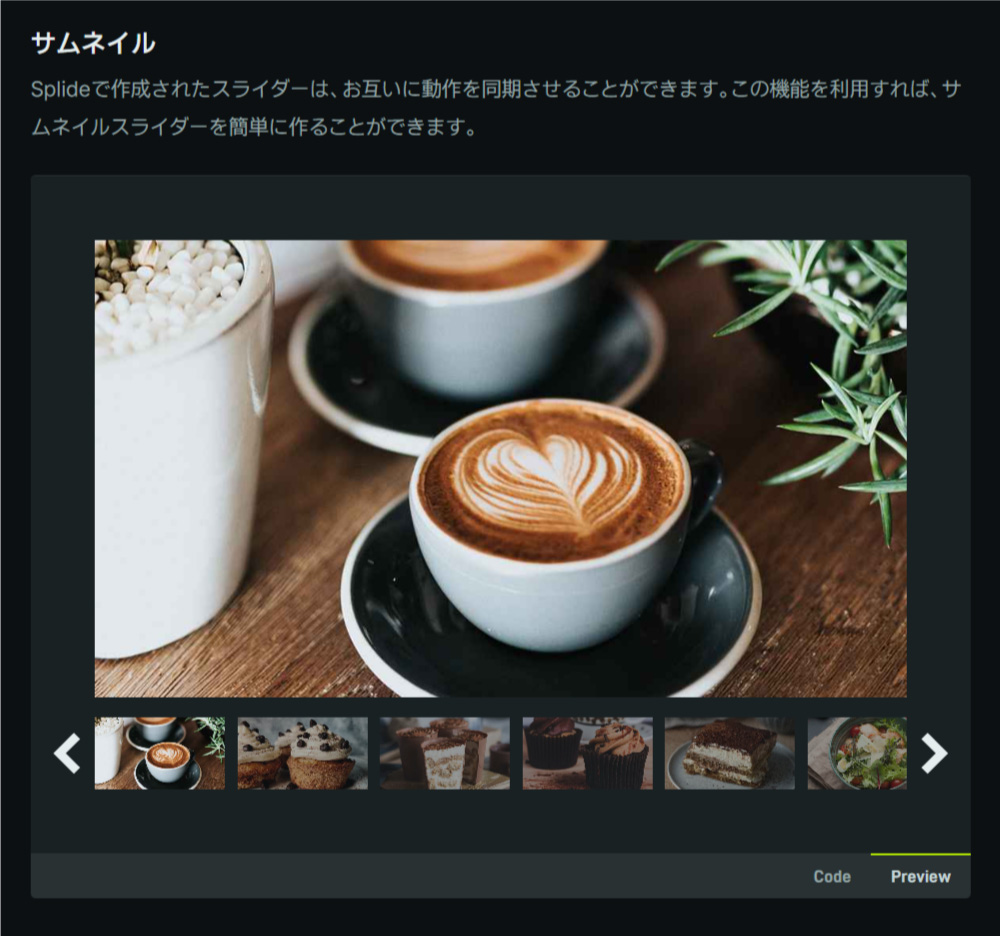
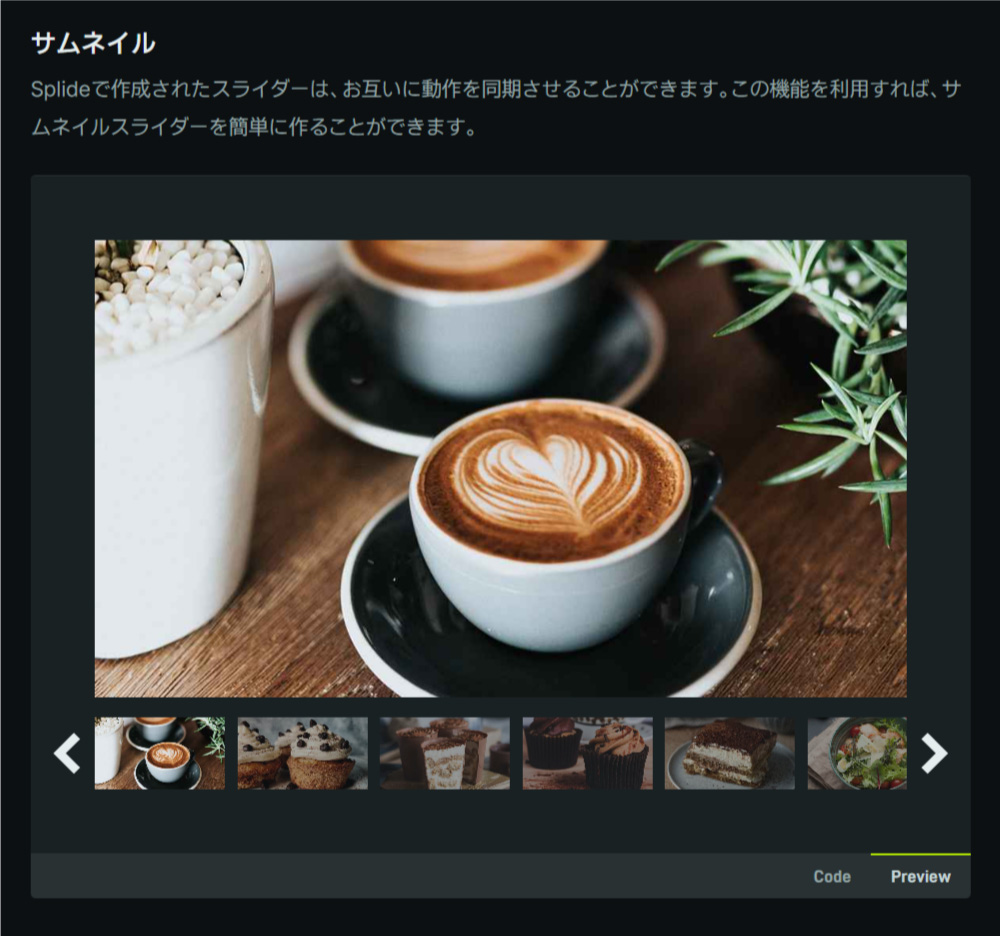
他にも「スライドの複数設置方法」や「サムネイルスライダー」など、
よく使うスライド機能もマニュアルにわかりやすくコード付きでサンプルが載っているので迷うことなく使うことがきます。

「Splide」の使い方紹介
公式のマニュアルが充実しているので非常にわかりやすいです。
導入方法から、個人的に需要が多いと思う機能の公式ページのリンクを紹介します。

https://ja.splidejs.com/guides/getting-started/

https://ja.splidejs.com/guides/autoplay/

https://ja.splidejs.com/tutorials/thumbnail-carousel/
「Splide」
https://ja.splidejs.com/
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー








