swiperでスライドに複数(2つ)のpagination(ページネーション)を設定したい場合
WWEBのこと

swiperで一つのスライドに複数のpaginationを設定したい
普段スライダーはswiperを使用していますが、
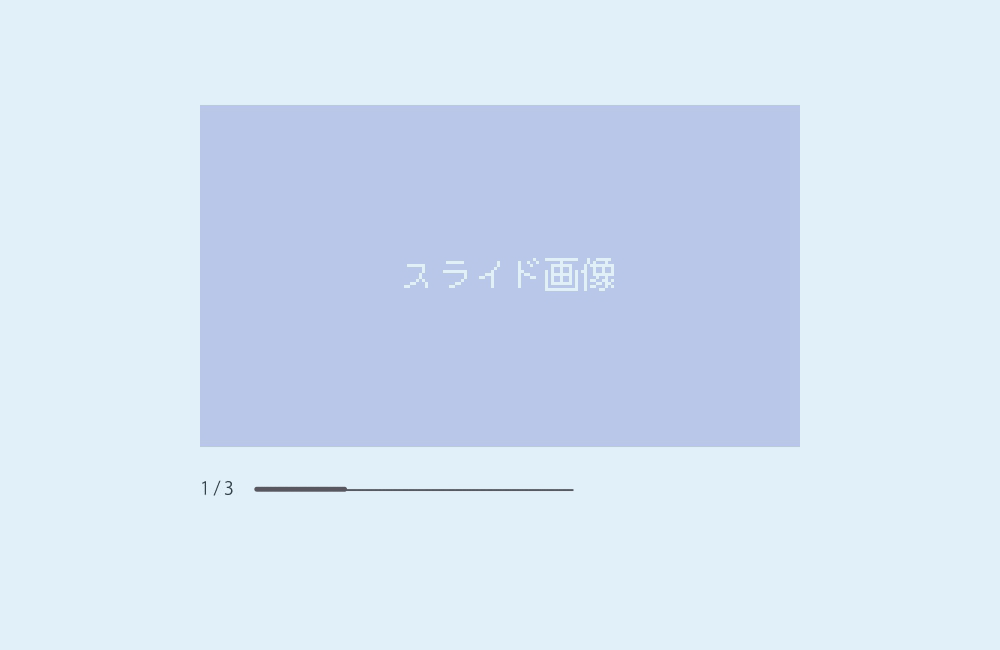
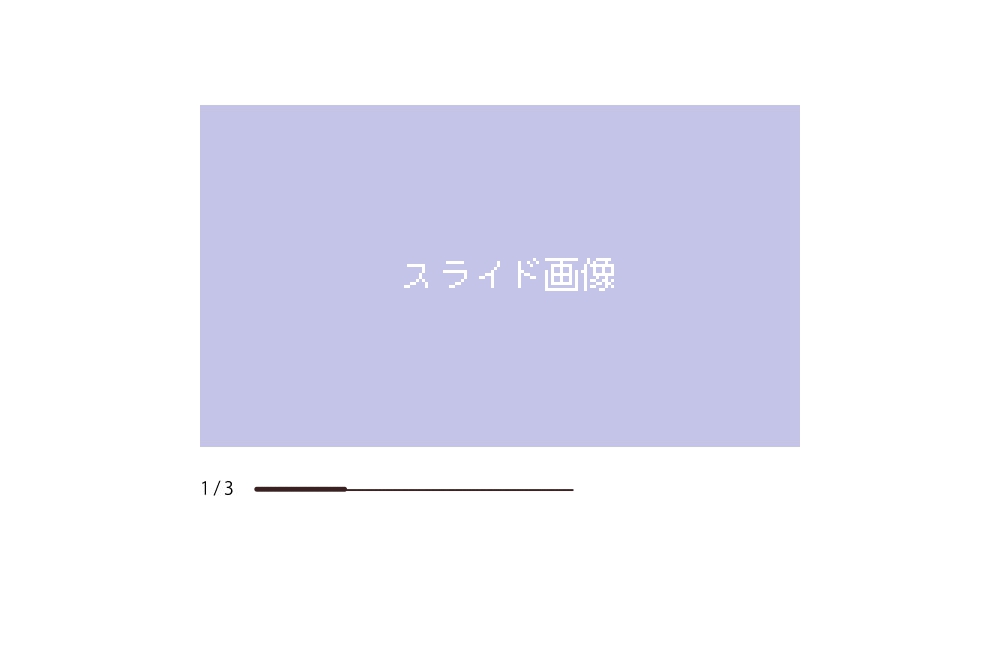
先日このようなデザインでスライダーを作成する場面がありました。

ページネーションがやや特殊ですね。
もしかしたらページネーション一つでこれを再現できるのかもしれないのですが、
私にはページネーションを2つ使う方法しか思いつけなかったので、
結局どう実装したかの記録です。
ちなみにswiperはページネーションはスラーダー一つにつき1つしか設定できないようです。
実際のコード
HTML
JS
〈script>
let mySwiper_sub = new Swiper('.swiper_sub', {
slidesPerView: 1,
pagination: {
el: '.swiper-my-pagination-sub',
type: 'fraction',//スライド総数と現在のスライド番号の表示
},
});
let mySwiper_main = new Swiper('.swiper_main', {
loop: true,
slidesPerView: 1,
effect: 'fade',
pagination: {
el: '.swiper-my-pagination-main',
clickable: true,
},
thumbs: {
swiper: mySwiper_sub//「swiper_sub」と連動
}
});
〈/script>
メインのスライド(swiper_main)に対してサブのスライド(swiper_sub)を連動させ、
サブスライドのページネーションをメインのスライドのページネーションに見せかけることでデザインの形にしました。
cssは省略します。
デフォルトでは「swiper_main」のページネーションに●が表示されるかと思います。
cssで線に変更するとデザインどおりの形にできます。
(「swiper_sub」のページネーションは「現在のスライド番号/総スライド数」の表示)
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー









〈!-- メインのスライダー -->
〈div class="swiper-container swiper_main">
〈div class="swiper-wrapper">
〈div class="swiper-slide">
〈img src="img_01.jpg" alt="">
〈/div>
〈div class="swiper-slide">
〈img src="img_02.jpg" alt="">
〈/div>
〈div class="swiper-slide">
〈img src="img_03.jpg" alt="">
〈/div>
〈/div>
〈div class="swiper-pagination swiper-my-pagination-main">〈/div>
〈/div>
〈!-- サブのスライダー -->
〈div class="swiper-container swiper_sub">
〈div class="swiper-wrapper">
〈div class="swiper-slide">
〈/div>
〈div class="swiper-slide">
〈/div>
〈div class="swiper-slide">
〈/div>
〈/div>
〈div class="swiper-pagination swiper-my-pagination-sub">〈/div>
〈/div>